Drag and Drop in WinUI TreeView
27 Feb 202512 minutes to read
TreeView allows drag and drop the items within the treeview control by setting the CanDrag property as true. It is also possible to drag and drop the items between treeview and other controls such as ListView and SfDataGrid.
<treeView:SfTreeView x:Name="treeView"
Width="400"
Height="500"
CanDrag="True"
AutoExpandMode="AllNodes"
BorderBrush="LightGray"
BorderThickness="1"
IsAnimationEnabled="True"
ChildPropertyName="Files"
ItemsSource="{Binding Folders}">
<treeView:SfTreeView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<ContentPresenter Width="20"
Height="20"
HorizontalAlignment="Stretch"
VerticalAlignment="Center"
ContentTemplate="{Binding ImageTemplate}" />
<TextBlock Margin="5"
VerticalAlignment="Center"
Text="{Binding FileName}" />
</StackPanel>
</DataTemplate>
</treeView:SfTreeView.ItemTemplate>
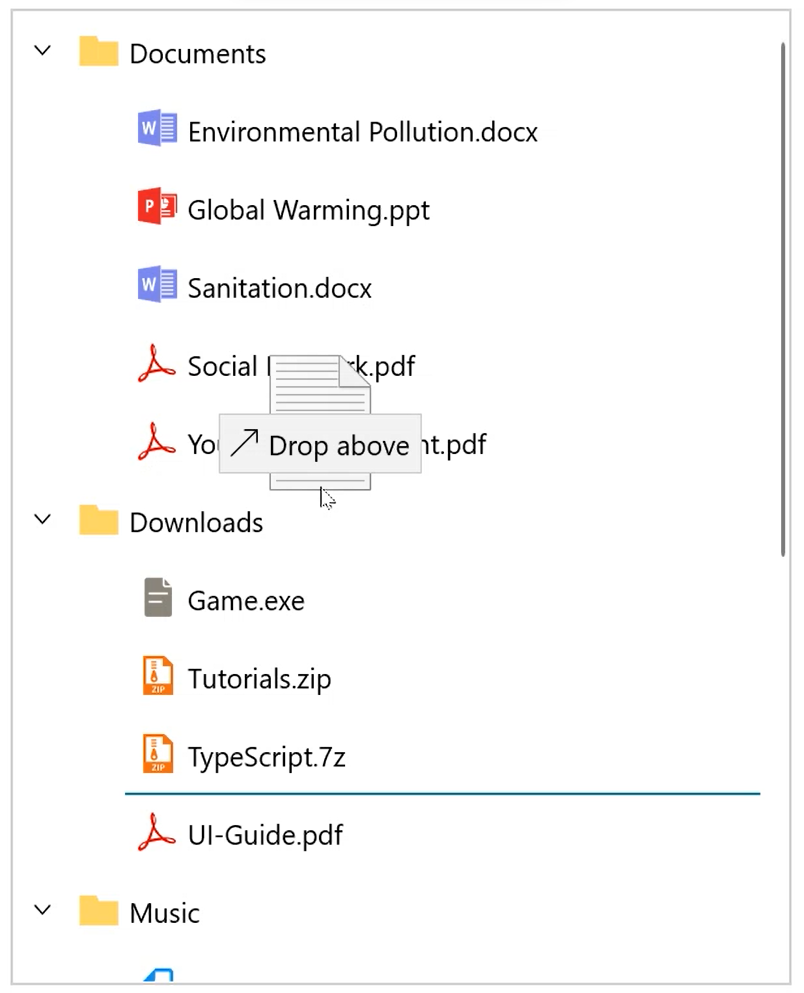
</treeView:SfTreeView>treeView.CanDrag = true;While dropping, the dragged items can be added above or below to the target item based on drag indicator position.

