Timeline in WPF Chart (Classic)
5 May 20213 minutes to read
TimeLine control can be added to other controls like Chart, Grid, etc. It is mainly used to set the ViewPort for a limited time to view the selected data. Following are the list of characteristics of TimeLine Control:
- It gets the DataSource from the user and produces a limited set of data using the SelectedData property
- It includes the ViewPort to select the limited data
- The ViewPort can be dragged and dropped at any position inside the TimeLineControl
- It also includes the TimeLine indicator to change the size of the TimeLine Control
- The ViewPort and TimeLine Control can be customized
Use Case Scenario
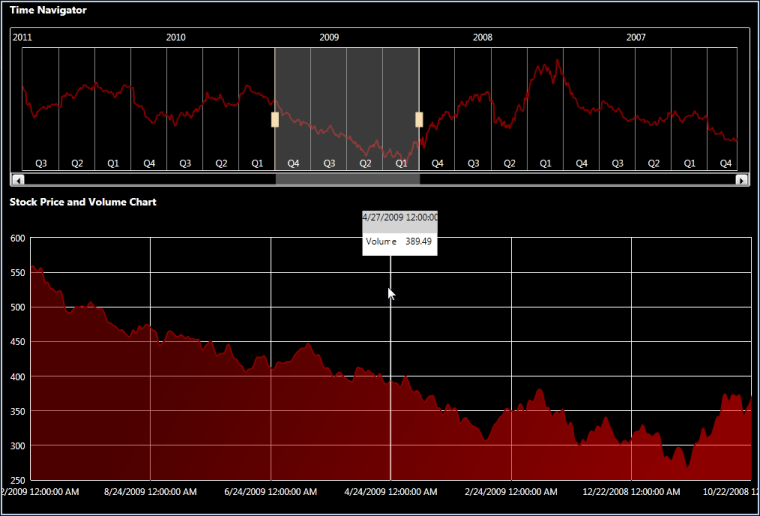
TimeLine Control has been designed to visualize large number of data and to handle the selected data for instance, in StockMarket analysis; the stock price and volume of the selected data can be handled.
Appearance and Structure

Feature Summary
The features of TimeLine Control are:
- Panning of selected data can be done by using drag and drop in view port
- View port can also be resized to modify the selected data
- Double-clicking the view port displays the minimum time line interval
- When there is an unselected area in TimeLine control, the view port is automatically dragged to the selected area
- When mouse over is done on the view port it displays the minimum TimeLine interval
Adding TimeLine Control
The following code illustrates how to add TimeLine control:
<sync:TimeLineControl Height="100" x:Name="rangeIndicator" Grid.Row="1" DataSource="{Binding}" BindingPathX="X" BindingPathsY="Y"
TimeLineInterior ="{Binding ElementName=timelineInterior, Path=SelectedItem, Mode=TwoWay}"
ViewPortInterior="{Binding ElementName=viewport, Path=SelectedItem, Mode=TwoWay}"
ViewLineInterior="{Binding ElementName=viewline, Path=SelectedItem, Mode=TwoWay}"/>Samples Link
To view sample,
- Open the WPF sample browser from the dashboard.
- Navigate to WPF Chart-> TimeLine Control>TimeLine Control Demo.
Properties
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| SelectedData | It returns the selected data in the ViewPort. | Dependency Property | Object | NA |
| DataSource | To give the input data for the TimeLineControl. | Dependency Property | IEnumerable | NA |
| BindingPathX | To set the X binding to the data. | Dependency Property | String | NA |
| BindingPathsY | To set the Y value binding to the Data. | Dependency Property | IEnumerable<string> | NA |
| StartDate | Specifies the starting date of the TimeLine. | Attached Property | Double | NA |
| EndDate | Specifies the ending date of the TimeLine. | Attached Property | Double | NA |
| StartValue | Specifies the starting value of the TimeLine. | DependencyProperty | Double | NA |
| EndValue | Specifies the ending value of the TimeLine. | DependencyProperty | Double | NA |
| ViewPortInterior | Sets the interior for the View Port. | Dependency Property | Brush | NA |
| ViewLineInterior | Sets the interior for the TimeLine. | Dependency Property | Brush | NA |
| TimeLineInterior | Sets the interior for the Timeline. series | Dependency property | Brush | NA |
| MinimumTimeLineInterval | To set the minimum interval for the view port. | Dependency property | Double | NA |
Setting the Starting and Ending Date
You can specify the starting date and ending date for the TimeLine control by using the StartDate and EndDate attached properties. This is applicable when the ValueType property of PrimayAxis is set to DateTime. The following code example illustrates this.
<sync:TimeLineControl x:Name='timelineControl' sync:TimeLineControl.StartDate='9/27/2006' sync:TimeLineControl.EndDate='12/7/2007'>
<sync:TimeLineControl.PrimaryAxis>
<sync:ChartAxis ValueType='DateTime'/>
</sync:TimeLineControl.PrimaryAxis>
</sync:TimeLineControlTimeLineControl.SetStartDate(timelineControl, datalist[20].TimeStamp);
TimeLineControl.SetEndDate(timelineControl, datalist[40].TimeStamp);
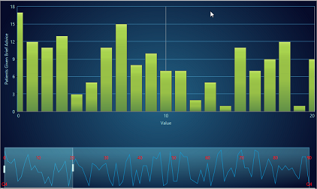
Setting the Starting and Ending Value
You can specify the starting value and ending value for the TimeLine control by using the StartValue and EndValue attached properties. This is applicable when the ValueType property of the PrimayAxis is set to Double. The following code example illustrates this.
<sync:TimeLineControl x:Name='timelineControl' sync:TimeLineControl.StartValue='0' sync:TimeLineControl.EndValue='20'>
<sync:TimeLineControl.PrimaryAxis>
<sync:ChartAxis ValueType='Double'/>
</sync:TimeLineControl.PrimaryAxis>
</sync:TimeLineControlTimeLineControl.SetStartValue(timelineControl, 0);
TimeLineControl.SetEndValue(timelineControl, 20);