Chart-Types in WPF Chart (Classic)
28 May 202124 minutes to read
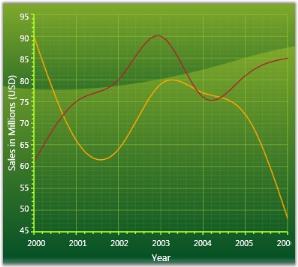
Line Charts
Line Chart
Line Charts join points on a plot using straight lines showing trends in data at equal intervals. Line charts treats the input as non-numeric, categorical information, equally spaced along the x-axis. This is appropriate for categorical data, such as text labels, but can produce unexpected results when the x values consist of numbers.
When rendered in 3D the plot looks like a ribbon and hence such types are also referred to as Ribbon or Strip Charts.
The appearance of the lines and the points can be configured with options such as the colors used, thickness of the lines and the symbols displayed.

Data Requirements
The following are the details about Line Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Line Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Line Chart Demo
Fast Line Chart
Use a Fast Line chart instead of a Line chart when displaying a large number of data points in the chart. This chart type improves performance by foregoing some features in the Line chart.

Data Requirements
The following are the details about Fast Line Chart:
| Details | |
|---|---|
| Number of y values per point | One |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X1 | Double | x-coordinate of first point |
| Y1 | Double | y-coordinate of first point |
| X2 | Double | x-coordinate of second point |
| Y2 | Double | y-coordinate of second point |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Line Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Line Chart Demo
Customization of FastLine
Essential Chart enables you to customize the look and feel of the Fastline chart.
Following types of lines are supported for FastLine chart:
- Dash line
- Dot line
- Dash-dot line
- Dash-dot-dot line
Property
| Property | Description | Type | Data Type | Reference links |
|---|---|---|---|---|
| Pen | Gets and sets various types of pen for drawing fastchat type. | Attached property for ChartFastSeriesPresenter | System.Drawing.Pen |
Customizing Fastline
To customize the FastLine chart, use the Pen property of ChartFastSeriesPresenter.
The following code illustrates this:
<syncfusion:ChartSeries Name="series" Type="FastLine" IsIndexed="True" Interior="LightBlue" >
<syncfusion:ChartFastSeriesPresenter.Pen>
<Pen Brush="Black" DashCap="Round" DashStyle="DashDot" StartLineCap="Round" EndLineCap="Round"/>
</syncfusion:ChartFastSeriesPresenter.Pen>
</syncfusion:ChartSeries>
Sample Link
To view a sample
- Open the Syncfusion Dashboard.
- Select User Interface.
- Click the WPF drop-down list and select Explore Samples.
- Navigate to _Chart.WPF\Samples\3.5\WindowsSamples\Chart Customization\ FastLine Customization Demo_
FastSpline Chart Series
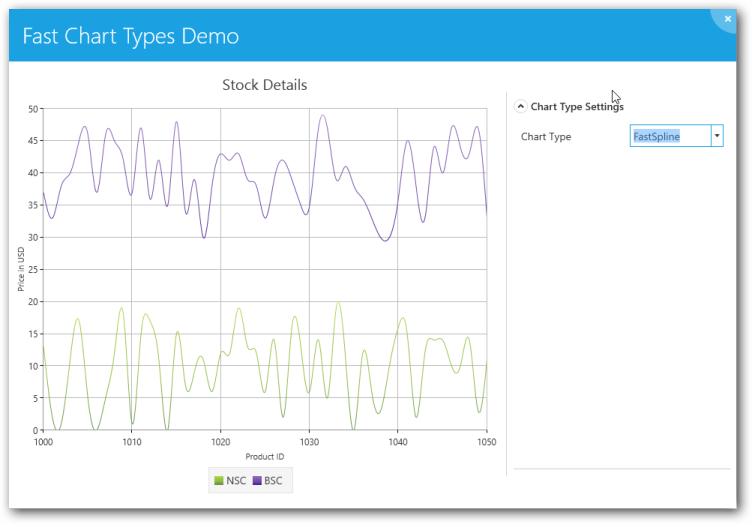
FastSpline is used to render a large number of data points as a smooth line in a fast manner and helps in improving the performance of the chart. Its view is similar to the Line chart, but plots a fitted curve through each data point in series. FastSpline draws a smooth flowing line through all data points in the data set.
The appearance of the FastSpline can be configured with options such as interior, thickness of the Lines
Chart Type Characteristic
The following table lists the main characteristic of the FastSpline chart.
| Details | |
|---|---|
| Number of Y values per point | One. |
| Number of Series | One or more. |
| Cannot be Combined with | Pie, Bar, Stacked Bar, Polar, Radar. |
The following screenshot depicts a FastSpline chart:

Use Case Scenarios
FastSpline chart is useful in the following fields where high volume data is used.
- Marketing
- Scientific Research
- Economics
Properties
| Property | Description |
|---|---|
| Geometry |
Draws the spline when set to paths Data property. |
Template for FastSpline
The following code example illustrates the template for the FastSpline chart:
<DataTemplate x:key="{x:Type local:ChartFastSplineSegment}">
<Grid>
<Path Stroke="{Binding Interior}" StrokeThickness="{Binding StrokeThickness}" Data="{Binding Geometry}" ToolTip="{Binding ToolTip}"/>
<local:FastSplinePresenter Points="{Binding Points}" Series="{Binding Series}" ToolTip="{Binding ToolTip}">
</Grid>
</DataTemplate>Adding FastSpline Chart to an Application
To add FastSpline chart to an application do the following:
- Create a new WPF application in VS2012.
- Create a chart sample with ChartArea and ChartAxis.
- To get the FastSpline chart, specify the Type property in ChartSeries as “FastSpline”.
Code Example
The following code example illustrates the usage of FastSpline charts.
<sfchart:Chart>
<sfchart:ChartArea Background="LightGray" GridBackground="White">
<sfchart:ChartSeries Template="{StaticResource Template1}" DataSource="{Binding Source={StaticResource myXmlData},XPath=Products/Product}" BindingPathX="Month" BindingPathsY="Sales" Interior="Red" Type="FastSpline"/>
</sfchart:ChartArea>
</sfchart:Chart>Spline Chart
Spline Chart is similar to a Line Chart except that it connects the different data points using splines instead of straight lines.
When rendered in 3D the plot looks like a ribbon and hence such types are also referred to as Ribbon or Strip Charts.
The appearance of the lines and the points can be configured with options such as the colors used, thickness of the lines and the symbols displayed.

Data Requirements
The following are the details about Spline Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Spline Settings
| Name | Type | Container | Description |
|---|---|---|---|
| ChartSplineType.SplineCoefficient | double | ChartSeries | attached property which lets you control the spline curvature |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Line Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Line Chart Demo
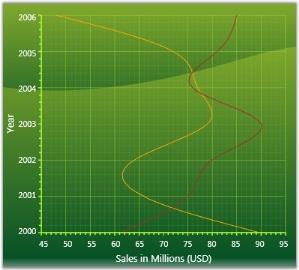
Rotated Spline Chart
A Rotated Spline Chart is similar to a Spline Chart. The only difference is that it would be rotated. It plots one or several series of data and joins each series by smooth, rotated spline curves instead of straight lines.
The following image shows a sample Rotated Spline Chart.

Data Requirements
The following are the details about Rotated Spline Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Rotated Spline Settings
| Name | Type | Container | Description |
|---|---|---|---|
| ChartSplineType.SplineCoefficient | double | ChartSeries | attached property which lets you control the spline curvature |
A sample which demonstrates Line Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Line Chart Demo
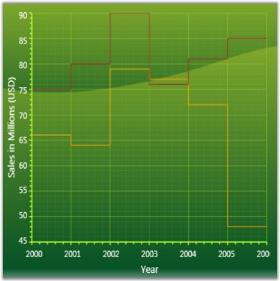
Step Line Chart
Step Line Charts use horizontal and vertical lines to connect data points resulting in a step like progression.

Data Requirements
The following are the details about Step Line Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| StepX | double | x-coordinate of transient point |
| StepY | double | y-coordinate of transient point |
| Points | PointCollection | collection of segment points |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Line Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Line Chart Demo
Bar Charts
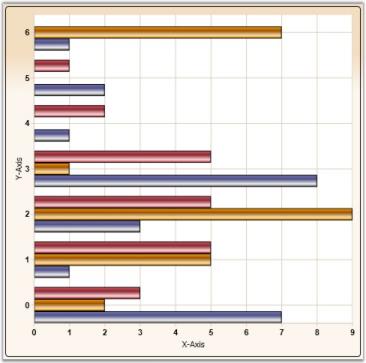
Bar Chart
Bar Chart is the simplest and most versatile of statistical diagrams. It displays horizontal bars for each point in the series and points from adjacent series are drawn as bars next to each other. It is also available with a 3-D visual effect.
Bar Charts can be used to compare values across categories, for showing the variations in the value of an item over time or for showing the values of several items at a single point in time.
Another good reason to use bar charts is when you realize that the number of a data series fits better in a horizontal format. If you have long gaps between different values and you also have many items to compare, the bar chart type is the best one to use.
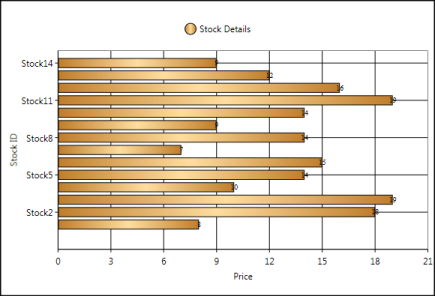
The following image shows a multi series Bar Chart.

