Multiple Selection in Xamarin AutoComplete (SfAutoComplete)
22 Aug 202224 minutes to read
Multiple Selection in Xamarin SfAutoComplete
Select multiple items from a suggestion list. There are two ways to perform multi selection in autocomplete.
-
Token Representation
-
Delimiter
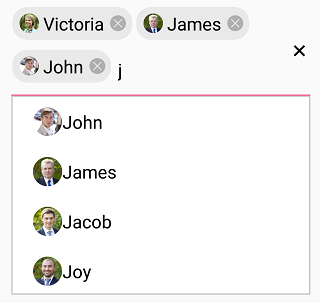
Token Representation
Selected items will be displayed with a customizable token representation and the users can remove each tokenized item with the close button.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete x:Name="autoComplete"
HeightRequest="40"
MultiSelectMode="Token"
TokensWrapMode="Wrap"
IsSelectedItemsVisibleInDropDown="false">
<autocomplete:SfAutoComplete.AutoCompleteSource>
<ListCollection:List x:TypeArguments="x:String">
<x:String>India</x:String>
<x:String>Uganda</x:String>
<x:String>Ukraine</x:String>
<x:String>Canada</x:String>
<x:String>United Arab Emirates</x:String>
</ListCollection:List>
</autocomplete:SfAutoComplete.AutoCompleteSource>
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage>using Syncfusion.SfAutoComplete.XForms;
using System.Collections.Generic;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
MultiSelectMode = MultiSelectMode.Token,
TokensWrapMode = TokensWrapMode.Wrap,
IsSelectedItemsVisibleInDropDown = false,
AutoCompleteSource = new List<string>()
{
"India",
"Uganda",
"Ukraine",
"Canada",
"United Arab Emirates"
}
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}Wrap Mode of Token
The selected item can be displayed as token inside SfAutoComplete in two ways. They are
-
Wrap- WhenTokensWrapModeis set toWrapthe selected items will be wrap to the next line of theSfAutoComplete. -
None- WhenTokensWrapModeis set toNonethe selected item will be wrap in horizontal orientation.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete x:Name="autoComplete"
HeightRequest="40"
DropDownItemHeight="50"
DisplayMemberPath="Name"
ImageMemberPath="Image"
MultiSelectMode="Token"
TokensWrapMode="Wrap"
DataSource="{Binding EmployeeCollection}">
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage.Content>
</ContentPage>using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
EmployeeViewModel employeeViewModel = new EmployeeViewModel();
this.BindingContext = employeeViewModel;
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
DropDownItemHeight = 50,
DataSource = employeeViewModel.EmployeeCollection,
DisplayMemberPath = "Name",
ImageMemberPath = "Image",
TokensWrapMode = TokensWrapMode.Wrap,
MultiSelectMode = MultiSelectMode.Token,
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}Create and Initialize Business Models
Define a simple model class Employee with the property of Name, Image and populate employee data in ViewModel.
namespace AutocompleteSample
{
public class Employee
{
private string image;
public string Image
{
get { return image; }
set { image = value; }
}
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
}
// Create EmployeeViewModel class holds the collection of employee data.