Dragging multiple items
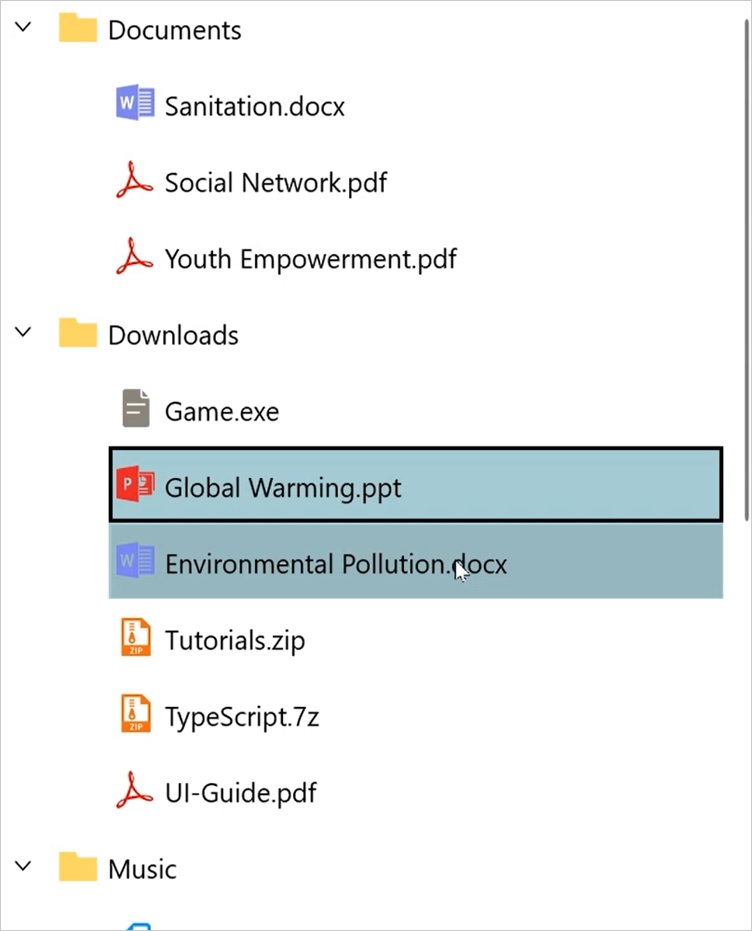
SfTreeView allows to drag multiple selected items. To enable multiple selection, set the SfTreeView.SelectionMode as Multiple or Extended.

Drag and drop events
SfTreeView triggers the following events when drag and drop:
ItemDragStarting event
ItemDragStarting event occurs when you starting to drag the items in treeview. The TreeViewItemDragStartingEventArgs has the following member, which provides information for the ItemDragStarting event.
- Data : Gets or Sets a data object that contains the data associated while dragging the items.
-
DraggingNodes : Gets the collection of TreeViewNode which are dragged.If you set the Data property, the value of DraggingNodes property will be
null. - Cancel : Gets or sets a value indicating whether dragging should be canceled.
treeView.ItemDragStarting += TreeView_ItemDragStarting;
private void TreeView_ItemDragStarting(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDragStartingEventArgs e)
{
}ItemDragStarted event
ItemDragStarted event occurs after started the dragging, in treeview. The TreeViewItemDragStartedEventArgs has the following member, which provides information for the ItemDragStarted event.
- Data : Gets a data object that contains the data associated while dragging the items.
- DraggingNodes : Gets the collection of TreeViewNode which are dragged.
treeView.ItemDragStarted += TreeView_ItemDragStarted;
private void TreeView_ItemDragStarted(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDragStartedEventArgs e)
{
}ItemDropping event
ItemDropping event occurs when item is dropping within the targeted SfTreeView. The TreeViewItemDroppingEventArgs has the following members, which provide information for the ItemDropping event.
- Data : Gets a data object that contains the data associated while dragging the items.
- DraggingNodes : Gets the collection of TreeViewNode which are dragged.
- DragSource : Gets the source of the transferred data.
- DropPosition : Gets or sets the position where dragged nodes are going to be dropped.
- Handled : Gets or sets a value indicating whether the event is handled. If this event is handled, dragged nodes will not be dropped to TreeView.