Data Requirements
The following are the details about Bar Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Bar Chart Settings
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | Attached property that specifies the space between columnsPossible values lie between 0 and 1. Default value is 0.2. |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Bar Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Bar Chart Demo
FastBar ChartType
FastBar Chart is similar to Bar chart as it uses horizontal bars to display different values of one or more items. It is inherited from FastColumn ChartType with rotated Series, to achieve better performance over Bar ChartType.
It is used for comparing frequencies, counts, total and average of data in different categories. It is ideal for showing the variations in the value of an item over time.
The following points give the advantages of FastBar over Bar charts:
- They load faster than the Bar charts.
- They ensure high performance for displaying data.
- They can be used as real time charts to render a huge number of data points.
Use Case Scenarios
FastBar ChartType can be used in Stock Market where large amounts of data need to be rendered. It allows users to add large numbers of DataPoints thereby delivering a better performance.
Adding FastBar ChartType to an Application
To add FastBar ChartType to the application:
- Select FastBar from the enum of type ChartTypes.
-
Assign it to the Type property in the ChartSeries. This can be added using xaml and also using C# code as given in the following code examples.
<syncfusion:ChartSeries Type="FastBar"/> Area1.Series[0].Type = ChartTypes.FastBar;
Sample Link
To run the UI WPF sample
- Open Essential Studio Dashboard by selecting Start -> Program -> Syncfusion-> Essential Studio «Version Number» -> Dashboard.
- Select Run Locally Installed Samples, from the WPF drop-down list on the User Interface pane.
- Select Chart in the sample browser.
-
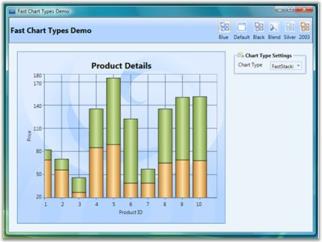
Select ChartPerformance->FastChartTypesDemo on the Essential Chart pane and click the Run Sample button.
To open the sample project
-
Go to the following sample location in your system:
_“
\Syncfusion\EssentialStudio\Version Number \WPF\Chart.WPF\Samples\3.5\WindowsSamples\ChartPerformance\FastChartTypesDemo”_ -
This location contains two sub folders CS and VB. You can open the sample projects from the respective folders based on your application development language.
Stacking Bar ChartStacking Bar Charts are similar to regular bar charts except that the Y values stack on top of each other in the specified series order. This helps visualize the relationship of parts to the whole.
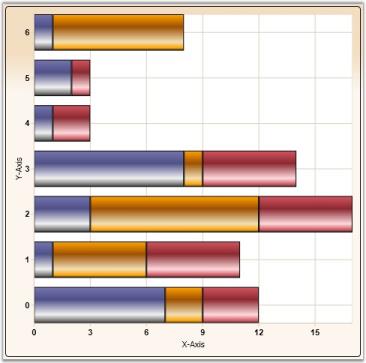
The following image shows a sample Stacking Bar Chart.

Data Requirements
The following are the details about Stacking Bar Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Stacking Bar Chart Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | Attached property that specifies the space between columnsPossible values lie between 0 and 1. Default value is 0.2. |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| IsUpper | bool | true – if this is upper column |
| IsLower | bool | true – if this is lower column |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Bar Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Bar Chart Demo
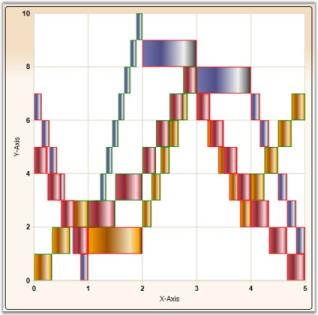
Gantt Chart
Frequently used in project management, a Gantt chart provides a graphical illustration of a schedule to help plan, coordinate, and track specific tasks in a project.

Data Requirements
The following are the details about Gantt Chart:
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
Gantt Chart Settings
Gantt Chart Setting
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | attached property that specifies the space between columnsPossible values lie between 0 an 1. Default value is 0.2. |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Gantt Chart Type is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Gantt Chart Demo
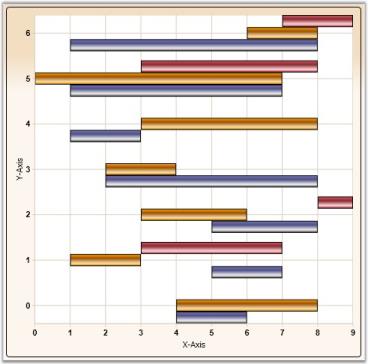
Tornado Chart
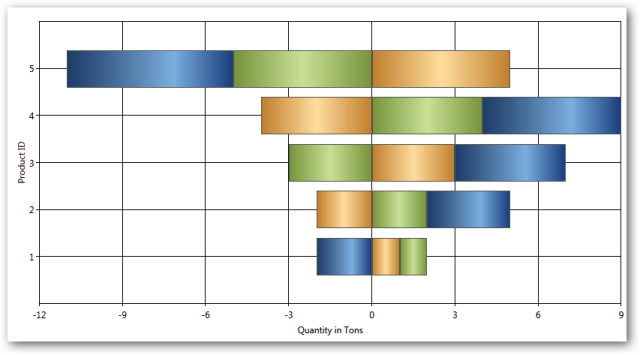
The Tornado chart is a bar chart which shows the variability of an output to several different inputs. Variability is displayed using relative lengths of bars across a range. It is mainly used in sensitivity analysis. It shows how different random factors can influence the prognostic outcome.

Data Requirements
The following are the details about Tornado Chart:
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
Tornado Settings
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | attached property that specifies the space between columnsPossible values lie between 0 and 1. Default value is 0.2. |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Tornado Chart Type is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Tornado Chart Demo
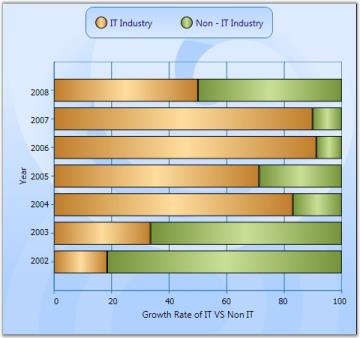
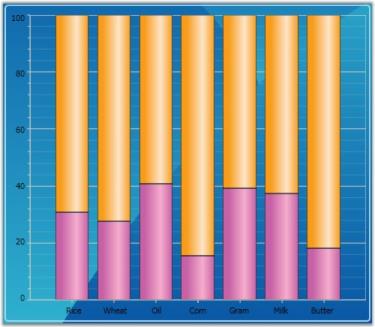
Stacked Bar 100 Chart
In the 100 percent Stacked Bar Chart, the cumulative proportion of each stacked element always totals 100 percent. This type of chart is great to visualize the relative contribution of each series values to the whole.
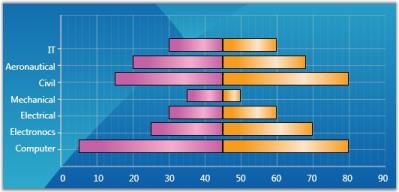
The following image shows a sample Stacking Bar 100 Chart.

Data Requirements
The following are the details about Stacking Bar 100 Chart:
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
A sample which demonstrates Bar Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Bar Chart Demo
Column Charts
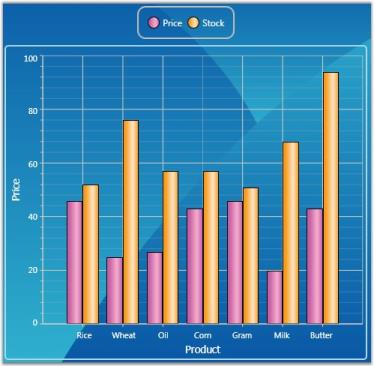
Column Chart
Column Charts are among the most common chart types that are being used. It uses vertical bars (called columns) to display different values of one or more items. It is similar to a bar chart except that here the bars are vertical and not horizontal. Points from adjacent series are drawn as bars next to each other.
It is used for comparing the frequency, count, total or average of data in different categories. It is ideal for showing the variations in the value of an item over time.
The following image shows a multi series Column Chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Custom Properties
Custom Property
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | sets the interval between columnsPossible values lie between 0 and 1. |
Template
While setting template the following parameters can be used:
Template Parameter
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Column Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Column Chart Demo
See Also
Chart Types
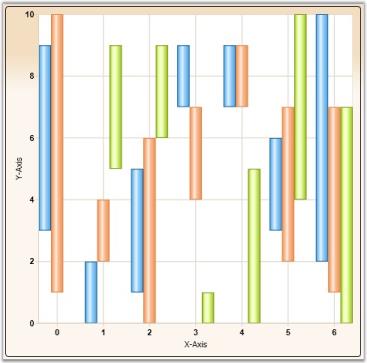
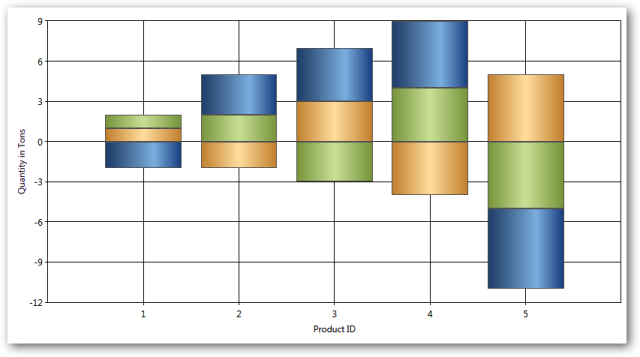
Column Range Chart
Column Range Chart is similar to the Column Chart except that each column is rendered over a range. Therefore the user must specify the y-axis Starting and Ending values for each point.
The following figure shows a Column Range Chart.

