No Result Found in Xamarin AutoComplete (SfAutoComplete)
22 Aug 202212 minutes to read
No Results found in Xamarin SfAutoComplete
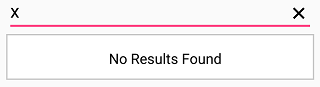
When the entered item is not in the suggestion list, SfAutoComplete displays a text indicating there is no search results found. We can set the desire text to be displayed for indicating no results found with the NoResultsFoundText property.
?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete HeightRequest="40"
NoResultsFoundText="No Results Found">
<autocomplete:SfAutoComplete.AutoCompleteSource>
<ListCollection:List x:TypeArguments="x:String">
<x:String>India</x:String>
<x:String>Uganda</x:String>
<x:String>Ukraine</x:String>
<x:String>Canada</x:String>
<x:String>United Arab Emirates</x:String>
</ListCollection:List>
</autocomplete:SfAutoComplete.AutoCompleteSource>
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage>using Syncfusion.SfAutoComplete.XForms;
using System.Collections.Generic;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
NoResultsFoundText = "No Results Found",
AutoCompleteSource = new List<string>()
{
"India",
"Uganda",
"Ukraine",
"Canada",
"United Arab Emirates"
}
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}
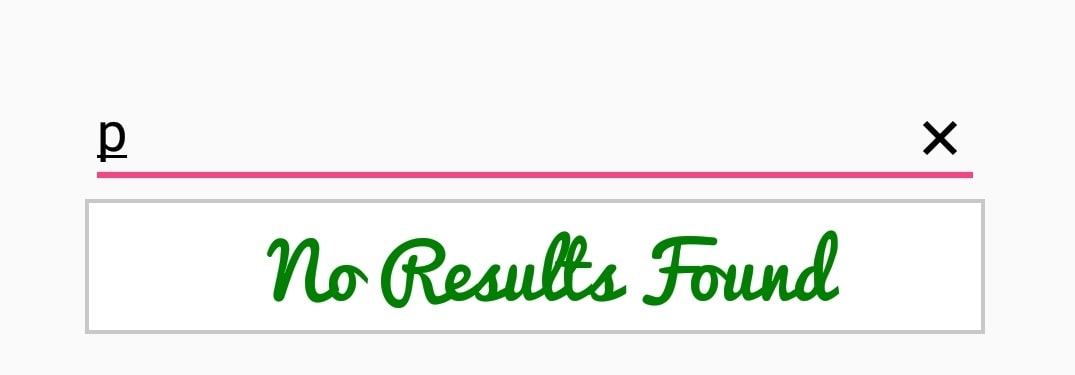
Customizing NoResultsFoundText
The NoResultsFoundTextColor, NoResultsFoundFontSize, NoResultsFoundFontAttributes, and NoResultsFoundFontFamily properties are used to customize the foreground color, font size, font attribute, and font family of NoResultsFoundText.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:autocomplete="clr-namespace:Syncfusion.SfAutoComplete.XForms;assembly=Syncfusion.SfAutoComplete.XForms"
xmlns:ListCollection="clr-namespace:System.Collections.Generic;assembly=netstandard"
xmlns:local="clr-namespace:AutocompleteSample"
x:Class="AutocompleteSample.MainPage">
<ContentPage.Resources>
<ResourceDictionary>
<OnPlatform x:TypeArguments="x:String"
x:Key="fonts"
iOS="Pacifico"
Android="Pacifico.ttf"
UWP="Pacifico.ttf#Pacific"/>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout VerticalOptions="Start"
HorizontalOptions="Start"
Padding="30">
<autocomplete:SfAutoComplete HeightRequest="40"
NoResultsFoundText="No Results Found"
NoResultsFoundTextColor="DarkGreen"
NoResultsFoundFontSize="20"
NoResultsFoundFontAttributes="Bold"
NoResultsFoundFontFamily="{StaticResource fonts}">
<autocomplete:SfAutoComplete.AutoCompleteSource>
<ListCollection:List x:TypeArguments="x:String">
<x:String>India</x:String>
<x:String>Uganda</x:String>
<x:String>Ukraine</x:String>
<x:String>Canada</x:String>
<x:String>United Arab Emirates</x:String>
</ListCollection:List>
</autocomplete:SfAutoComplete.AutoCompleteSource>
</autocomplete:SfAutoComplete>
</StackLayout>
</ContentPage>using Syncfusion.SfAutoComplete.XForms;
using System.Collections.Generic;
using Xamarin.Forms;
namespace AutocompleteSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
StackLayout stackLayout = new StackLayout()
{
VerticalOptions = LayoutOptions.Start,
HorizontalOptions = LayoutOptions.Start,
Padding = new Thickness(30)
};
SfAutoComplete autoComplete = new SfAutoComplete()
{
HeightRequest = 40,
NoResultsFoundText = "No Results Found",
NoResultsFoundFontAttributes = FontAttributes.Bold,
NoResultsFoundFontSize = 20,
NoResultsFoundTextColor = Color.DarkGreen,
NoResultsFoundFontFamily = Device.RuntimePlatform == "iOS" ? "Pacifico" : Device.RuntimePlatform == "Android" ? "Pacifico.ttf" : "Pacifico.ttf#Pacifico",
AutoCompleteSource = new List<string>()
{
"India",
"Uganda",
"Ukraine",
"Canada",
"United Arab Emirates"
}
};
stackLayout.Children.Add(autoComplete);
this.Content = stackLayout;
}
}
}NOTE
https://xamarinhelp.com/custom-fonts-xamarin-forms/ provides how to add the ttf file in each platform

NOTE
You can refer to our Xamarin AutoComplete feature tour page for its groundbreaking feature representations. You can also explore our Xamarin.Forms AutoComplete example to knows the functionalities of each feature.