Text in Xamarin Image Editor (SfImageEditor)
8 Jan 20256 minutes to read
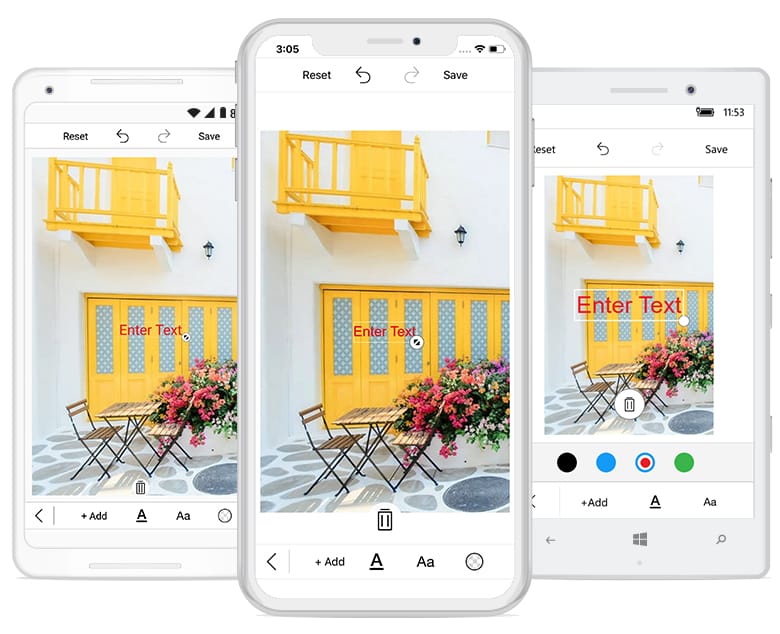
You can annotate the desired text elements to an image using the AddText: method with customization options.
editor.AddText("New Text");NOTE
If you add the text when the SfImageEditor loaded in a view without image, then you need to call the
AddTextmethod after some time delay. If you add the text when the SfImageEditor loaded in a view with image, then you need to call theAddTextmethod in theImageLoadedevent as shown in the following code sample.
editor.ImageLoaded += (Object sender, ImageLoadedEventArgs args) =>
{
editor.AddText("New Text", new TextSettings());
};Customize text with TextSettings
You can customize the appearance of the text using the TextSettings: property.
The TextSettings property consists of the following properties:
-
Color: Defines the color of the desired text. -
FontSize: Specifies the desired font size of the text under text settings. -
FontFamily: Specifies the desired font family for text. Six types of font families are available in toolbar:Arial,Noteworthy,Marker Felt,SignPainter,Bradley Hand,Snell Round hand. -
Bounds: Allows to set frame for the newly addedText. You can position the text wherever you want on the image. In percentage, the value of the text frame should fall between 0 and 100. -
Opacity: Changes the opacity of text. -
Angle: Changes the angle of text. -
TextEffects: Changes the effects of the text such asBold,ItalicandUnderline. -
EnableDrag- Controls the dragging of selected text over the image.
editor.AddText("New Text", new TextSettings(){Color = Color.Black, FontSize = 16d, FontFamily="Arial", Bounds = new Rectangle(20, 20, 35, 35), Opacity=0.5f, Angle=45, TextEffects = TextEffects.Bold | TextEffects.Italic | TextEffects.Underline});
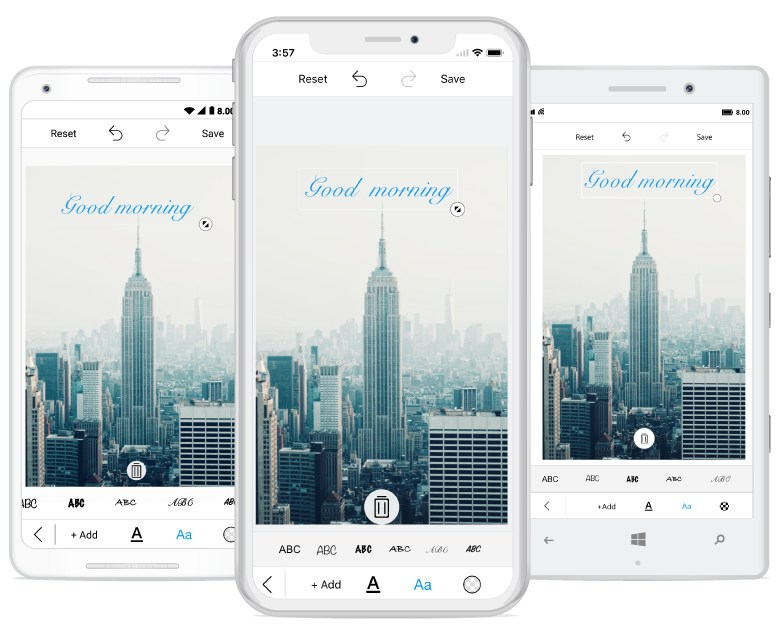
Custom font family
Using a font that is not in the built-in typeface requires some platform-specific coding. The steps required for each platform are shown as follows.