Data Requirements
Data Requirement
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
Custom Properties
Custom Property
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | sets the interval between columnsPossible values lie between 0 and 1. |
Template
While setting template the following parameters can be used:
Template Parameter
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Column Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Column Chart Demo
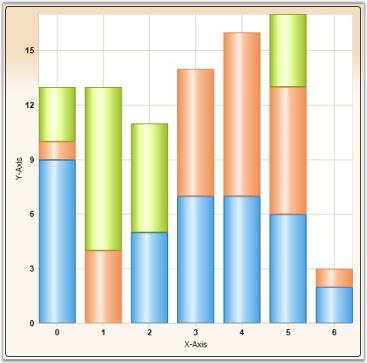
Stacking Column Chart
Stacking Column Charts are similar to regular column charts except that the Y values stack on top of each other in the specified series order. This helps visualize the relationship of parts to the whole.
The following image shows a sample Stacking Column Chart.

Data Requirements
Data Requirement
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Custom StackingColumn100 Properties
Custom Stacking Column 100 Property
| Name | Type | Container | Description |
|---|---|---|---|
| ChartStackingColumn100Type.ShowValueAsProbability | bool | ChartArea |
y-axis range is set between 0 and 100If true, the y-axis range is set between 0 and 1. Default value is false . |
###Template
While setting template, the following parameters can be used.
Template Parameter
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| IsUpper | bool | true – if this is upper column |
| IsLower | bool | true – if this is lower column |
| Series | ChartSeries | reference to series-owner |
Stacking Negative Series
When negative values are added, Stacking Column chart can be made to be stacked separately in the chart area, above and below the y-axis 0.
Following code is used to do this.
ChartStackingColumnType.SetRequiresNegativeSeriesStack(this.chartArea2, true);A sample which demonstrates Column Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Column Chart Demo
Stacking Column 100 Chart
In the 100 % Stacked Column Chart, the cumulative proportion of each stacked element always totals 100%. This type of chart is great to visualize the relative contribution of each series values to the whole.
The following image shows a sample Stacking Column 100 Chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Spline Settings
| Name | Type | Container | Description |
|---|---|---|---|
| ChartStackingColumn100.ShowValueAsProbability | bool | ChartArea |
y-axis range is set from 0 - 100If true, y-axis range is set from 0 - 1. Default value is false . |
Template
While setting template, the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| IsUpper | bool |
true – if this is upper column |
| IsLower | bool |
true – if this is lower column |
| Percentage | double | indicates the percentage this point takes up |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Column Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Column Chart Demo
See Also
Chart Types
Histogram Chart
Histogram is a bar (column) chart of a frequency distribution in which the widths of the bars are proportional to the classes into which the variable has been divided and the heights of the bars are proportional to the class frequencies. The categories are usually specified as non overlapping intervals of some variable. The categories (bars) must be adjacent. In addition, the chart has the capability to draw a normal distribution curve.
Histograms are useful data summaries that convey the following information:
- The general shape of the frequency distribution. (normal, exponential, etc.)
- Symmetry of the distribution and whether it is skewed.
- Modality - unimodal, bimodal or multimodal.
The shape of the distribution conveys important information such as the probability distribution of the data.

Data Requirements
Data Requirement
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Histogram Settings
Histogram Setting
| Name | Type | Container | Description |
|---|---|---|---|
| ChartHistogramType.IntervalOfHistogram | double | ChartArea | attached property that specifies the Interval which leads for one column |
| ChartHistogramType.DrawNormalDistribution | bool | ChartSeries | specifies whether to draw Normal Distribution Line |
Template
While setting template the following parameters can be used:
Template Parameter
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
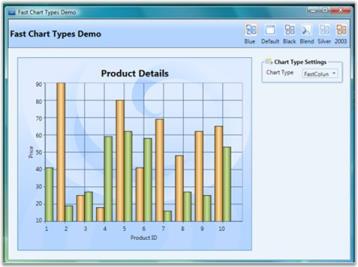
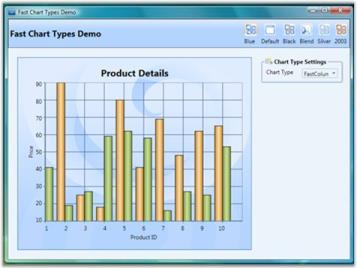
Fast Column Chart
Fast Column Chart is similar to Column chart as it uses vertical bars (called columns) to display different values of one or more items. Points from adjacent series are drawn as bars next to each other.
It is used for comparing the frequency, count, total or average of data in different categories. It is ideal for showing the variations in the value of an item over time.
The following points mark the advantages of Fast Column over Column charts:
- The Fast Column charts are rendered using drawing visuals.
- They load faster than the Column charts.
- They ensure high performance for displaying data.
- They can be used as real time charts to render huge number of data points.
The Chart type Fast Column is added in the Enum of type ChartTypes.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Custom Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | sets the interval between columnsPossible values lie between 0 and 1. |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Fast Column Chart Type is available in the following sample installation path.
..My Documents\Syncfusion\Essential Studio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Performance-> Fast chart types
The following code example illustrate the usage of Fast Column charts.
<syncfusion:ChartSeries Type="FastColumn" Name="series1" Stroke="Black" DataSource="{Binding}"/>ChartSeries series = new ChartSeries();
series.Type = ChartTypes.FastColumn;Run the sample.
A Fast Column chart is displayed pertaining to the data source it is bound to.

Area Charts
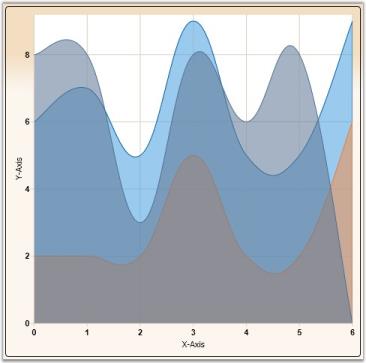
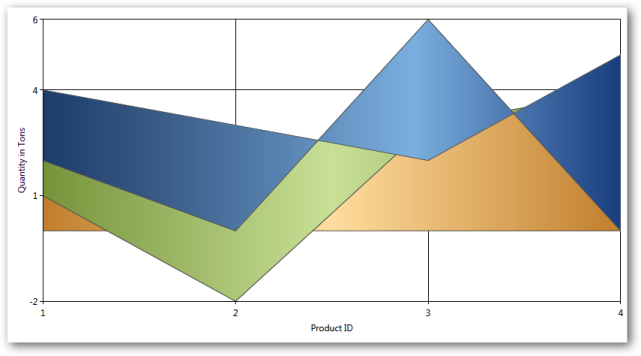
Area Chart
The Area Chart connects the Y-points using straight lines and forms an area covered by the above lines and X-axis. This area is then shaded with a specified color or gradient.
Multiple series can be plotted on the same chart and alpha-blended interior color can be used on the exterior chart to make the interior chart show through.
The following image shows a multi series Area Chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | two or more |
| Number of series | one or more |
Template
The following parameters can be used while specifying template.
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| IsStartSegment | bool |
true - if this is start segment |
| IsEndSegment | bool |
true - if this is end segment |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Area Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Area Chart Demo
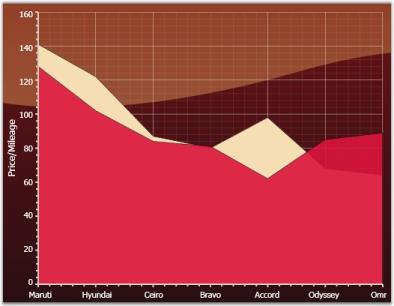
Spline Area Chart
Spline Area Chart is similar to an Area Chart with the only difference being the way in which the points of a series are connected. It connects each series of points by a smooth spline curve.
Multiple series can be plotted on the same chart and alpha-blended interior color can be used on the exterior chart to make the interior chart(s) show through.
The following image shows a multi series Spline Area Chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
SplineArea Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartSplineType.SplineCoefficient | double | ChartSeries | responsible for spline curvature |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| IsStartSegment | bool |
true - if this is start segment |
| IsEndSegment | bool |
true - if this is end segment |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Area Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Area Chart Demo
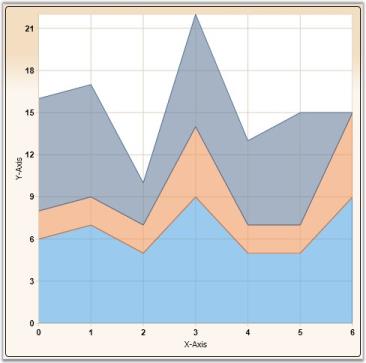
Stacking Area Chart
Stacking Area Charts are similar to regular area charts except that the Y values stack on top of each other in the specified series order. This helps visualize the relationship of parts to the whole.
The following image shows a sample Stacking Area Chart.

