Getting Started with Windows Forms Color Picker DropDown
4 Feb 20253 minutes to read
This section briefly describes how to create a new Windows Forms project in Visual Studio and add ColorPickerButton with it’s basic functionalities.
Assembly deployment
Refer to the control dependencies section to get the list of assemblies or NuGet package details which needs to be added as reference to use the control in any application.
Refer here to find more details on how to install nuget packages in Windows Forms application.
Adding the ColorPickerButton control via designer
-
Create a new Windows Forms application in Visual Studio.
-
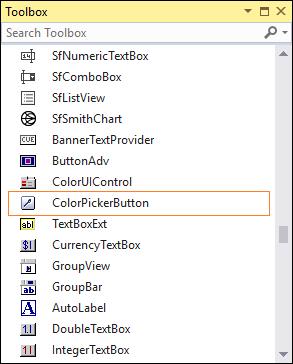
The ColorPickerButton control can be added to an application by dragging it from the toolbox to design view. The following dependent assemblies will be added automatically.
- Syncfusion.Shared.Base

Adding the ColorPickerButton control via code
The following steps illustrate how to create an ColorPickerButton control programmatically:
-
Create a C# or VB application via Visual Studio.
-
Add the following assembly reference to the project.
- Syncfusion.Shared.Base
-
Include the required namespace.
using Syncfusion.Windows.Forms;Imports Syncfusion.Windows.Forms -
Create an instance of the ColorPickerButton control and add it to the form.
private Syncfusion.Windows.Forms.ColorPickerButton colorPickerButton1; this.colorPickerButton1 = new Syncfusion.Windows.Forms.ColorPickerButton(); this.colorPickerButton1.Text = "Select a Color"; this.Controls.Add(this.colorPickerButton1);Private colorPickerButton1 As Syncfusion.Windows.Forms.ColorPickerButton Me.colorPickerButton1 = New Syncfusion.Windows.Forms.ColorPickerButton() Me.colorPickerButton1.Text = "Select a Color" Me.Controls.Add(Me.colorPickerButton1) -
Clicking this button at runtime will display the ColorUIControl.

Select a color and group
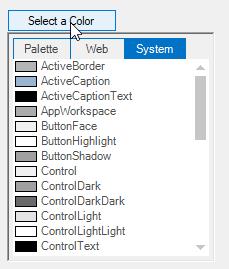
At run time a particular color group tab should be focused or selected by using SelectedColorGroup property.
The options are as follows,
- SystemColors
- StandardColors
- CustomColors
- UserColors
- None (Default)
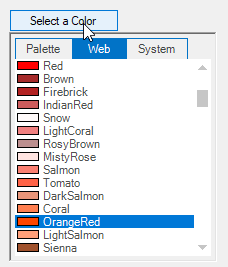
Use SelectedColor property to specify the initially selected color.
this.colorPickerButton1.SelectedColor = System.Drawing.Color.OrangeRed;
this.colorPickerButton1.SelectedColorGroup = Syncfusion.Windows.Forms.ColorUISelectedGroup.StandardColors;Me.colorPickerButton1.SelectedColor = System.Drawing.Color.OrangeRed
Me.colorPickerButton1.SelectedColorGroup = Syncfusion.Windows.Forms.ColorUISelectedGroup.StandardColors