Download the custom fonts in ttf file format, and add these fonts to required folder in particular project file.
Android
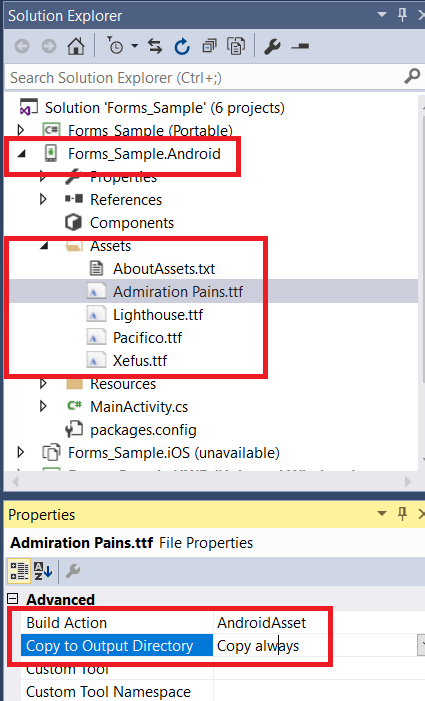
Add the custom fonts to Assets folder in sample.Droid project.
Right-click the font file, and open properties. In properties, change the “Build Action” property of every font file to AndroidAsset and “Copy to output directory” to Copy Always.

iOS
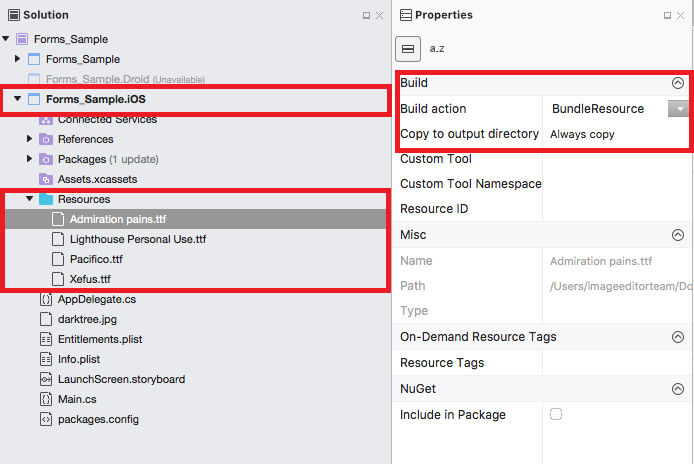
Add custom fonts to resource file in sample.iOS project.
Change the “Build Action” property of every font file to BundleResource and “Copy to output directory” to Copy Always.