Data Requirements
| Details | |
|---|---|
| Number of Y values per point: | one |
| Number of points: | one or more |
| Number of series: | one or more |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| IsStartSegment | bool |
true - if this is start segment |
| IsEndSegment | bool |
true - if this is end segment |
| Geometry | Geometry | segment geometry |
| IsUpper | bool |
true – if this is upper segment |
| IsLower | bool |
true – if this is lower segment |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
Stacking Negative Series
When negative values are added, Stacking Area chart can be made to be stacked separately in the chart area, above and below the x- axis 0.
ChartStackingAreaType.SetRequiresNegativeSeriesStack(this.chartArea1, true);A sample which demonstrates Area Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Area Chart Demo
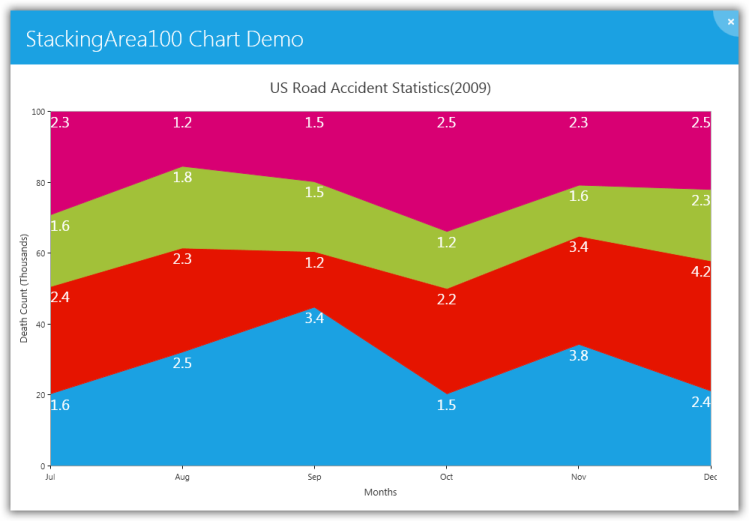
StackingArea100 Chart
100% stacked area charts are similar to regular area charts except that the y values stack to 100% on top of each other in the specified series order. In the 100% stacked area charts, the cumulative proportion of each stacked element always totals 100%. This type of chart is great to visualize the relative contribution of each series’ values to the whole.

Sample Link
A sample that demonstrates the StackingArea100 chart type is available in the following sample installation path:
..MyDocuments\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Basic Charts\StackingArea100 Chart Demo
Adding StackingArea100 Chart to Chart Area
The StackingArea100 chart type can be added into a chart area through the following code example:
<syncfusion:Chart>
<syncfusion:ChartArea>
<syncfusion:ChartSeries Data="10,10,20,20,30,30" Type="StackingArea100"/>
<syncfusion:ChartSeries Data="20,20,30,30,40,40" Type="StackingArea100"/>
</syncfusion:ChartArea>
</syncfusion:Chart>| Data Requirement Details | |
|---|---|
| Number of Y values per point | One |
| Number of points | One or more |
| Number of Series | One or more |
Overriding Data Template for Chart Series
The data template for a 100% stacked area chart can be overridden by changing the default template as shown in the following code example.
[XAML: Default Template]
<DataTemplate x:Key="{x:Type local:ChartStackingArea100Segment}">
<Path Stroke="{Binding Stroke}" StrokeThickness="{Binding StrokeThickness}" Fill="{Binding Interior}" Data="{Binding Geometry}" ToolTip="{Binding ToolTip}"/>
</DataTemplate>
[Custom Template]
<DataTemplate x:Key="customTemplate">
<Path Stroke="{Binding Stroke}" StrokeThickness="4" Fill="Red" Data="{Binding Geometry}"/>
</DataTemplate>
[Apply Template]
<syncfusion:Chart>
<syncfusion:ChartArea>
<syncfusion:ChartSeries Template="{StaticResource customTemplate}" Data="10,10,20,20,30,30" Type="StackingArea100"/>
<syncfusion:ChartSeries Data="20,20,30,30,40,40" Type="StackingArea100"/>
</syncfusion:ChartArea>
</syncfusion:Chart>When setting template, the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| Geometry | Geometry | Segment geometry |
| Stroke | Brush | Segment stroke |
| StrokeThickness | Thickness | Segment stroke thickness |
| Interior | Brush | Segment color |
| Series | ChartSeries | Reference to series owner |
###StepArea Chart
Step Area Charts are similar to regular area charts except that instead of a straight line tracing the shortest path between points, the values are connected by continuous vertical and horizontal lines forming a step-like progression. Also, step area charts contain only one segment for each series.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| StepX | double | x-coordinate of transient point |
| StepY | double | y-coordinate of transient point |
| Geometry | Geometry | segment geometry |
| IsStartSegment | bool |
true - if this is start segment |
| IsEndSegment | bool |
true - if this is end segment |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Area Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Area Chart Demo
Range Area Chart
Range Area Chart is a variation of Area Chart type that lets you plot bands of data in a chart, like Bollinger bands, weather patterns, etc. Each point in the chart is specified by 2 Y values – the lower and higher end of the band.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
Custom Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartRangeAreaType.HighValueInterior | Brush | ChartSeries | specifies the brush that should be used for the segment where the 2nd y value is greater than the 1st y value |
| ChartRangeAreaType.LowValueInterior | Brush | ChartSeries | specifies the brush that should be used for the segment where the 1st y value is greater than the 2nd y value |
Template
The following parameters can be used while specifying template.
| Name | Type | Description |
|---|---|---|
| IsHighLow | bool |
true - if this segment is for a "high" area |
| Geometry | Geometry | segment geometry |
| FillBrush | Brush | interior for this segment |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Range Area Chart Type is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Range-Area Chart Demo
Accumulation Charts
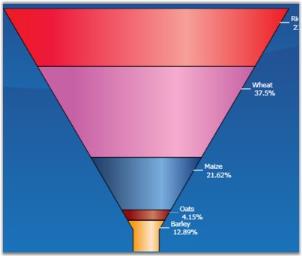
Funnel Chart
The Funnel chart is a single series chart representing the data as portions of 100%, and this chart does not use any axes. Funnel chart can be viewed as 2D or 3D.
Funnel charts are often used to represent stages in a sales process and show the amount of potential revenue for each stage. This type of chart can be useful also in identifying potential problem areas in an organization’s sales processes, for example. A funnel chart is similar to a stacked percent bar chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
FunnelType Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartFunnelType.ExplodedIndex | int | ChartSeries | index of segment which should be leant out |
| ChartFunnelType.GapRatio | double | ChartSeries | indicates relation of inner interval to their width |
| ChartFunnelType.FunnelMode | ChartFunnelMode | ChartSeries | method of data displaying |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| GapRatio | double | indicates relation of inner interval to their width |
| IsExploded | bool | true - if segment is leant out |
| ExplodedOffset | double | displacement on which segment should be leant out |
| MinWidth | double | minimal segment width |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Accumulation Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Accumulation Chart Demo
Pyramid Chart
Pyramid chart is similar to the funnel chart. It is often used for geographical purposes. The Pyramid Chart type displays the data which when totalled will be 100%. This type of chart is a single series chart representing the data as portions of 100%, and this chart does not use any axes. Pyramid chart can be viewed as 2D or 3D.
The following images are some sample Pyramid Charts.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
PyramidType Properties
Property Table
| Name | Type | Container | Description |
|---|---|---|---|
| ChartPyramidType.ExplodedIndex | int | ChartSeries | index of segment which should be leant out |
| ChartPyramidType.GapRatio | double | ChartSeries | indicates relation of inner interval to their width |
| ChartPyramidType.PyramidMode | ChartPyramidMode | ChartSeries | method of data displaying |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| GapRatio | double | indicates relation of inner interval to their width |
| IsExploded | bool | true - if segment is leant out |
| ExplodedOffset | double | displacement on which segment should be leant out |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Accumulation Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Accumulation Chart Demo
XY Charts (Bubble and Scatter)
Scatter Chart
Scatter Charts, also known as XY Charts, are a plot of Y values and X values along two axes. The points are not joined together and can be customized using shapes or images to make them easily identifiable, usually independent of time.
The scatter graph lets you plot data points based on two independent variables. The variable that we seek to predict is called the dependent variable or Y-variable. The variable on which it depends is called the independent variable or the X-variable. Scatter graphs can chart multiple data sets, each represented by a different symbol and each having any number of data points.
It is used to display numerical data, either discrete or continuous. Scatter charts are commonly used for visualizing scientific data.
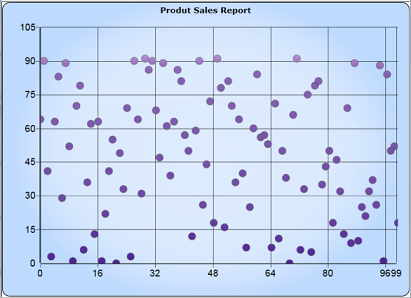
The following image shows a multi series Scatter Chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x point coordinate |
| Y | double | y point coordinate |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
Customizing the Height and Width of the Scatter Chart
You can modify the size of the Scatter chart by using the Height and Width properties of Scatter-Type, as shown in the following code sample:
<syncfusion:ChartSeries Name="Series1" Type="Scatter"
DataSource="{Binding ExpensiveCarDetails}" BindingPathX="Position" BindingPathsY="Price" syncfusion:ChartScatterType.ScatterHeight="30" syncfusion:ChartScatterType.ScatterWidth="30">
</syncfusion:ChartSeries>ChartScatterType.SetScatterWidth(seriesname, 30);
ChartScatterType.SetScatterHeight(seriesname, 30);A sample which demonstrates Scatter and Bubble Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Scatter And Bubble Chart Demo
Fast Scatter chart Type
Fast Scatter charts are similar to Scatter Charts as they are a plot of Y values and X values along two axes. The points are not joined together and can be customized using shapes or images to make them easily identifiable, usually independent of time.
Fast Scatter charts can present multiple data sets, each represented by a different symbol and each having any number of data points. It is used to display numerical data, either discrete or continuous.
The following points mark the advantages of Fast Scatter Charts over Scatter Charts:
- The Fast Scatter Charts are rendered using drawing visuals.
- They load faster than the scattered charts.
- They ensure high performance for displaying data.
- They can be used as real time charts to render huge number of data points.
The Chart type Fast Scatter is added in the Enum of type ChartTypes.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x point coordinate |
| Y | double | y point coordinate |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
The following code example illustrates the usage of Fast Scatter charts.
<syncfusion:ChartSeries Type="FastScatter" Name="series1" Stroke="Black" DataSource="{Binding}"/>ChartSeries series = new ChartSeries();
series.Type = ChartTypes.FastScatter;Run the sample.
A Fast Scatter chart is displayed.