public class EmployeeViewModel : INotifyPropertyChanged
{
private ObservableCollection<Employee> employeeCollection;
public ObservableCollection<Employee> EmployeeCollection
{
get { return employeeCollection; }
set { employeeCollection = value; }
}
public EmployeeViewModel()
{
employeeCollection = new ObservableCollection<Employee>();
employeeCollection.Add(new Employee() { Image = "John.png", Name = "John" });
employeeCollection.Add(new Employee() { Image = "James.png", Name = "James" });
employeeCollection.Add(new Employee() { Image = "Jacob.png", Name = "Jacob" });
employeeCollection.Add(new Employee() { Image = "Joy.png", Name = "Joy" });
employeeCollection.Add(new Employee() { Image = "Justin.png", Name = "Justin" });
employeeCollection.Add(new Employee() { Image = "Jerome.png", Name = "Jerome" });
employeeCollection.Add(new Employee() { Image = "Jessica.png", Name = "Jessica" });
employeeCollection.Add(new Employee() { Image = "Victoria.png", Name = "Victoria" });
}
public int GetHeight(bool value)
{
if (value)
{
return 80;
}
return 40;
}
private int toHeight = 40;
public int ToHeight
{
get { return toHeight; }
set
{
toHeight = value;
RaisePropertyChanged("ToHeight");
}
}
private bool isToFocused = false;
public bool IsToFocused
{
get { return isToFocused; }
set
{
isToFocused = value;
ToHeight = GetHeight(value);
RaisePropertyChanged("IsToFocused");
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(String name)
{
if (PropertyChanged != null)
this.PropertyChanged(this, new PropertyChangedEventArgs(name));
}
}
}
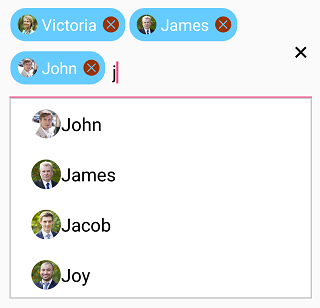
Token Customization
Customization can be done for Token. There are various ways to customize the tokens. They are as follows.
-
TextColor- sets the color of the text inside the token. -
FontSize- sets the size of the Font inside the token. -
FontFamily- sets the Font family for the text inside the token. -
BackgroundColor- sets the background color of the token. -
SelectedBackgroundColor- sets the background color of the token when it is selected. -
IsCloseButtonVisible- Enables and disables the close button inside SfAutoComplete. -
DeleteButtonColor- sets the color of the close button insideSfAutoComplete. -
CornerRadius- sets the corner radius for the token. -
DeleteButtonPlacement- sets the placement of delete button.LeftandRightare the placement options. By default, it is set placed at right side of the token.
NOTE
SelectedBackgroundColorandCornerRadiussupport has enhanced only on iOS and Android platform.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<StackLayout>
<autocomplete:SfAutoComplete
DisplayMemberPath="Name"
MultiSelectMode="Token"
ImageMemberPath="Image"
TokensWrapMode="Wrap"
DataSource="{Binding EmployeeCollection}">
<autocomplete:SfAutoComplete.TokenSettings>
<autocomplete:TokenSettings
FontSize="16"
BackgroundColor="#66ccff"
TextColor="White"
SelectedBackgroundColor="#ffffe0"
DeleteButtonColor="#993300"
FontFamily="Times New Roman"
DeleteButtonPlacement="Right"
IsCloseButtonVisible="true"
CornerRadius="15"/>
</autocomplete:SfAutoComplete.TokenSettings>
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage.Content>
</ContentPage>using Syncfusion.SfAutoComplete.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
this.BindingContext = new EmployeeViewModel();
StackLayout stackLayout = new StackLayout();
SfAutoComplete autoComplete = new SfAutoComplete()
{
MultiSelectMode = MultiSelectMode.Token,
DisplayMemberPath = "Name",
ImageMemberPath = "Image",
TokensWrapMode = TokensWrapMode.Wrap,
};
autoComplete.SetBinding(SfAutoComplete.DataSourceProperty, "EmployeeCollection");
autoComplete.TokenSettings = new TokenSettings()
{
FontSize = 16,
BackgroundColor = Color.FromHex("#66ccff"),
TextColor = Color.White,
SelectedBackgroundColor = Color.FromHex("#ffffe0"),
DeleteButtonColor = Color.FromHex("#993300"),
FontFamily = "Times New Roman",
IsCloseButtonVisible = true,
DeleteButtonPlacement = DeleteButtonPlacement.Right,
CornerRadius = 15
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}
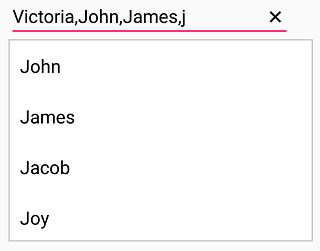