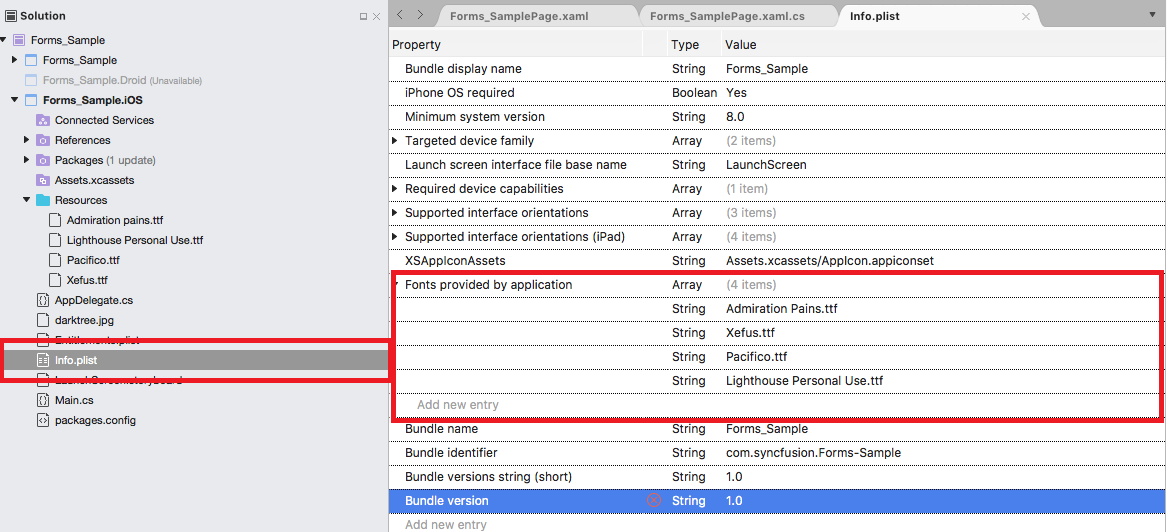
Open the info.plist file, and select “Source” at the bottom of the file.
After opened the source file, add “Fonts provided by application” to source file, and add the downloaded custom fonts name with .ttf extension.

UWP
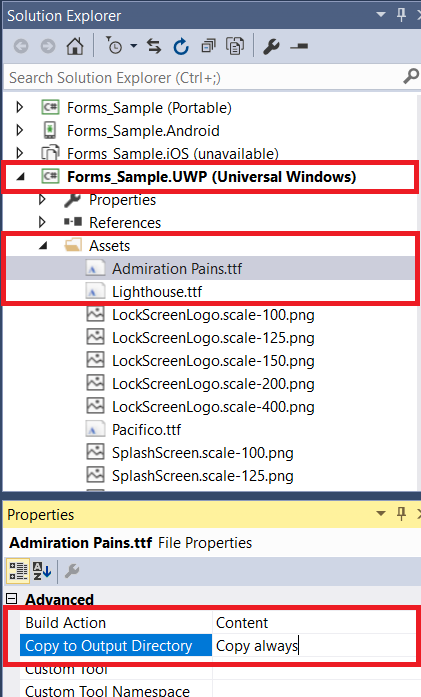
Add custom fonts to Assets folder in sample.UWP project.
Right-click the font file, and open properties. In properties, change the “Build Action” property of every font file to Content and “Copy to output directory” to Copy Always.

The following code snippet shows applying custom font family. In forms, Android, and iOS, give the font family name, but in UWP, you should mention font file name with .ttf extension and “#” symbol
with font family name.
if((Device.OS == TargetPlatform.Android)||(Device.OS == TargetPlatform.iOS))
editor.AddText("New Text", new TextSettings(){FontFamily="Pacifico"});
else
editor.AddText("New Text", new TextSettings(){FontFamily="Assets/Pacifico.ttf#Pacifico"});
Multiline text and text alignment
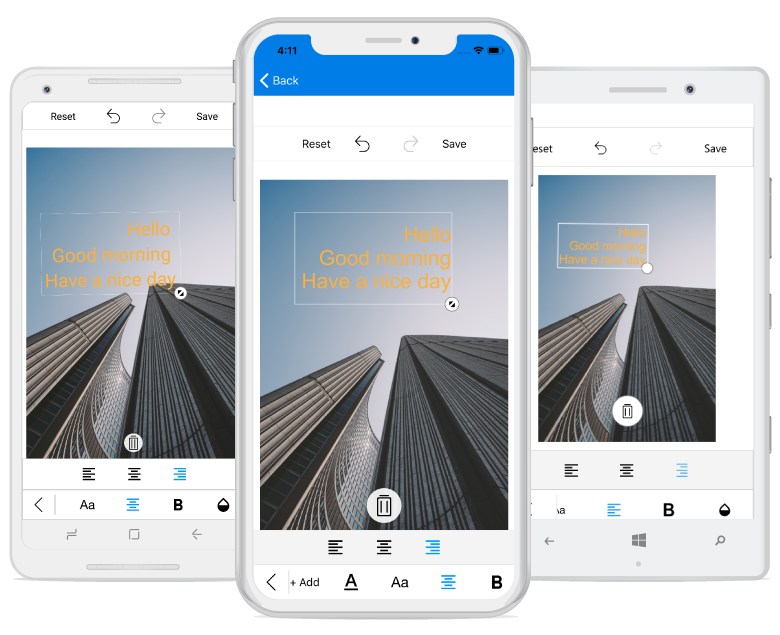
Multiline text
You can annotate multiple line text over an image with the help of text preview window.