Customizing the Height and Width of the Fast Scatter Chart
You can modify the size of the Fast Scatter chart by using the Height and Width properties of FastScatter-Type, as shown in the following code sample:
<syncfusion:ChartSeries Name="Series1" Type="FastScatter"
DataSource="{Binding ExpensiveCarDetails}" BindingPathX="Position" BindingPathsY="Price" syncfusion:ChartFastScatterType.FastScatterHeight="30" syncfusion:ChartFastScatterType.FastScatterWidth="30">
</syncfusion:ChartSeries>ChartFastScatterType.SetFastScatterWidth(seriesname, 30);
ChartFastScatterType.SetFastScatterHeight(seriesname, 30);A sample which demonstrates Fast Scatter Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\Essential Studio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Performance-> Fast chart types
Bubble Chart
Bubble Chart is an extension of the Scatter Chart (or XY-chart) where each data marker is represented by a circle whose dimension forms a third variable. Consequently, bubble charts allow three-variable comparisons allowing for easy visualization of complex interdependencies that are not apparent in two-variable charts. Bubble charts are frequently used in market and product comparison studies.
Though it’s called a bubble chart, the data marker can be rendered as either a circle, image or square using the BubbleType property.
The following image shows a multi series Bubble Chart.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
BubbleType Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartBubbleType.MinRadius | double | ChartSeries | minimal figure radius |
| ChartBubbleType.MaxRadius | double | ChartSeries | maximal figure radius |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Radius | double | figure radius |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Scatter and Bubble Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Scatter And Bubble Chart Demo
Financial Charts
Candle Chart
A Candle Chart displays stock information using the High, Low, Open and Close values. The Hi and Lo values are represented by the wick of a candle. The candle represents open and close values.
The following image shows a CandleChart displaying a single series.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | four (High, Low , Open and Close respectively) |
| Number of points | one or more |
| Number of series | one or more |
CandleType Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | interval between line groupsPossible value lies between 0 and 1. |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| HiX | double | x-coordinate of upper border |
| HiY | double | y-coordinate of upper border |
| LoX | double | x-coordinate of lower border |
| LoY | double | y-coordinate of lower border |
| X | double | x-column coordinate |
| Y | double | y-column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
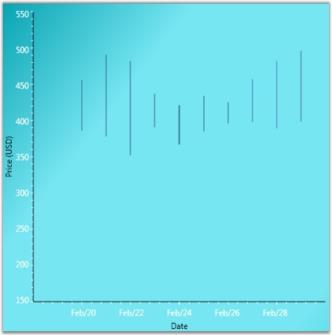
HiLo Chart
Hi Lo Chart is a special kind of chart that is normally used in stock analysis. They are typically used to display error bars or the trading range of a stock for each period.
The Hi Lo Chart expect 2 Y values to be specified in the series. One value should represent the high and the other value should represent the low stock price for the period. This can be specified in any order.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| HiX | double | x-coordinate of upper border |
| HiY | double | y-coordinate of upper border |
| LoX | double | x-coordinate of lower border |
| LoY | double | y-coordinate of lower border |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
HiLoOpenClose Chart
Hi Lo Open Close Chart is a special kind of chart that is normally used in stock analysis. This chart type expects 4 Y values for every point in the series. Those values should represent the High, Low, Open and Close values of the stock, in that order, for that period.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | four (Open, Close, High and Low, in that order) |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| HiX | double | x-coordinate of upper border |
| HiY | double | y-coordinate of upper border |
| LoX | double | x-coordinate of lower border |
| LoY | double | y-coordinate of lower border |
| StartOpenX | double | x start coordinate of opening price |
| StartOpenY | double | y start coordinate of opening price |
| EndOpenX | double | x end coordinate of opening price |
| EndOpenY | double | y end coordinate of opening price |
| StartCloseX | double | x start coordinate of closing price |
| StartCloseY | double | y start coordinate of closing price |
| EndCloseX | double | x end coordinate of closing price |
| EndCloseY | double | y end coordinate of closing price |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
Kagi Chart
Kagi Charts are a Japanese invention and date since the late 1870’s, but were popularized in the western world by Steven Nison. They contain a series of connecting vertical lines where the thickness and direction of those lines depend on price. If closing prices continue to move in the direction of the prior vertical Kagi line, then that line is extended. However, if the closing price reverses by a pre-determined “reversal” amount, a new Kagi line is drawn in the next column in the opposite direction.
The penetration of a prior column’s high or low, by the latest closing price, alters the colors of the lines. These colors depict either a bullish or bearish pattern. Use the PriceUpColor and PriceDownColor properties to specify the colors for these two patterns. The wider the columns, the stronger the pattern.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
KagiType Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartKagiType.ReversalAmount | double | ChartSeries | price difference which should overcome in order to change diagram direction |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| IsPriceUp | bool |
true – if segment shows price rising |
| IsPriceDown | bool |
true – if segment shows price recession |
| Points | PointCollection | collection of segment points |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
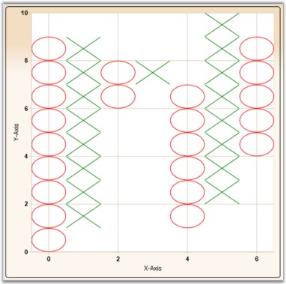
Point and Figure Chart
Point and Figure Chart is used to identify support levels, resistance levels and chart patterns. The chart ignores the time factor and concentrates solely on movements in price - a column of Xs or Os may take one day or several weeks to complete. By convention, the first X in a column is plotted one box above the last O in the previous column (and the first O in a column is plotted one box below the highest X).
This is a chart that plots the day-to-day increment and decrement in price. It uses a series of X’s and O’s to determine price trends where the X’s represent an upward trend and the O’s represent a downward trend. The default value of ReversalAmount is 1. Use the PriceUpColor to specify the color for the Xs and PriceDownColor to specify the color for the Os.
This chart requires 2 Y values, the high value and the low value for the specified period.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | two |
| Number of points | one or more |
| Number of series | one or more |
PointAndFigure Customization
| Name | Type | Container | Description |
|---|---|---|---|
| ChartPointAndFigureType.FigureCost | double | ChartSeries | price of one segment |
| ChartPointAndFigureType.ReversalAmount | double | ChartSeries | price difference which should be overcome in order to change diagram direction |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X | double | x-column coordinate |
| Y | double | y-column coordinate |
| Width | double | column width |
| IsPoint | bool |
true – if segment is point |
| IsFigure | bool |
true – if segment is figure |
| Height | double | column height |
| Interior | Brush | column Color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
Renko Chart
Renko charting method is thought to have acquired its name from “renga” which is the Japanese word for bricks. Renko Charts were introduced by Steve Nison. Renko (Bricks) are drawn equal in size for a determined amount. A brick is drawn in the direction of the prior move only if prices move by a minimum amount. If prices change by the determined amount or more, a new brick is drawn. If prices change by less than the determined amount (specified by ReversalAmount), the new price is ignored. The default value of ReversalAmount is 1.
If the new closing price penetrates the previous bricks closing price in the opposite direction a trend reversal highlighted by the change in color of the bricks happens. Use the PriceUpColor to indicate bullish trend and PriceDownColor to indicate bearish trend.
Since a Renko chart isolates the underlying trends by filtering out the minor ups and downs, Renko charts are excellent in determining support and resistance levels.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Renko Customization
| Name | Type | Container | Description |
|---|---|---|---|
| ChartRenkoType.RenkoCost | double | ChartSeries | price of one Renko segment |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| IsPriceUp | bool |
true – if segment shows price rising |
| IsPriceDown | bool |
true – if segment shows price recession |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
ThreeLineBreak Chart
Three Line Break Chart is similar in concept to point and figure charts. The Three Line Break charting method is so-named because of the number of lines typically used. It displays a series of vertical boxes (“lines”) that are based on changes in prices. It ignores the passage of time.
The three-line break chart looks like a series of rising and falling lines of varying heights. Each new line, like the Xs and Os of a point and figure chart, occupies a new column. Based on closing prices (or highs and lows), a new rising line is drawn if the previous high is exceeded and a new falling line is drawn if the price hits a new low. Change in price trends are highlighted by changing colors. Use the PriceUpColor to indicate bullish trend and PriceDownColor to indicate bearish trend.
The ReversalAmount specifies the threshold amount by which the price should change to begin rendering a new vertical box in the appropriate direction.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Renko Customization
| Name | Type | Container | Description |
|---|---|---|---|
| ChartThreeLineBreakType.BreakLineCount | double | ChartSeries | sets the break line count Default value is 3. |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X | double | x-column coordinate |
| Y | double | y-column coordinate |
| Width | double | column width |
| IsPriceUp | bool |
true – if segment shows price rising |
| IsPriceDown | bool |
true – if segment shows price recession |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Financial Chart Demo
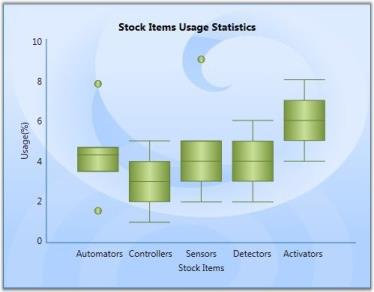
Box and Whisker Chart
In 1977, John Tukey published an efficient method for displaying a five-number data summary. The graph is called a Box and Whisker plot (also known as BoxPlot) and summarizes the following statistical measures.
- median
- upper and lower quartiles (75 percentile to 25 percentile)
- minimum and maximum data values
The following is an example of a Box and Whisker plot.