Delimiter
When selecting the multiple items, the selected items can be divided with a desired character given for a delimiter. We can set delimiter character with the Delimiter property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete x:Name="autoComplete"
HeightRequest="40"
MultiSelectMode="Delimiter"
Delimiter=",">
<autocomplete:SfAutoComplete.AutoCompleteSource>
<ListCollection:List x:TypeArguments="x:String">
<x:String>India</x:String>
<x:String>Uganda</x:String>
<x:String>Ukraine</x:String>
<x:String>Canada</x:String>
<x:String>United Arab Emirates</x:String>
</ListCollection:List>
</autocomplete:SfAutoComplete.AutoCompleteSource>
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage>
N> The optimal value for Delimiter property is any single character.using Syncfusion.SfAutoComplete.XForms;
using System.Collections.Generic;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
MultiSelectMode = MultiSelectMode.Delimiter,
Delimiter = ",",
AutoCompleteSource = new List<string>()
{
"India",
"Uganda",
"Ukraine",
"Canada",
"United Arab Emirates"
}
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}
Selection indicator
The autocomplete enables the user to indicate the selected item from the datasource when selecting multiple items from the dropdown. It can be performed by enabling EnableSelectionIndicator property.
NOTE
Selection Indicator support has enhanced only on iOS and Android platform.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<ContentPage.Resources>
<ResourceDictionary>
<OnPlatform x:TypeArguments="x:String"
x:Key="customfontfamily"
iOS="Sample"
Android="sample.ttf"
WinPhone="sample.ttf#Sample" />
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete x:Name="autoComplete"
HeightRequest="40"
ShowSuggestionsOnFocus="true"
IsSelectedItemsVisibleInDropDown="true"
IndicatorText="A"
IndicatorTextSize="15"
IndicatorFontFamily="{StaticResource customfontfamily}"
IndicatorTextColor="Red"
EnableSelectionIndicator="true"
MultiSelectMode="Token"
DataSource="{Binding EmployeeCollection}"/>
</StackLayout>
</ContentPage>using Syncfusion.SfAutoComplete.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
EmployeeViewModel viewModel = new EmployeeViewModel();
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
ShowSuggestionsOnFocus = true,
IsSelectedItemsVisibleInDropDown = true,
IndicatorText = "A",
IndicatorTextSize = 15,
IndicatorFontFamily = Device.RuntimePlatform == "iOS" ? "Sample" : Device.RuntimePlatform == "Android" ? "sample.ttf" : "sample.ttf#Sample",
IndicatorTextColor = Color.Red,
EnableSelectionIndicator = true,
MultiSelectMode = MultiSelectMode.Token,
DataSource = viewModel.EmployeeCollection,
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}Item padding
The autocomplete enables the user to provide padding for the items inside dropdown using ItemPadding property.
NOTE
ItemPaddingproperty is available only on iOS and Android platform.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete x:Name="autoComplete"
ShowSuggestionsOnFocus="true"
ItemPadding="20,10,0,0"
MultiSelectMode="Token">
<autocomplete:SfAutoComplete.AutoCompleteSource>
<ListCollection:List x:TypeArguments="x:String">
<x:String>India</x:String>
<x:String>Uganda</x:String>
<x:String>Ukraine</x:String>
<x:String>Canada</x:String>
<x:String>United Arab Emirates</x:String>
</ListCollection:List>
</autocomplete:SfAutoComplete.AutoCompleteSource>
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage>using Syncfusion.SfAutoComplete.XForms;
using System.Collections.Generic;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
MultiSelectMode = MultiSelectMode.Token,
ShowSuggestionsOnFocus = true,
ItemPadding = new Thickness(20, 10, 0, 0),
AutoCompleteSource = new List<string>()
{
"India",
"Uganda",
"Ukraine",
"Canada",
"United Arab Emirates"
}
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}NOTE
You can refer to our Xamarin AutoComplete feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms AutoComplete example to knows the functionalities of each feature.