- Adding data binding to an application
- Tables for properties and events
Contact Support
Data Binding in WPF AutoComplete (Classic)
5 May 20214 minutes to read
Data Binding is the process of establishing a connection between the application UI and business logic. Data Binding can be unidirectional (Source -> target or target -> Source) or bidirectional (Source <-> target). You can bind the data to the AutoComplete through the CustomSource property. While binding the CustomSource to the AutoComplete, you must set the value of the DisplayMemberPath and the SelectedValuePath properties.
Adding data binding to an application
You can add the custom source for the AutoComplete by binding the source to the CustomSource property. You can use the DisplayMemberPath property to set the value for items that needs to be displayed in the drop-down list. Also you can use the SelectedValuePath property which can be used to set the value of the SelectedValue property.
//Model.cs
public class EmployeeList {
public int EmployeeID { get; set; }
public string Name { get; set; }
public string Mailid { get; set; }
public EmployeeList() { }
public EmployeeList(string name, string mail, int id)
{
Name = name;
Mailid = mail;
EmployeeID = id;
}
}
//ViewModel.cs
public class EmployeeListCollection : ObservableCollection<EmployeeList> {
public EmployeeListCollection() {
this.Add(new EmployeeList() { EmployeeID = 1001, Name = "John", Mailid = "john@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1002, Name = "Jerry", Mailid = "Jerry@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1004, Name = "lanze", Mailid = "lanze@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1005, Name = "Chambel", Mailid = "Chambel@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1006, Name = "Crimson", Mailid = "Crimson@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1001, Name = "Smith", Mailid = "john@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1002, Name = "Sheron", Mailid = "Jerry@syncfusion.com" });
this.Add(new EmployeeList() { EmployeeID = 1003, Name = "Sliver", Mailid = "Brad@syncfusion.com" });
}
}<syncfusion:AutoComplete x:Name="autoComplete"
Source="Custom"
DisplayMemberPath="Name"
SelectedValuePath="EmployeeID">
<syncfusion:AutoComplete.CustomSource>
<local:EmployeeListCollection/>
</syncfusion:AutoComplete.CustomSource>
</syncfusion:AutoComplete>
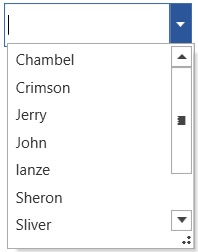
AutoComplete Bound with Data Source
NOTE
View Sample in GitHub