How to do an operation when selecting an item from drop-down list?
22 Aug 20229 minutes to read
How to perform an operation when selecting an item from drop-down list?
You can perform an operation when selecting an item among the filtered suggestions using the SelectionChanged event. The SelectionChanged event returns the following arguments:
| Members | Description |
|---|---|
| AddedItems | Shows recently added item in AutoComplete. |
| RemovedItems | Shows recently removed items in AutoComplete. |
| Value | Holds all selected items in AutoComplete. |
<?xml version="1.0" encoding="utf-8"?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Events"
x:Class="Events.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<StackLayout>
<autocomplete:SfAutoComplete
DisplayMemberPath="Name"
DataSource="{Binding EmployeeCollection}"
SelectionChanged="Handle_SelectionChanged"/>
</StackLayout>
</ContentPage.Content>
</ContentPage>using System;
using System.Collections;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace Events
{
public partial class MainPage : ContentPage
{
StackLayout stack;
EmployeeViewModel employeeViewModel;
public MainPage()
{
InitializeComponent();
stack = new StackLayout();
employeeViewModel = new EmployeeViewModel();
SfAutoComplete autocomplete = new SfAutoComplete()
{
DisplayMemberPath = "Name",
DataSource = employeeViewModel.EmployeeCollection,
};
autocomplete.BindingContext = employeeViewModel;
autocomplete.SelectionChanged += Handle_SelectionChanged;
stack.Children.Add(autocomplete);
this.Content = stack;
}
}
}The following event will be called.
void Handle_SelectionChanged(object sender, Syncfusion.SfAutoComplete.XForms.SelectionChangedEventArgs e)
{
var addedEmployee = e.AddedItems as Employee;
string addedItems = addedEmployee != null ? addedEmployee.Name : "null";
var removedEmployee = e.RemovedItems as Employee;
string removedItems = removedEmployee != null ? removedEmployee.Name : "null";
DisplayAlert("SelectionChanged", "AddedItems: " + addedItems + "\n" + "RemovedItems: " + removedItems, "Ok");
}Create simple EmployeeViewModel that contains the properties of Employee class
public class Employee
{
private int id;
private string name;
public int ID
{
get
{
return this.id;
}
set
{
this.id = value;
}
}
public string Name
{
get
{
return this.name;
}
set
{
this.name = value;
}
}
}
public class EmployeeViewModel
{
private ObservableCollection<Employee> employeeCollection;
public ObservableCollection<Employee> EmployeeCollection
{
get
{
return this.employeeCollection;
}
set
{
this.employeeCollection = value;
}
}
public EmployeeViewModel()
{
employeeCollection = new ObservableCollection<Employee>();
employeeCollection.Add(new Employee() { ID = 1, Name = "Eric" });
employeeCollection.Add(new Employee() { ID = 2, Name = "James" });
employeeCollection.Add(new Employee() { ID = 3, Name = "Jacob" });
employeeCollection.Add(new Employee() { ID = 4, Name = "Lucas" });
employeeCollection.Add(new Employee() { ID = 5, Name = "Mark" });
employeeCollection.Add(new Employee() { ID = 6, Name = "Aldan" });
employeeCollection.Add(new Employee() { ID = 7, Name = "Aldrin" });
employeeCollection.Add(new Employee() { ID = 8, Name = "Alan" });
employeeCollection.Add(new Employee() { ID = 9, Name = "Aaron" });
}
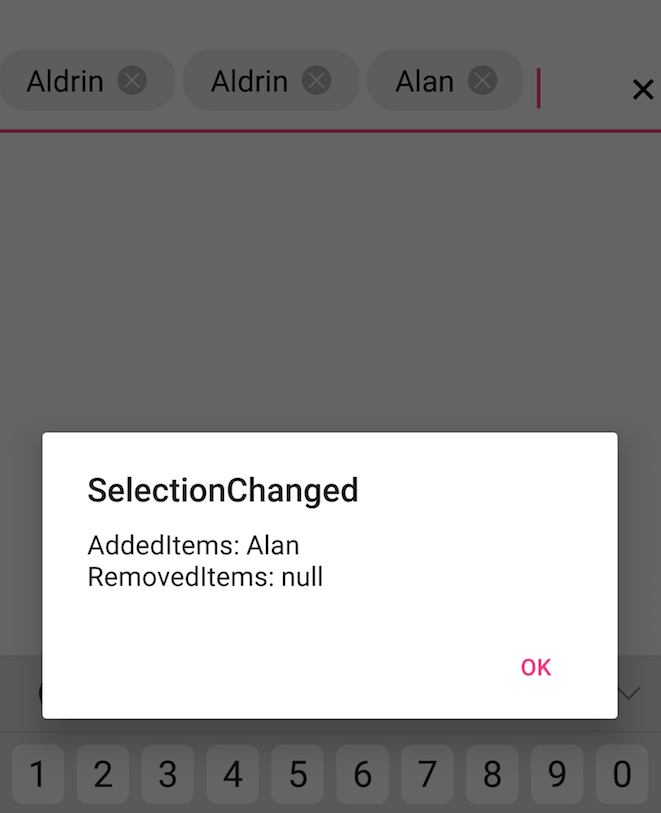
}The following screenshot illustrates the result of adding the item.

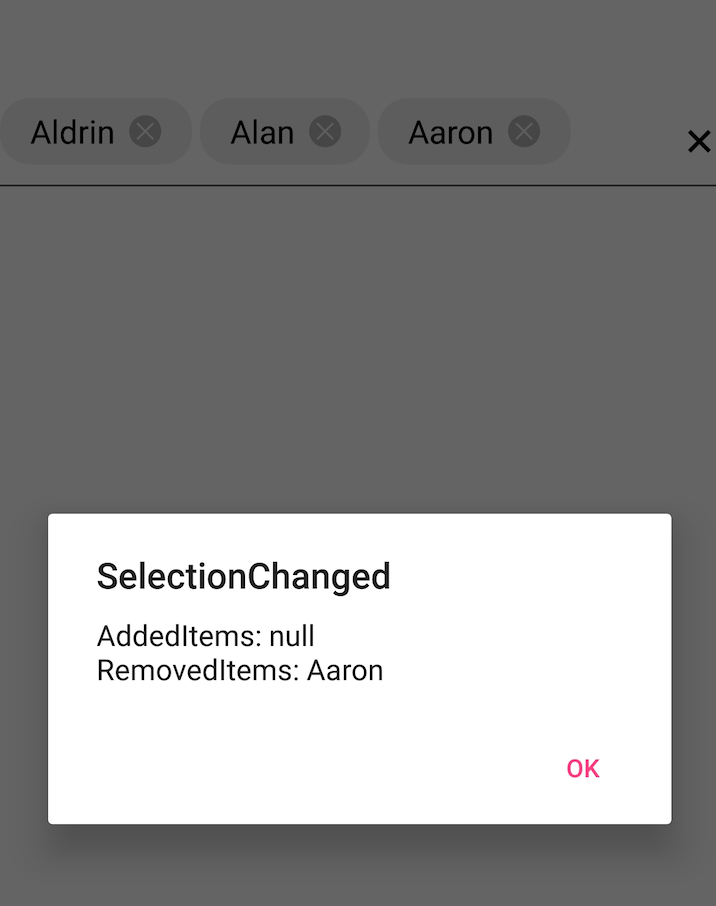
The following screenshot illustrates the result of removing the item.

NOTE
You can refer to our Xamarin AutoComplete feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms AutoComplete example to knows the functionalities of each feature.