Getting Started with Xamarin Image Editor (SfImageEditor)
8 Jan 20259 minutes to read
This section explains the steps required to load an image to the image editor control.
To get start quickly with Xamarin Image Editor control, you can check on this video:
Assembly deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders, {Syncfusion Essential Studio Installed location} \Essential Studio\{Version #}\Xamarin\lib.
E.g.: C:\Program Files (x86) \Syncfusion\Essential Studio\19.1.0.54\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location(Documents/Syncfusion/{Version #}/Xamarin/lib) in Mac.
Adding SfImageEditor reference
You can add SfImageEditor reference using one of the following methods:
Method 1: Adding SfImageEditor reference from nuget.org
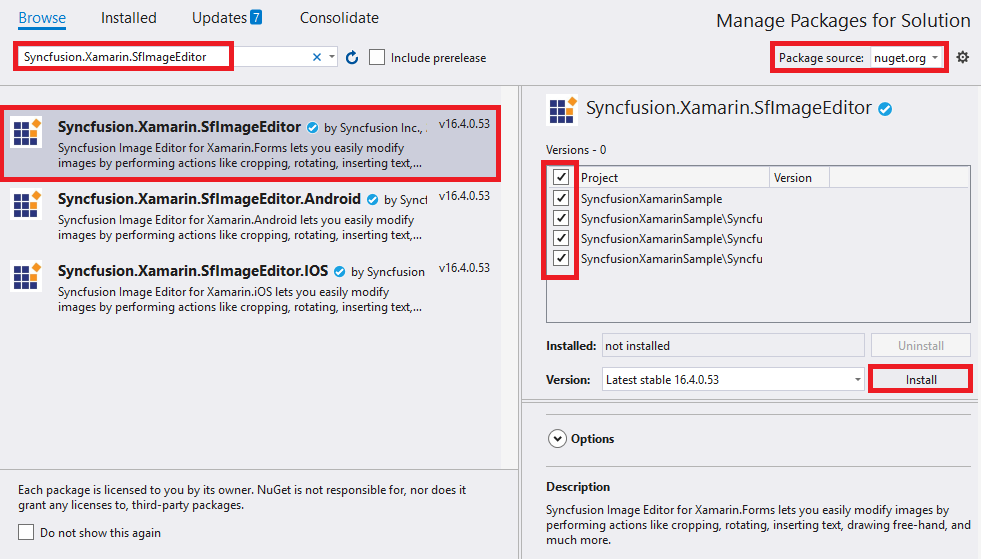
Syncfusion Xamarin components are available in nuget.org. To add SfImageEditor to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfImageEditor, and then install it.

NOTE
Install the same version of SfImageEditor NuGet in all the projects.
Method 2: Adding SfImageEditor reference from toolbox
Syncfusion also provides Xamarin Toolbox. Using this toolbox, you can drag the SfImageEditor control to the XAML page. It will automatically install the required NuGet packages and add the namespace to the page. To install Syncfusion Xamarin Toolbox, refer to Toolbox.
Method 3: Adding SfImageEditor assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/Xamarin/lib
| PCL | Syncfusion.SfImageEditor.XForms.dll Syncfusion.Core.XForms.dll |
| Android | Syncfusion.SfImageEditor.XForms.Android.dll Syncfusion.SfImageEditor.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.Android.dll |
| iOS | Syncfusion.SfImageEditor.XForms.iOS.dll Syncfusion.SfImageEditor.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.iOS.dll |
| UWP | Syncfusion.SfImageEditor.UWP.dll Syncfusion.SfImageEditor.XForms.UWP.dll Syncfusion.SfImageEditor.XForms.dll Syncfusion.Core.XForms.dll Syncfusion.Core.XForms.UWP.dll |
NOTE
To know more about obtaining our components, refer to these links for Mac and Windows.
IMPORTANT
Starting with v16.2.0.x, if you reference Syncfusion assemblies from the trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to Syncfusion license key to know about registering Syncfusion license key in your Xamarin application to use our components.
NOTE
If you are adding the references from toolbox, this step is not needed.
Launching the application in iOS
To launch the image editor in iOS, call the SfImageEditorRenderer.Init() method in the FinishedLaunching overridden method of the AppDelegate class after the Xamarin.Forms framework has been initialized and before the LoadApplication method is called as shown in the following code sample.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
…
global::Xamarin.Forms.Forms.Init();
Syncfusion.SfImageEditor.XForms.iOS.SfImageEditorRenderer.Init();
LoadApplication(new App());
…
}Universal Windows Platform (UWP)
You need to initialize the image editor view assemblies in App.xaml.cs in UWP project as demonstrated in the following code samples. This is required to deploy the application with image editor in Release mode in UWP platform.
// In App.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
…
rootFrame.NavigationFailed += OnNavigationFailed;
// Add `using System.Reflection;`
List<Assembly> assembliesToInclude = new List<Assembly>();
// Now, add all the assemblies your app uses
assembliesToInclude.Add(typeof(Syncfusion.SfImageEditor.XForms.UWP.SfImageEditorRenderer).GetTypeInfo().Assembly);
// Replaces Xamarin.Forms.Forms.Init(e);
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
…
}Android
The Android platform does not require any additional configuration to render the image editor.