- TargetNode : Gets the node where the dragged nodes are going to be dropped.
treeView.ItemDropping += TreeView_ItemDropping;
private void TreeView_ItemDropping(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppingEventArgs e)
{
}ItemDropped event
ItemDropped event occurs when item is dropped within the targeted SfTreeView. The TreeViewItemDroppedEventArgs has the following members, which provide information for the Drop event.
- Data : Gets a data object that contains the data associated while dragging the items.
- DraggingNodes : Gets the collection of TreeViewNode which are dragged.
- DragSource : Gets the source of the transferred data.
- DropPosition : Gets the position where dragged nodes are dropped.
- TargetNode : Gets the node where the dragged nodes are dropped.
treeView.ItemDropped += TreeView_ItemDropped
private void TreeView_ItemDropped(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppedEventArgs e)
{
}Customizing the drag and drop operation
Disable dragging of certain items in WinUI TreeView
You can restrict the dragging of certain nodes in SfTreeView by using the SfTreeView.ItemDragStarting event.
treeView.ItemDragStarting += TreeView_ItemDragStarting;
private void TreeView_ItemDragStarting(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDragStartingEventArgs e)
{
var record = e.DraggingNodes[0].Content as Folder;
if (record.FileName == "Sanitation.docx")
e.Cancel = true;
}Disable dropping on certain items in WinUI TreeView
You can restrict the dropping the items on certain nodes in SfTreeView by using the SfTreeView.ItemDropping event.
treeView.ItemDropping += TreeView_ItemDropping;
private void TreeView_ItemDropping(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppingEventArgs e)
{
var record = e.DraggingNodes[0].Content as Folder;
if (record.FileName == "Downloads")
e.Handled = true;
}Customize the drop position
You can customize the drop position of dragging nodes in SfTreeView by using the SfTreeView.ItemDropping event.
treeView.ItemDropping += TreeView_ItemDropping;
private void TreeView_ItemDropping(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppingEventArgs e)
{
var record = e.DraggingNodes[0].Content as Folder;
if (record.FileName == "Downloads")
e.DropPosition = Syncfusion.UI.Xaml.TreeView.DropPosition.DropAsChild;