Custom Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartType.Spacing | double | ChartArea | interval between columnsPossible value lies between 0 and 1. |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X | double | x-column coordinate |
| Y | double | y-column coordinate |
| Width | double | column width |
| TopWhiskerX1 | double | x1 of upper border |
| TopWhiskerY1 | double | y1 of upper border |
| TopWhiskerX2 | double | x2 of upper border |
| TopWhiskerY2 | double | y2 of upper border |
| BottomWhiskerX1 | double | x1 of lower border |
| BottomWhiskerY1 | double | y1 of lower border |
| BottomWhiskerX2 | double | x2 of lower border |
| BottomWhiskerY2 | double | y2 of lower border |
| MedianWhiskerX1 | double | x1 of lengthwise line |
| MedianWhiskerY1 | double | y1 of lengthwise line |
| MedianWhiskerX2 | double | x2 of lengthwise line |
| MedianWhiskerY2 | double | y2 of lengthwise line |
| Height | double | column height |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
Data Requirements
| Details | |
|---|---|
| Number of y values per point | five (minimum, lower quartile, median, upper quartile, maximum) |
| Number of points | one or more |
| Number of series | one or more |
Outlier Calculation
Outliers that are greater than the segment height can be rendered in the chart. Essential chart also provides option to set a difference in such outlier rendering. This difference can be set using the SetDefaultOutlierVisible property.
ChartBoxAndWhiskerType.SetDefaultOutlierVisible(ser, false);A sample which demonstrates Box And Whisker Chart Type is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Box-and-Whisker Chart Demo
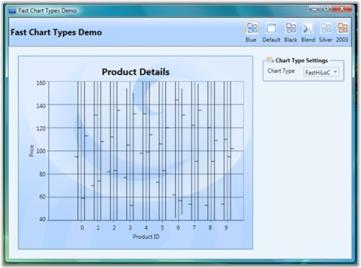
Fast HiLo Open Close
Fast High Low (HiLo) Open Close charts are similar to HiLo Open Close Charts and are used in stock analysis. This chart type expects 4 Y values for every point in the series. Those values should represent the High, Low, Open and Close values of the stock, in that order, for a particular period.
The Fast High Low (HiLo) Open Close charts have the following advantages:
- The Fast HiLo Open Close charts are rendered using drawing visuals.
- They load faster than the HiLo Open Close charts.
- They ensure high performance for displaying data.
- They can be used as real time charts to render huge number of data points.
The Chart type HiLo Open Close is added in the Enum of type ChartTypes.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | Four (open, close, high and low, in that order) |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| HiX | double | x-coordinate of upper border |
| HiY | double | y-coordinate of upper border |
| LoX | double | x-coordinate of lower border |
| LoY | double | y-coordinate of lower border |
| StartOpenX | double | x start coordinate of opening price |
| StartOpenY | double | y start coordinate of opening price |
| EndOpenX | double | x end coordinate of opening price |
| EndOpenY | double | y end coordinate of opening price |
| StartCloseX | double | x start coordinate of closing price |
| StartCloseY | double | y start coordinate of closing price |
| EndCloseX | double | x end coordinate of closing price |
| EndCloseY | double | y end coordinate of closing price |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Financial Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Performance\Fast chart types
The following code illustrates the creation of Fast High Low (HiLo) Open Close charts.
<syncfusion:ChartSeries Type="HiLoOpenClose" Name="series1" Stroke="Black" DataSource="{Binding}"/>ChartSeries series = new ChartSeries();
series.Type = ChartTypes.HiLoOpenClose;Run the sample. The following output is provided.

Pie Charts
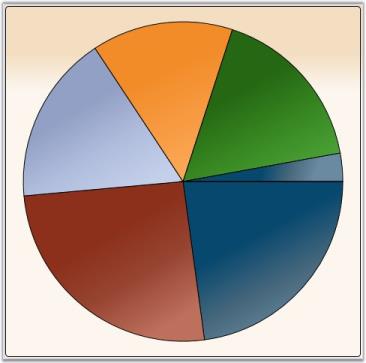
Pie Chart
A Pie Chart renders Y values as slices in a pie. These slices are rendered in proportion to the whole which is simply the sum of all the Y values in the series. Consequently, Pie Charts are used to visualize the proportional contribution (in terms of percentage or fraction) of categories of data to the whole data set. The X values in the data series will only be treated as nominal (categorical, qualitative) data. The Pie Chart can display only one DataSeries at a time.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Pie Type Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartPieType.ExplodedIndex | double | ChartArea | index of segment which should be leant out |
Template
While setting template, the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| TickX | double | x-coordinate of sector center |
| TickY | double | y-coordinate of sector center |
| IsExploded | double |
true if segment is leant out |
| ExplodRadius | double | radius to which the segment should be leant out |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
| AngleOfSliceRotation | double | specifies the angle (in radians) at which the segment is renderedIt is useful for creating animated templates. |
| StartAngle | double | specifies the angle (in radians) of one side of the pie |
| EndAngle | double | specifies the angle (in radians) of the other side of the pie |
A sample which demonstrates Pie Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Pie Chart Demo
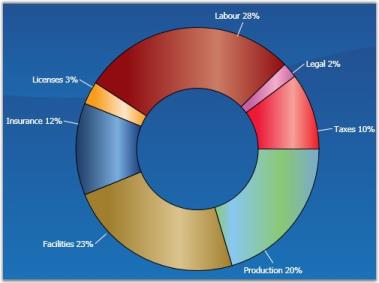
Doughnut Chart
Doughnut charts are pie charts with a hole, whose value is specified as the doughnut coefficient. The Doughnut Chart is best suited for presenting data in proportions.

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Doughnut Type Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartDoughnutType.ExplodedIndex | int | ChartSeries | index of segment which should be leant out |
| ChartDoughnutType.DoughnutCoefficient | double | ChartSeries | number which shows relation of inner radius to outer radius |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| TickX | double | x-coordinate of sector center |
| TickY | double | y-coordinate of sector center |
| IsExploded | double |
true if segment is leant out |
| DoughnutCoefficient | double | number which shows relation of inner radius to outer |
| ExplodRadius | double | radius to which the segment should be leant out |
| Geometry | Geometry | segment geometry |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample which demonstrates Pie Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Pie Chart Demo
Polar Chart
Essential Chart supports the implementation of Polar chart in the chart control. This chart is used to display different values and angles in the form of a graph.
APolar Chart is a circular graph on which data is displayed in terms of values and angles. The X values define the angles at which the data points will be plotted. The Y value defines the distance of the data points from the center of the graph, with the center of the graph usually starting at 0.
It is a form of graph that allows a visual comparison between several quantitative or qualitative aspects of a situation and also allows a visual comparison between several situations that are drawn using the same axes (poles).

Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Template
While setting template the following parameters can be used.
| Name | Type | Description |
|---|---|---|
| X1 | double | x-coordinate of first point |
| Y1 | double | y-coordinate of first point |
| X2 | double | x-coordinate of second point |
| Y2 | double | y-coordinate of second point |
| Interior | Brush | column color |
| Series | ChartSeries | reference to series-owner |
A sample that illustrates Circular Chart Type is available in the following sample installation path.
..My Documents\Syncfusion\EssentialStudio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\Circular Chart Demo
Special Support in Radar and Polar Charts
This feature provides IsClosed and DrawType support for Radar and Polar chart types. The IsClosed feature specifies whether the series drawn should be in closed form. This can be applied to line-type series in polar and radar charts. The DrawType feature specifies in which form or shape the series should be drawn.
Following are the different DrawType categories for radar and polar charts
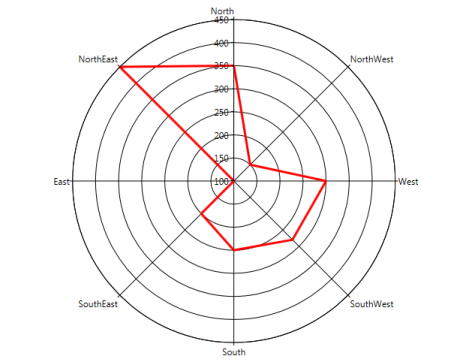
Line
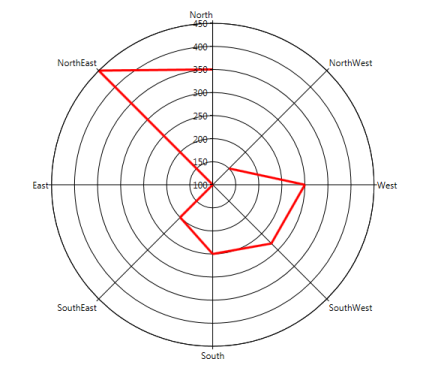
When the DrawType is Line, the series is drawn as a line segment connecting each point in the chart. The following image illustrates this.

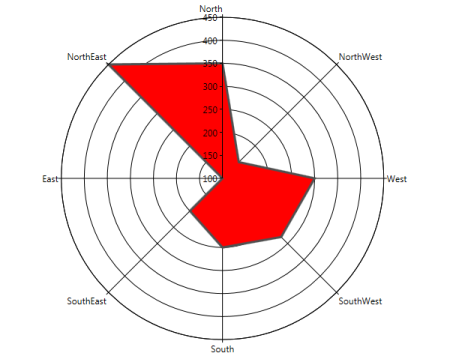
Area
When the DrawType is Area, the series is drawn as a single area segment connecting each point in the chart. The following image illustrates this.

Symbol
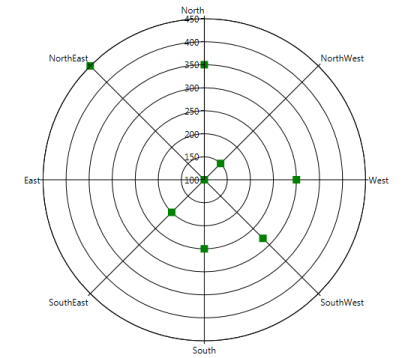
When the DrawType is Symbol, the series is drawn as separate points as a symbol without connecting each point in the chart. The following image illustrates this.

Following are the screenshots of the chart when IsClosed is set to True and False:


Properties
| Property | Description | Type | Data Type |
|---|---|---|---|
| IsClosed | Used to specify how to draw the segment (closed or not closed). | Attached | Bool |
| DrawType | Used to specify what template is to be applied to series. | Attached | Enum (Line, Area, Symbol) |
| PolarSymbol | Used to assign symbol for polar charts and will be displayed when draw type is Symbol. | Attached | DataTemplate |
| RadarSymbol | Used to assign symbol for radar charts and will be displayed when the draw type is Symbol. | Attached | DataTemplate |
Adding Support for IsClosed and DrawType in Radar and Polar Charts to an Application
Polar Chart
<syncf:ChartArea syncf:ChartPolarType.IsClosed="True" syncf:ChartPolarType.PolarSymbol="{StaticResource sym}" syncf:ChartPolarType.DrawType="Line" Name="Area1">
<syncf:ChartSeries StrokeThickness="3" Interior="Red" Type="Polar" x:Name="Series1" Data="0,100,1,150,2,300,3,50,4,214,5,166" >
</syncf:ChartSeries>
</syncf:ChartArea>
Radar Chart
<syncf:ChartArea syncf:ChartRadarType.IsClosed="True" syncf:ChartRadarType.PolarSymbol="{StaticResource sym}" syncf:ChartRadarType.DrawType="Line" Name="Area1">
<syncf:ChartSeries StrokeThickness="3" Interior="Red" Type="Radar" x:Name="Series1" Data="0,100,1,150,2,300,3,50,4,214,5,166" >
</syncf:ChartSeries>
</syncf:ChartArea>Polar Chart
ChartPolarType.SetPolarSymbol(Series1, this.Resources["sym"] as DataTemplate);
ChartPolarType.SetDrawType(Area1, ChartPolarDrawType.Line); ChartPolarType.SetIsClosed(Area1, true);
Radar Chart
ChartRadarType.SetRadarSymbol(Series1, this.Resources["sym"] as DataTemplate);
ChartRadarType.SetDrawType(Area1, ChartRadarDrawType.Line); ChartRadarType.SetIsClosed(Area1, true);Stacking Charts
Stacking Charts are similar to regular charts except that the Y values stack on top of each other in the specified series order. Stacking charts help visualize data that is a sum of parts, each of which is in a series.
There are different types of stacking charts.
Fast Stacking Column Charts
Fast Stacking Column charts are similar to Stacked-column charts with y-coordinate values stacked over one another, in series order allowing the chart data to be visualized as sum of series parts. The following points mark the advantages of Fast Stacking Column over Stacked-column charts:
- The Fast Stacking Column charts are rendered using drawing visuals.
- They load faster than the Stacked-column charts.
- They ensure high performance for displaying data.
- They can be used as real time charts to render huge number of data points.
The Fast Stacking Column chart is added in the Enum of type ChartTypes.
Data Requirements
| Details | |
|---|---|
| Number of y values per point | one |
| Number of points | one or more |
| Number of series | one or more |
Custom StackingColumn100 Properties
| Name | Type | Container | Description |
|---|---|---|---|
| ChartStackingColumn100Type.ShowValueAsProbability | bool | Chart Area | The y-axis range is set between 0 and 100If true, the y-axis range is set between 0 and 1. Default value is false. |
Template
While setting template the following parameters can be used:
| Name | Type | Description |
|---|---|---|
| X | double | x column coordinate |
| Y | double | y column coordinate |
| Width | double | column width |
| Height | double | column height |
| Interior | Brush | column color |
| IsUpper | boolean | true–if this is upper column |
| IsLower | boolean | true–if this is lower column |
| Series | ChartSeries | reference to series-owner |
The following code example illustrates the usage of Fast Stacking Column charts.
<syncfusion:ChartSeries Type="FastStackingColumn" Name="series1" Stroke="Black" DataSource="{Binding}"/>ChartSeries series = new ChartSeries();
series.Type = ChartTypes.FastStackingColumn;Run the sample.
A Fast Stacking Column chart is displayed pertaining to the data source it is bound to.

A sample which demonstrates Fast Stacking Column Chart Types is available in the following sample installation path.
..My Documents\Syncfusion\Essential Studio<Version Number>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Performance\Fast chart types
Stacking Positive and Negative Values for Stacking Chart Types
Support ahs been provided for stacking positive and negative values in stacking chart types. Calculation logic must be the same and it has to adhere to the general standards of stacking chart type.
Chart types are:
- Stacking Column
- Stacking Bar
- Stacking Area



Properties
Properties
| Property | Description | Type | Value it accepts | Any other dependencies/sub properties associated |
|---|---|---|---|---|
| RequiresNegativeSeriesStack | Specifies whether the positive and negative series should be stacked seperately. | Bool | True/False | NA |
Step Charts
Step Charts are similar to regular charts except that the values are drawn continuously, step by step without any gaps in-between.
There are two types of step charts.
Break Lines
Line charts with missing data points can be drawn with gaps for the missing points. When there is a huge gap between consecutive points, we could make the lines break for more clarity.
SetBreakLineForNonIndexedData is used to specify whether the line segments could be drawn with break lines. SetBreakLineForDoublePointsDistanceMoreThan is used to set the distance for lines that should be broken.
ChartLineType.SetBreakLineForNonIndexedData(Chart1.Areas[0].Series[0], true);
ChartLineType.SetBreakLineForDoublePointsDistanceMoreThan(Chart1.Areas[0].Series[0], 1);If the data given are 1, 2, 4, 5, 8, 10, 12, 13, 14, 15, 16, 17 and the SetBreakLineForDoublePointsDistanceMoreThan is passed with a value 1, all points that don’t have a point after 1 will not be drawn. Following screenshot shows the output for this data.