Text alignment
TextAlignment is an enum type and text can be aligned with the help of text alignment enum values such as left, right and center.
NOTE
The default text alignment is
Leftand text alignment is not applicable for single line text.
editor.AddText("Hello\nGood morning\nHave a nice day", new TextSettings() {TextAlignment = TextAlignment.Right });
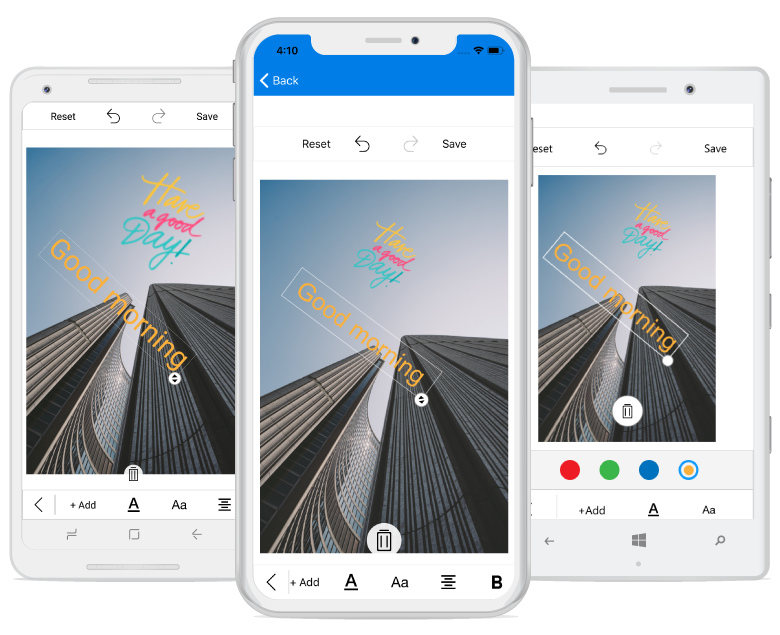
Text Rotation
You can rotate and resize the text by enabling the RotatableElements property of image editor. ImageEditorElements is an enum type with values Text, CustomView and None as shown in the following code snippet.
editor.RotatableElements = ImageEditorElements.Text;NOTE
The default value for RotatableElements is
None.
You can rotate the text based on a particular angle using Angle property in TextSettings as shown in the following code snippet.
editor.AddText("Good morning", new TextSettings(){Angle = 45});
Restricting the edit text box pop-up window
You can restrict the edit text box pop-up window using the IsEditable property. By Default, the value of the IsEditable property is true, so you can edit the text in edit text box pop-up window. When setting the IsEditable property to false, the edit text box pop-up window will not be displayed, and you are restricted to edit the text in the edit text box.
editor.AddText("text", new TextSettings { IsEditable=false });Restricting the text resize
You can restrict the text resizing using the IsResizable property. By default, the value of the IsResizable property is true, so you can resize the text added on an image. When the IsResizable property is disabled, text added on an image cannot be resized and you can only drag the text over an image as shown in the following code sample.
editor.AddText("Enter Text", new TextSettings { IsResizable = false });See also
How to add text after image is loaded in SfImageEditor
How to add custom toolbar to add shapes or text dynamically in Xamarin.Forms SfImageEditor