Initializing image editor
-
Import SfImageEditor control namespace as
xmlns:syncfusion="clr-namespace:Syncfusion.SfImageEditor.XForms;assembly=Syncfusion.SfImageEditor.XFormsin XAML page. -
Set the SfImageEditor control as content to the ContentPage.
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="ImageEditor_GettingStarted.ImageEditor_GettingStartedPage" xmlns:imageeditor="clr-namespace:Syncfusion.SfImageEditor.XForms;assembly=Syncfusion.SfImageEditor.XForms"> <ContentPage.Content> <imageeditor:SfImageEditor /> </ContentPage.Content> </ContentPage>using Syncfusion.SfImageEditor.XForms; using Xamarin.Forms; public class App : Application { public App() { MainPage = new ImageEditor_GettingStartedPage(); } } Public class ImageEditor_GettingStartedPage : ContentPage { public ImageEditor_GettingStartedPage() { InitializeComponent(); SfImageEditor editor = new SfImageEditor(); this.Content = editor; } }
- If image is not set to the
Sourceproperty, the appearance of the image will be shown as white canvas. You can perform editing action using built-in toolbar.
Loading an image to image editor
Refer to the following steps to add an image to the pcl project:
- Right-click your pcl project.
- Select Add Files submenu from Add menu, and a dialog box will appear.
- Choose and import the desired image to the pcl project.
- After the image has been imported, ensure whether the image Build Action has been set to
EmbeddedResource.
NOTE
Image formats such as JPEG and PNG can be loaded to the image editor.
The following code shows adding an image to the image editor control with the format as “JPEG” and name as “image”.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="ImageEditor_GettingStarted.ImageEditor_GettingStartedPage"
xmlns:imageeditor="clr-namespace:Syncfusion.SfImageEditor.XForms;assembly=Syncfusion.SfImageEditor.XForms">
<ContentPage.Content>
<imageeditor:SfImageEditor Source="{Binding Image}" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfImageEditor.XForms;
using Xamarin.Forms;
public class App : Application
{
public App()
{
MainPage = new ImageEditor_GettingStartedPage();
}
}
Public class ImageEditor_GettingStartedPage : ContentPage
{
public ImageEditor_GettingStartedPage()
{
InitializeComponent();
BindingContext = new ImageModel();
SfImageEditor editor = new SfImageEditor();
this.Content = editor;
}
}
class ImageModel
{
public ImageSource Image { get; set; }
public ImageModel()
{
Image = ImageSource.FromResource("ImageEditor_GettingStarted.Image.jpg");
}
}NOTE
Refer to this link to know more about loading an image to the image editor source property in different formats.
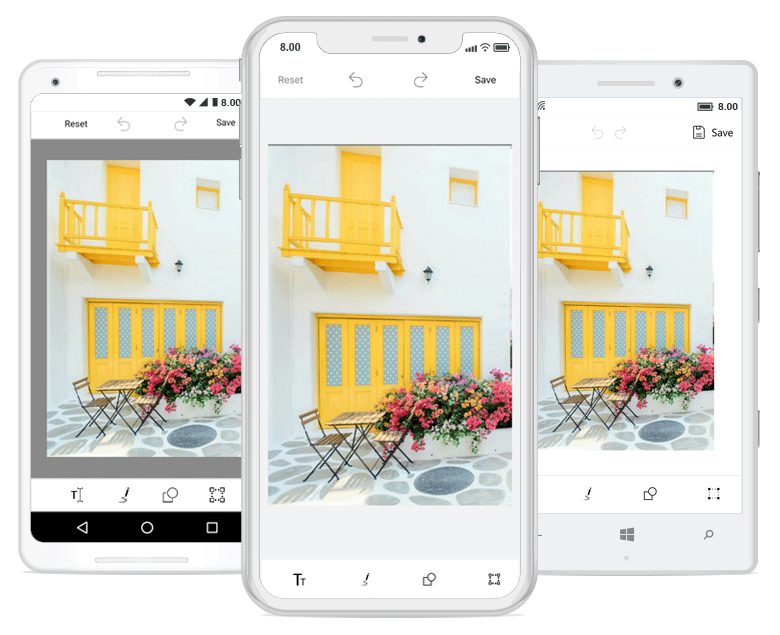
- The following screenshot depicts loading an image to the image editor. You can edit the image using built-in toolbar.

You can find the complete getting started sample from this link.
See also
How to create signature pad using SfImageEditor
How to refer the NuGet package from local directory in mac?
How to resize the image with SfImageEditor
How to load image from camera and gallery in SfImageEditor
How to override original image with edited image in Xamarin.Forms
How to convert images to stream and byte array
How to load SVG images in SfImageEditor
How to include content for UseSafeArea for Xamarin.Forms.iOS project
How to customize the back button in SfImageEditor
How to resolve image is not appearing in Release mode in SfImageEditor Xamarin.Forms.UWP
How to use Xamarin.Forms as signature
How to resolve out of memory exception when loading large images in Android
How to resolve SfImageEditor not rendering issue in Xamarin.Forms.iOS