Technical Indicators
7 Dec 201820 minutes to read
EjChart control supports 10 types of technical indicators.
Bind data to render the indicator
You can bind the series dataSource to the indicator by setting the specific series name to the indicator by using the indicators.seriesName property.
/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module ChartComponent {
$(function () {
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Series
series:[{
dataSource: chartData,
xName: "xDate",
high: "High",
low: "Low",
open: "Open",
close: "Close",
//Set name to series
name: 'Hilo',
// ...
}],
//Initializing Indicators
indicators: [{
//Set HiLo series dataSource to indicator using seriesName
seriesName: "Hilo",
// ...
}],
// ...
});
});
}Also, you can add data to the indicator directly by using the dataSource option of the indicator.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Add dataSource to indicator directly
dataSource: chartData,
xName: "xDate",
high: "High",
low: "Low",
open: "Open",
close: "Close",
// ...
}],
// ...
});Indicator Types
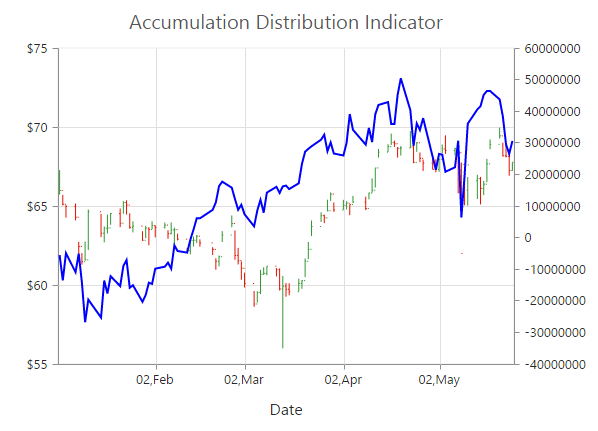
Accumulation Distribution
To create an Accumulation Distribution indicator, set the indicators.type as “accumulationDistribution”. Accumulation Distribution require ‘volume’ field additionally with the dataSource to calculate the signal line.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// Initializing Series
series:[{
name: "Hilo",
dataSource: chartData,
xName: "xDate",
high: "High",
low: "Low",
open: "Open",
close: "Close",
//Add additional volume field to data source for accumulation distribution
volume: "Volume",
// ...
}],
//Initializing Indicators
indicators: [{
seriesName: "Hilo",
//Set indicator type
type: "accumulationDistribution",
// ...
}],
// ...
});
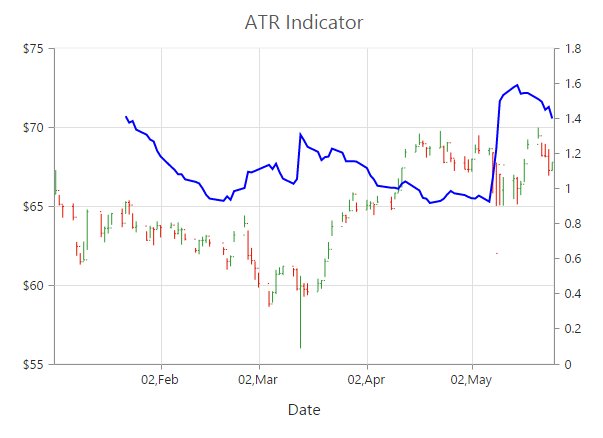
Average True Range (ATR)
You can create an ATR indicator by setting the indicators.type as “ATR” in the indicators.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "ATR",
// ...
}],
// ...
});
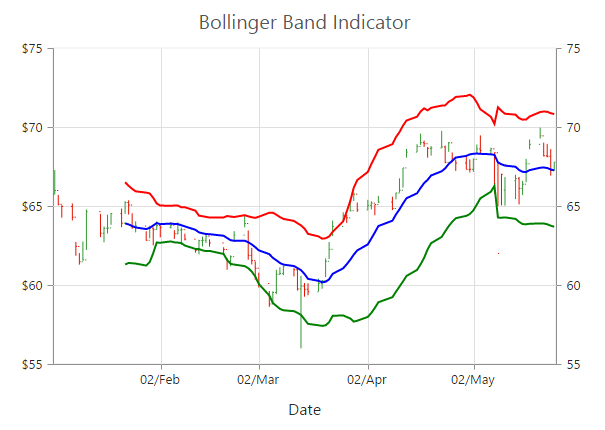
Bollinger Band
Bollinger Band indicator is created by setting the indicators.type as “bollingerBand”. It contains three lines, namely upper band, lower band and signal line. Bollinger Band default value of the period is 14 and standardDeviations is 2.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: " bollingerBand",
// ...
}],
// ...