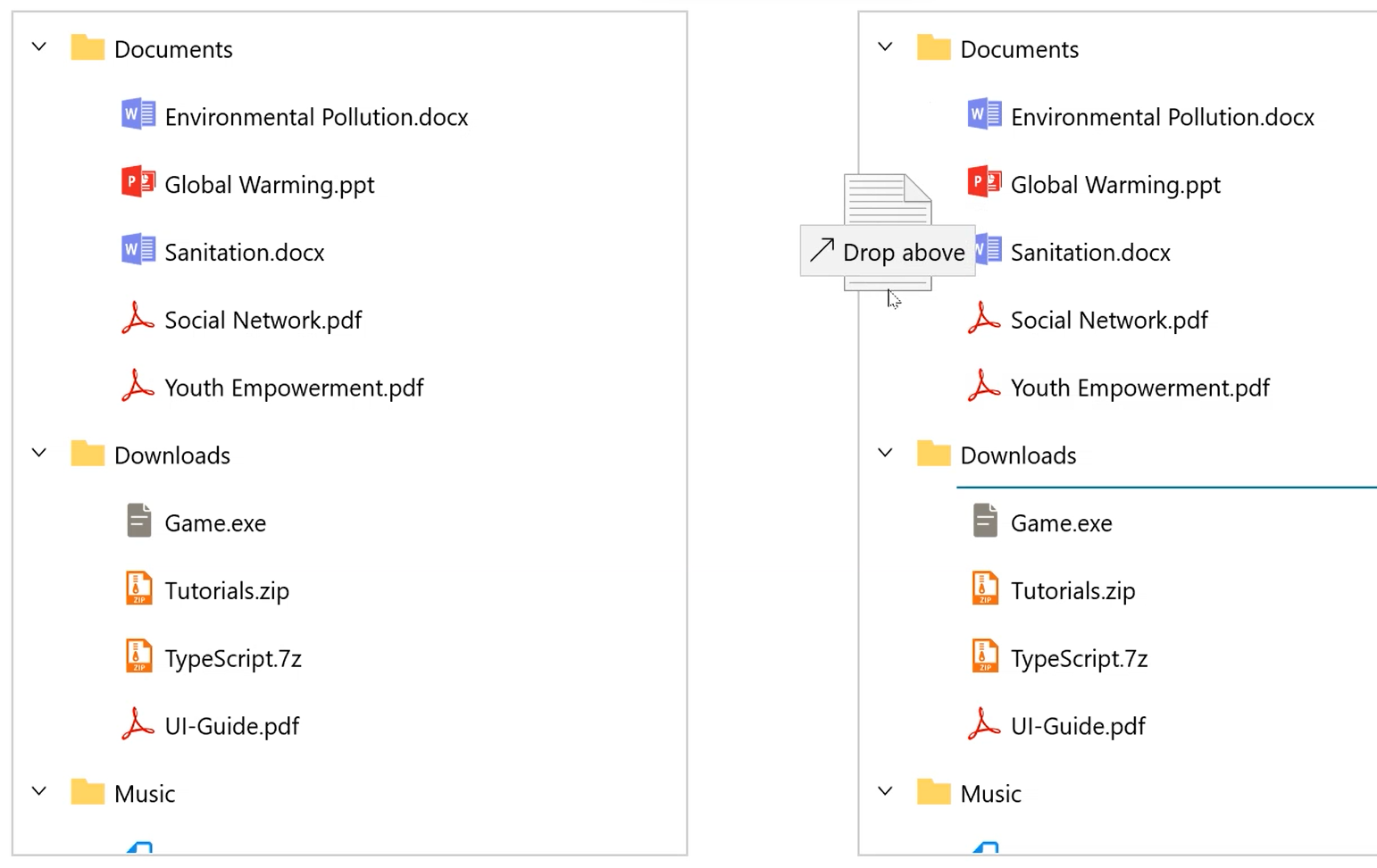
}Drag and drop between two TreeView’s
You can customize the dragging operation between two treeview by using the SfTreeView.ItemDragStarting , SfTreeView.ItemDropping and SfTreeView.ItemDropped events.
AssociatedObject.sfTreeView1.ItemDragStarting += SfTreeView1_ItemDragStarting;
AssociatedObject.sfTreeView1.ItemDropping += SfTreeView1_ItemDropping;
AssociatedObject.sfTreeView2.ItemDropping += SfTreeView2_ItemDropping;
AssociatedObject.sfTreeView2.ItemDropped += SfTreeView1_ItemDropped;
/// <summary>
/// Customizing the ItemStarting event
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SfTreeView1_ItemDragStarting(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDragStartingEventArgs e)
{
//Restrict the dragging for certain node
var record = e.DraggingNodes[0].Content as Model;
if (record.Header == "Feature Schedule")
e.Cancel = true;
}
/// <summary>
/// Customizing the ItemDropping event
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SfTreeView1_ItemDropping(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppingEventArgs e)
{
//Restrict the dropping in first treeview
e.Handled = true;
}
/// <summary>
/// Customizing the ItemDropping event
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SfTreeView2_ItemDropping(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppingEventArgs e)
{
//Restrict the dropping for drop position as above
if (e.DropPosition == Syncfusion.UI.Xaml.TreeView.DropPosition.DropAbove)
e.Handled = true;
//Restrict the dropping on certain nodes
var record = e.TargetNode.Content as Model;
if (record.Header == "My Folders")
e.Handled = true;
}
/// <summary>
/// Customize the ItemDropped event
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SfTreeView1_ItemDropped(object sender, Syncfusion.UI.Xaml.TreeView.TreeViewItemDroppedEventArgs e)
{
var parentNode = e.TargetNode.ParentNode;
var collection = parentNode.ChildNodes;
var record = e.DraggingNodes[0].Content as Model;
int count = 0;
foreach (var child in parentNode.ChildNodes)
{
var childNode = child.Content as Model;
if (childNode.Header == record.Header)
{
count++;
if (count > 1)
{
// Remove dropped node if the parent has the same node in it
collection.Remove(child);
return;
}
}
}
}
NOTE
View sample in GitHub