NOTE
This feature can be applied for both Line and Spline type charts. This can be applied for both Double and DateTime type axis values.
Break Lines for Spline Type
ChartSplineType.SetBreakLineForNonIndexedData(Chart1.Areas[0].Series[0], true);
ChartSplineType.SetBreakLineForDoublePointsDistanceMoreThan(Chart1.Areas[0].Series[0], 1);The following code could be used to specify the break distance for axis with DateTime ValueTypes.
ChartLineType.SetBreakLineForTimeSpanPointsDistanceMoreThan(Chart2.Areas[0].Series[0], new TimeSpan(1, 0, 0, 0));
ChartSplineType.SetBreakLineForTimeSpanPointsDistanceMoreThan(Chart2.Areas[0].Series[0], new TimeSpan(1, 0, 0, 0));NOTE
This feature can be applied for non-indexed data alone. It cannot be applied for 3D charts.
Heat Map Control
HeatMapControl is a control that lays out bound child items in rectangles, whose area is based on their “weight”, and whose color is based on their “color weight”. It can also be bound to hierarchical data.
| Property | Description |
|---|---|
| ColorCalculationLevel | specifies the items at a level (when bound to hierarchical data) for which the ColorWeight should be processedDefault value is -1, indicating this will be processed for all leaf nodes in the hierarchy. 0 indicates the top level of items in the bound hierarchy and so on. If you are adding HeatMapItems manually, make sure to set their Level property appropriately. This is a dependency property. |
| ColorValuePath | gets or sets a path to a value on the source object to serve as the "color weight" of the objectThis is a dependency property. This is used for items at all levels. It can be overridden for items at specific levels through the corresponding HeatMapItem's setting. |
| ColorWeightsInfo | contains computed information about the low and high colors in the bound items |
| HighestWeightColor | specifies the color that will be used on the item with the highest color weightThis is a dependency property. Default value is Green. |
| ItemsLayoutMode | specifies the mode in which items should be laid outThis setting will be applied at all levels. To customize this for specific levels, check the corresponding HeatMapItem setting. Default value is HeatMapLayoutMode.Squarified. This is a dependency property. |
| LowestWeightColor | specifies the color that will be used on the item with the lowest color weightThis is a dependency property. Default value is Cornsilk. |
| MedianWeight | specifies the "median color weight" on which the MedianWeightColor will be appliedThe valid values for this property are between 0 to 100. Default value is 50. This is a dependency property. |
| MedianWeightColor | specifies the color that will be used on the item with the median color weightThis is a dependency property. Default value is Yellow. |
| PreferredItemsPanelHeight | when bound to a grouped CollectionViewSource, this property specifies the preferred height you want to use for groupsDefault value is 300. This is a dependency property. |
| PreferredItemsPanelWidth | when bound to a grouped CollectionViewSource, this property specifies the preferred width you want to use for groupsDefault value is 300. This is a dependency property. |
| WeightValuePath | gets or sets a path to a value on the source object to serve as the "weight" of the objectThis is a dependency property. This is used for items at all levels. It can be overridden for items at specific levels, through the corresponding HeatMapItem's setting. |
Gradient Support for Heat Maps
The heat map control contains the IsGradientBrush property, which supports linear gradient brushes in its interior.
Property Details
| Name of Property | Description | Type of Property | Value It Accepts | Property syntax | Sub properties |
|---|---|---|---|---|---|
| IsGradientBrush | Used to set the gradient brush for a heat map control. | Dependency | Bool or True/False. | IsGradientBrush="True" | LowestWeightGradient, MedianWeightGradient, HighestWeightGradient (All properties are type of brushes) |
Setting Gradient Brush for a Heat Map Control
The following code is used to set a gradient brush for a heat map control.
<syncfusion:HeatMapControl Grid.Row="0" x:Name="heatMap" IsGradientBrush="True" LowestWeightGradient="{StaticResource SeriesBInterior}"
MedianWeightGradient="{StaticResource SeriesAInterior}" HighestWeightGradient="{StaticResource SeriesCInterior}" />When the code runs, the following output displays.

Resize the Font to Fit in the HeatMap Item
This feature automatically resizes the content to fit inside the HeatMap item, so that the font size of the content is adjusted according to the width of the Heat Map item and the orientation is changed according to the height and width of the HeatMap item.
Use Case Scenarios
It is used in the field where data are represented in a two dimensional map namely Population Survey. The data of the survey will automatically fit into the HeatMap item by resizing its font size.

Sample Link
The path to access the sample is:
_
Text Wrapping Behavior in HeatMapItem
The HeatMap control ships with the enhancement of customizing the text within the HeatMap item using the enum property TextIntersectAction which includes Shrink and Wrap to shrink the size of the overlapped text on resizing and to support multiline text respectively.
Use Case Scenarios
- Avoid overlapping of text on resizing.
- Make the text inside the HeatMapItem readable.
Properties
| Property | Description | Type | Data Type |
|---|---|---|---|
| TextIntersectAction | Sets the intersect action for the text in the HeatMapItem. | Dependency | Enum |
Sample Links
- Open the Sample Browser and select the WPF platform.
- Select the Chart product.
- SB > Chart > Heat Map > Flat List Demo.
Adding Text Wrapping Behavior in HeatMapItem to an Application
To add the text wrapping support to the HeatMapItem:
<syncfusion:HeatMapControl x:Name="heatMap" TextIntersectAction="Wrap"/>heatMap.TextIntersectAction = TextIntersectActions.Wrap;
To shrink the text for the HeatMapItem.
<syncfusion:HeatMapControl x:Name="heatMap" TextIntersectAction="Shrink"/>heatMap.TextIntersectAction = TextIntersectActions.Shrink;
FastChart
Performance Improvements and New fast chart types
Fast Column and Fast Scatter Charts are similar to Column and Scatter charts respectively. It uses vertical bars (called columns) and scattered circles (called ellipse) to display different values of one or more items.
The advantages of Fast Charts:
- Loads faster than other charts
- Ensures high performance for displaying data.
- They can be used as real time charts to render huge number of data points.
Use Case Scenarios
It can be used for rendering large number of points like Stock Market Analysis.
Adding FastScatter to an Application
FastScatter and FastColumn Chart types can be added using the property Type in ChartSeries.
//Add FastScatter chart type to the series.
<sync:ChartSeries Type="FastScatter" />//Add FastScatter chart type to the series.
Chart1.Areas[0].Series[0].Type = ChartTypes.FastScatter;
//Add FastColumn chart type to the series.
<sync:ChartSeries Type="FastColumn" />//Add FastColumn chart type to the series.
Chart1.Areas[0].Series[0].Type = ChartTypes.FastColumn;
Customizing the Height and Width of the Fast Scatter Chart
You can modify the size of the Fast Scatter chart by using the Height and Width properties of FastScatter-Type, as shown in the following code example:
<syncfusion:ChartSeries Name="Series1" Type="FastScatter"
DataSource="{Binding ExpensiveCarDetails}" BindingPathX="Position" BindingPathsY="Price" syncfusion:ChartFastScatterType.FastScatterHeight="30" syncfusion:ChartFastScatterType.FastScatterWidth="30">
</syncfusion:ChartSeries>ChartFastScatterType.SetFastScatterWidth(seriesname, 30);
ChartFastScatterType.SetFastScatterHeight(seriesname, 30);Custom Charts
Essential Chart WPF now comes with the Custom Chart Type that allows users to customize the appearance of the graph thereby improving the look and feel of the chart. This is achieved by initializing the “Custom” enum value to the Type property of ChartSeries control and by adding the customized chart to the ChartType property of ChartSeries.
Use Case Scenarios
Users can draw a new chart type that is not available in Essential Chart WPF. Users can create a new HybirdAreaLine chart type, which is a combination of Area and Line chart types.
Adding Custom Chart Type to an Application
To set the Custom type feature in chart application:
-
Initialize the Custom Enum value to the Type property of ChartSeries control.
<syncfusion:ChartSeries Type="Custom" /> //Initialize Chart type as Custom chart.Areas[0].Series[0].Type = ChartTypes.Custom; - Create a new custom class, which should inherit the Segment abstract class.
- Create another new custom class, which should be inherited by ChartType class and override the CalculateSegments method to customize the new chart type based on requirements.
-
In these CalculateSegments methods, add create new Segment object and add it to the Segments property of ChartSeries control.
public class HybridChartSegment : ChartSegment { public override void Update(IChartTransformer transformer) { //transformer.TransformToVisible method has used to convert actual Chart points into the pixel coordinates ……… } } public class HybridChartType : ChartType { protected override void CalculateSegments(ChartSeries series, ChartIndexedDataPoint[] points) { ….. //Add the HybirdArea segment to the Chart Series series.Segments.Add(new HybridChartSegment(segmentPoints.ToArray(), points, series, hybirdIntersectLine)); ….. } } -
Create a new object for your own custom class and initialize it to the ChartType property of ChartSeries control.
//Inititalize the customized Hybrid Area line type to ther Series. chart.Areas[0].Series[0].ChartType = new HybridChartType(); -
Finally, define a Template design for your new custom chart type by initializing the Template property of ChartSeries control.
<!--Hybird Area Line Type Template--> <DataTemplate x:Key="HybirdAreaLineType"> <Grid> <Grid Clip="{Binding Geometry}"> <Rectangle Fill="{Binding HighValueColor}"/> <Rectangle Fill="{Binding LowValueColor}" Margin="{Binding HybirdMargin}" /> </Grid> <Line X1="0" Y1="0" X2="{Binding Series.Area.ActualWidth}" Y2="0" Margin="{Binding HybirdMargin}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{Binding LineColor}" StrokeThickness="5"/> </Grid> </DataTemplate> chart.Areas[0].Series[0].Template = App.Current.Resources["HybirdAreaLineType"] as DataTemplate;
Sample Link
To run the UI Chart WPF samples:
- On the dashboard, click the WPF Combo box and then select Run Locally Installed Samples. The WPF sample browser opens.
- Select Chart.
- Navigate to Chart Gallery -> CustomChart Type demo.
-
Click the Run Sample button.
Or
-
Go to
«EssentialStudioInstalledLocation»\Syncfusion\EssentialStudio<Version>\WPF\Chart.WPF\Samples\3.5\WindowsSamples\Chart Gallery\ Custom Chart Type Demo
There are two folders namely C Sharp and Visual Basic. The user can choose the required folder.
- Run the sample by opening the project file.