});
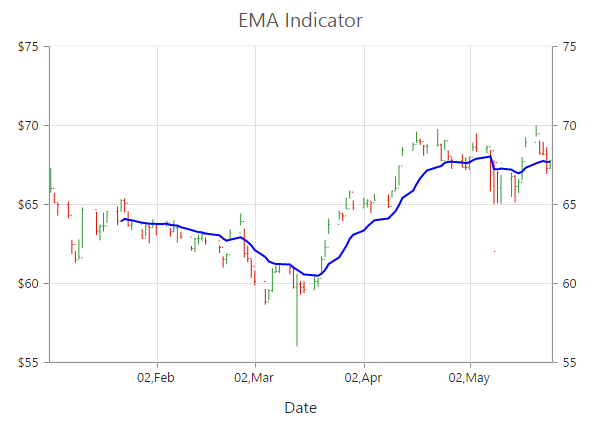
Exponential Moving Average (EMA)
To render an EMA indicator, you have to set the indicators.type as “EMA”.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "EMA",
// ...
}],
// ...
});
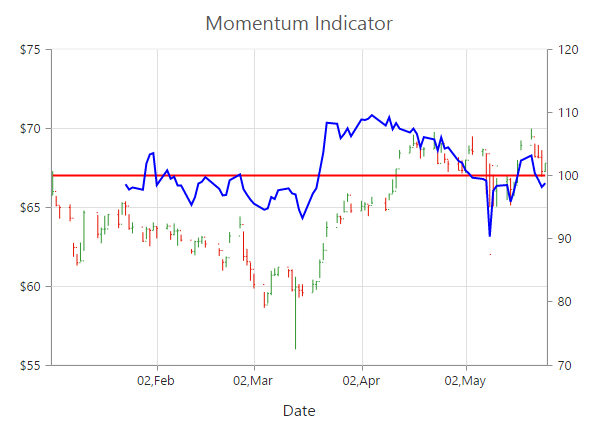
Momentum
Momentum Technical indicator is created by setting the indicators.type as “momentum”. The momentum indicator renders two lines, namely upper band and signal line. Upper band always rendered at the value 100 and the signal line is calculated based on the momentum of the data.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "momentum",
// ...
}],
// ...
});
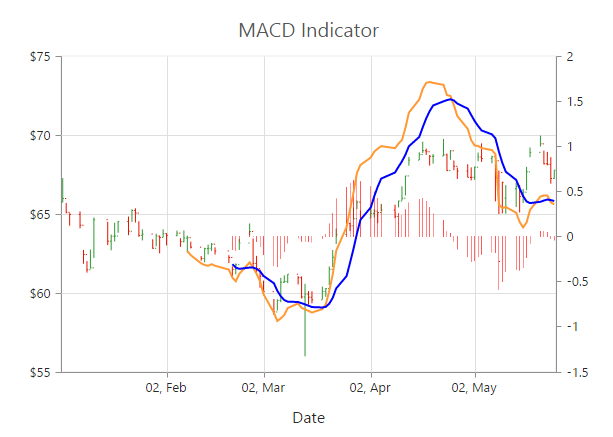
Moving Average Convergence Divergence (MACD)
To render an MACD indicator, you have to set the indicators.type as “macd”. MACD indicator contains MACD line, Signal line and Histogram column. Histogram is used to differentiate MACD and signal line.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "macd",
// ...
}],
// ...
});
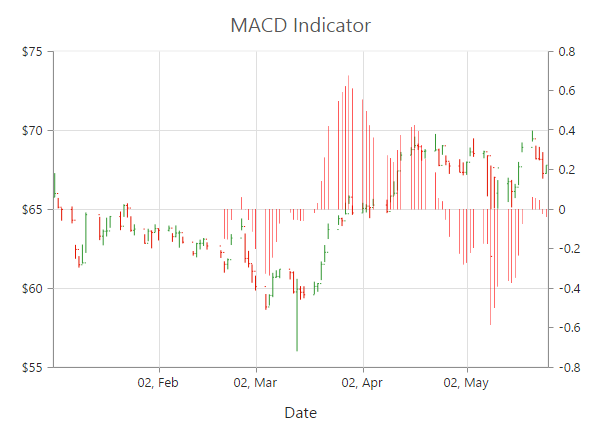
macdType
By using the macdType enumeration property, you can change the MACD rendering as line, histogram or both.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
type: "macd",
//Set macd draw type
macdType: "histogram",
// ...
}],
// ...
});
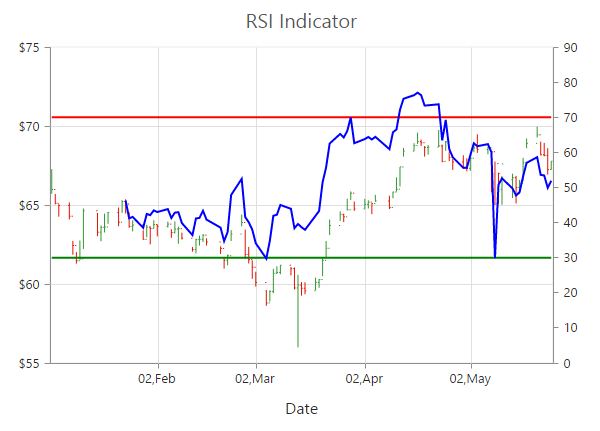
Relative Strength Index (RSI)
To render the RSI indicator, set the indicators.type as “RSI”. It contains three lines, namely upper band, lower band and signal line. Upper and lower band always render at value 70 and 30 respectively and signal line is calculated based on the RSI formula.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "RSI",
// ...
