Crop in Xamarin Image Editor (SfImageEditor)
9 Jan 20256 minutes to read
You can crop the desired portion of an image using the cropping tool.
Image cropping ratio
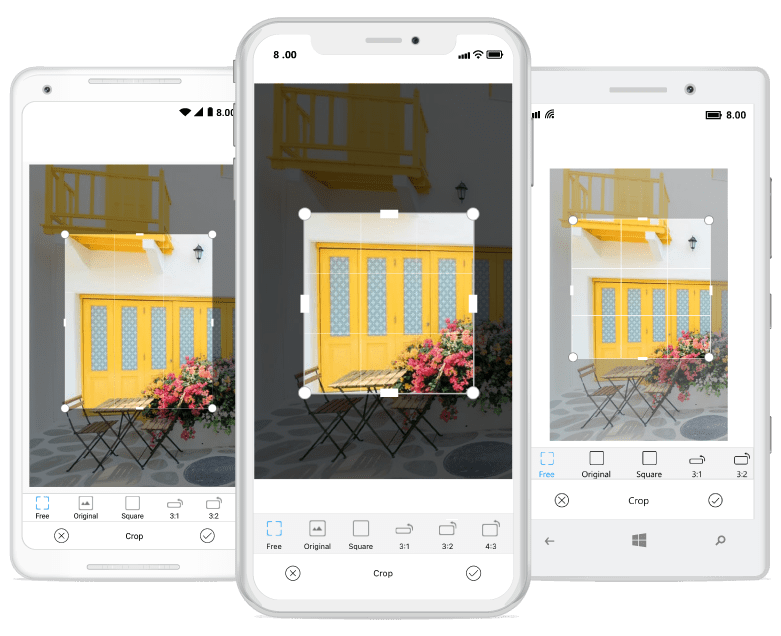
You can crop the image to various aspect ratios. The following cropping ratios are available in built-in toolbar: “Free, Original, Square, Circular, Ellipse, 3:1, 1:3, 3:2, 2:3, 4:3, 3:4, 5:4, 4:5, 16:9, 9:16”.
Cropping operation can be done in the following two ways:
- Enabling cropping and selecting the crop region visually.
- Entering the cropping area manually.
NOTE
You can enable the cropping in the zoomed area and crop the specific position from the zoomed area.
Handling the cropping tool
The ToggleCropping method in the image editor control allows users to enable or disable the cropping region placed over the image to visually choose the area for cropping.
-
The following code shows cropping the image to any desired size.
- C#
-
The following code shows cropping an image based on its original width and height.
- C#
-
The following code shows cropping an image in square format.
- C#
-
The following code shows cropping an image based on specific ratio.
- C#
-
To position the cropping window with custom location, pass the desired rectangle in
ToggleCroppingmethod. Each value in the rectangle should be in offset value(0 to 100). - C#
// For free hand cropping.
editor.ToggleCropping();// For cropping a image with its original width and height.
editor.ToggleCropping(float.NaN,float.NaN);// To crop an image as a square dimension.
editor.ToggleCropping(1,1);// For cropping the image with ratio, x value as 9, and y value as 17.
editor.ToggleCropping(9,17);Rectangle rect = new Rectangle(20,20,50,50);
editor.ToggleCropping(rect);After the cropping area has been selected, the Crop method is called, which in turn crops the selected region and displays the cropped image on the image editor.
editor.Crop();Circle cropping
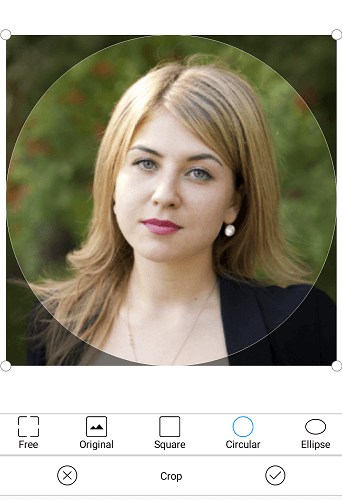
An image can be cropped in circle or elliptical format, which could be perfect for using it as a profile picture.
Specify the ToggleCropping parameter as shown in the below code sample.
NOTE
When an empty rect is specified in the parameter, a rounded rect will be formed covering the entire image and it will be either in circle or ellipse shape based on the image bounds.
// To crop an image as a circular dimension.
var size = editor.ActualImageRenderedBounds;
var minSize = Math.Min(size.Width, size.Height);
var leftX = (size.Width - minSize) / 2;
var topY = (size.Height - minSize) / 2 ;
var x = (leftX * 100) / size.Width;
var y = (topY * 100) / size.Height;
var width = (minSize * 100) / size.Width;
var height = (minSize * 100) / size.Height;
editor.ToggleCropping(new Rectangle(x, y, width, height), true);
The following image show cases the circularly cropped image.

The following code shows cropping an image in elliptical format.
// To crop an image as a elliptical dimension.
editor.ToggleCropping(new Rectangle(), true);Entering the cropping area manually
To manually enter the cropping area without enabling the cropping functionality, use the overloaded Crop(Rectangle rect) method. It can be done by defining a rectangle and passing it to the Crop(rect) method.
editor.Crop(new Rectangle(100,100,150,200));
Selecting the cropping ratio programmatically
Programmatically, you can select the desired cropping ratio from the various aspect ratios available in the built-in cropping toolbar by specifying the corresponding index of the toolbar item using the ToggleCropping method.
The following code sample will add the cropping preview on the image in square shape.
editor.ToggleCropping(true, 2);-
To crop an image in a circle or an ellipse with a specific ratio, use
ToggleCroppingwith a ratio argument and an optional parameter of true, which specifies whether the cropping panel should be added in an elliptical or rectangle shape. The default value is false. - C#
editor.ToggleCropping(1, 1, true);Tilt the image
You can tilt the image from -45 to +45 degree by using the Tilt() method. When calling the tilt method, the image will be in preview state. You can zoom and pan the image in preview state. To apply this effect to the image, you can call the Crop() method programmatically or can crop from footer toolbar cropping options.
NOTE
Any action performed when the image is in Tilt preview state will reset the tilt effect of that image.
editor.Tilt(30);
// To apply the tilt effect to the image.
editor.Crop();The following screenshot depicts the tilt preview state.

After tilt preview, cropping can be performed using the available cropping options from footer toolbar.

See also
How to detect cropping window is enabled or not
How to save the image after cropping in SfImageEditor
How to include custom cropping aspect in toolbar
How to avoid crop sluggishness in MasterDetailPage