}],
// ...
});
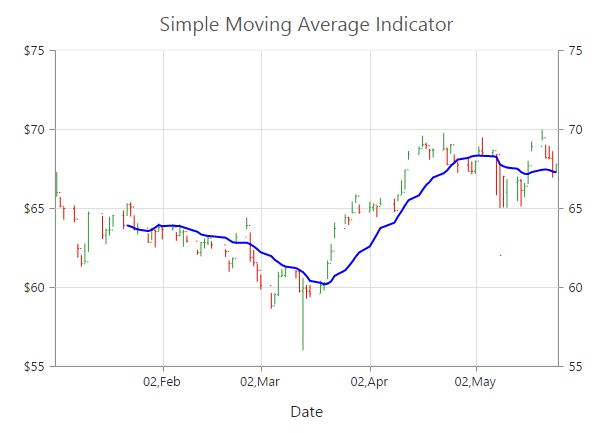
Simple Moving Average (SMA)
To render the SMA indicator, you should specify the indicators.type as “SMA”.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "SMA",
// ...
}],
// ...
});
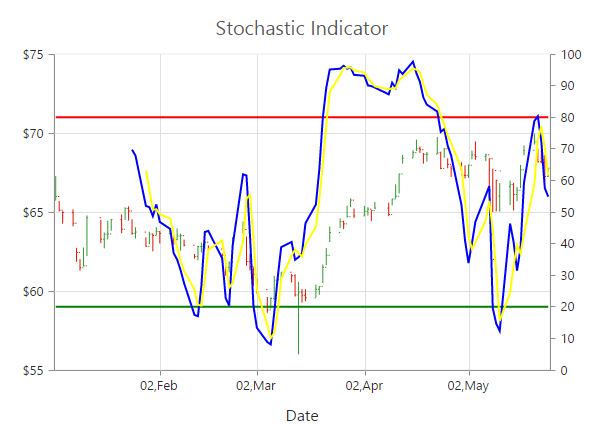
Stochastic
For the Stochastic indicator, you need to set the indicators.type as “stochastic”. The Stochastic indicator renders four lines namely, upper line, lower line, stochastic line and the signal line. Upper line always rendered at value 80 and the lower line is rendered at value 20. Stochastic and Signal Lines are calculated based on the stochastic formula.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "stochastic",
// ...
}],
// ...
});
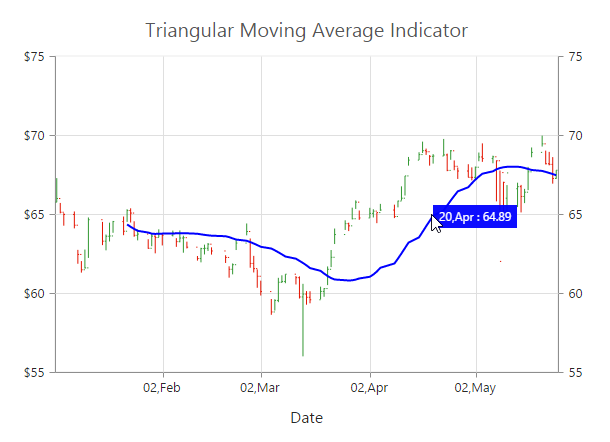
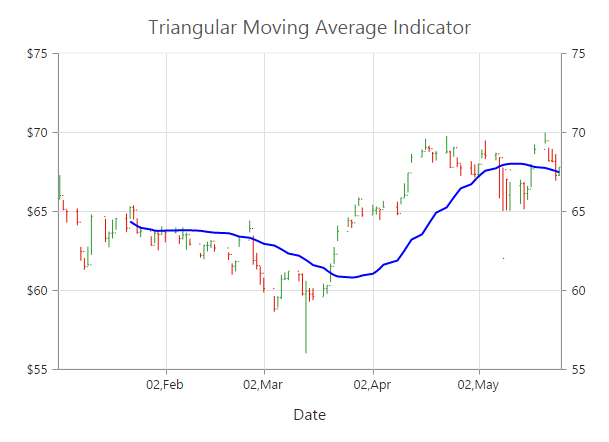
Triangular Moving Average (TMA)
To render the TMA indicator, you should specify the indicators.type as “TMA”.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
//Set indicator type
type: "TMA",
// ...
}],
// ...
});
Enable Tooltip
To display the indicator tooltip, use visible option of the indicators.tooltip. Also, you can change and customize the tooltip color, border, format and font properties similar to the series tooltip.
var chartSample = new ej.datavisualization.Chart($("#chartContainer"), {
// ...
//Initializing Indicators
indicators: [{
// ...
tooltip: {
//Enable tooltip for indicator
visible: true
},
}],
// ...
});