- Rotate the annotation template
- Positioning Annotation
- Annotation alignments
Contact Support
Annotations
31 Jul 20177 minutes to read
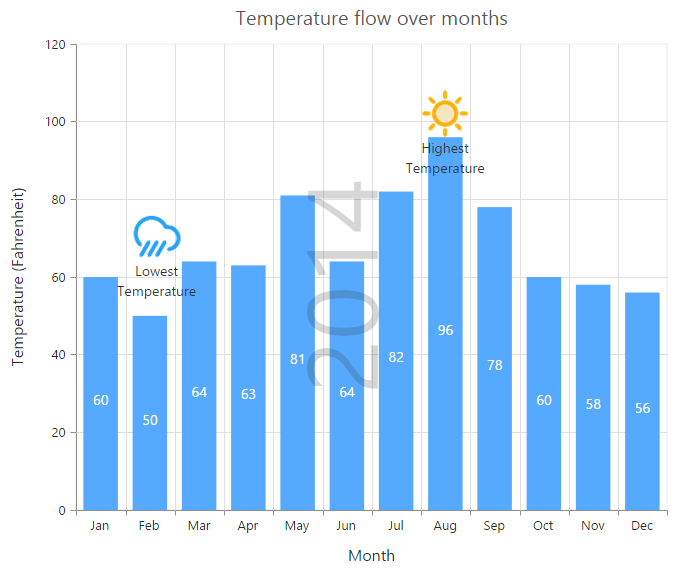
annotations are used to mark the specific area of interest in the chart area with texts, shapes or images.
You can add annotations to the chart by using the annotations option. By using the content option of annotation object, you can specify the id of the element that needs to be displayed in the chart area.
<body>
<div id="chartcontainer"></div>
<div id= "watermark" style="font-size:100px; display:none">2014</div>
<script>
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
annotations: [
//Add Annotation content here
{ visible: true, content: "watermark", opacity: 0.2, region: "series" }
// ...
],
// ...
});
</script>
</body>
NOTE
Annotations are not supported in 3D chart types.
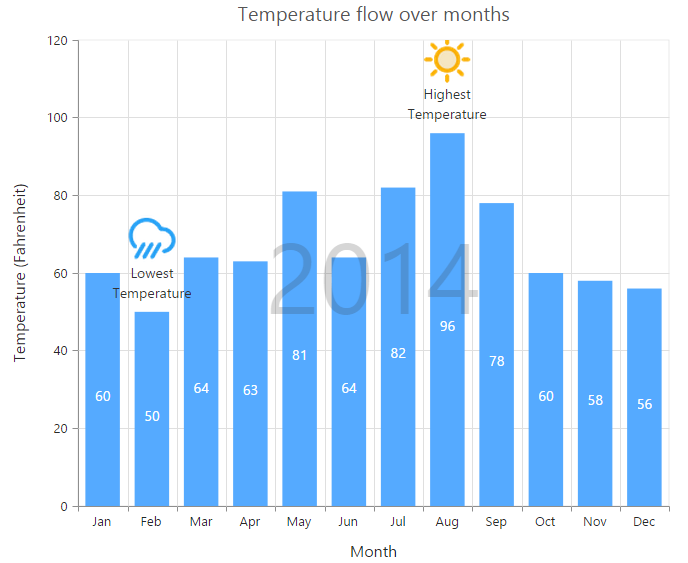
Rotate the annotation template
To rotate the annotation template, you can use the angle property of the annotations.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
annotations: [{ visible: true,
content: "watermark",
//Rotate the Annotation template
angle: 270,
},
// ...
],
// ...
});
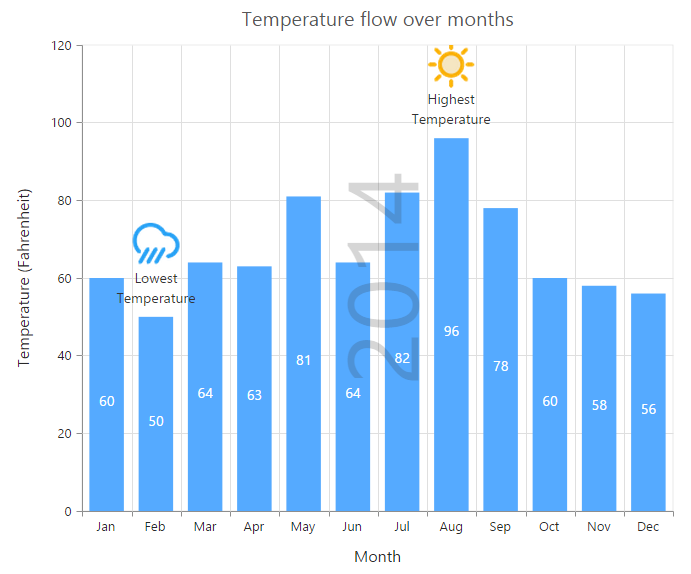
Positioning Annotation
You can position annotations either by using the coordinates (x and y options) or by using the alignment options (horizontalAlignment and verticalAlignment).
By using the coordinateUnit option, you can specify whether the value provided in the x and y options are relative to the chart or axis.
-
If the coordinateUnit is set to none, the annotations are placed relative to the chart/plot area by using the
horizontalAlignmentandverticalAlignmentoptions. -
If the coordinateUnit is set to points, the x and y values of the annotation are the coordinates relative to the axis and annotation is positioned relative to the axis. By default, the x and y values are associated with the
primaryXAxisandprimaryYAxis. In case, when the chart contains multiple axis and you want to associate the annotation with a particular axis, you can specify thexAxisNameandyAxisNameoptions of the annotation object. -
If the coordinateUnit is set to pixels, the x and y values are coordinates relative to the top-left corner of the chart/plot area.
NOTE
By using the
regionoption, you can specify whether the annotation is placed relative to the entire chart or plot area.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
annotations: [{ visible: true,
content: "lowtemp",
//Change coordinateUnit type to pixels
coordinateUnit: "pixels", x: 170, y: 350,
// ...
},
// ...
],
// ...
});
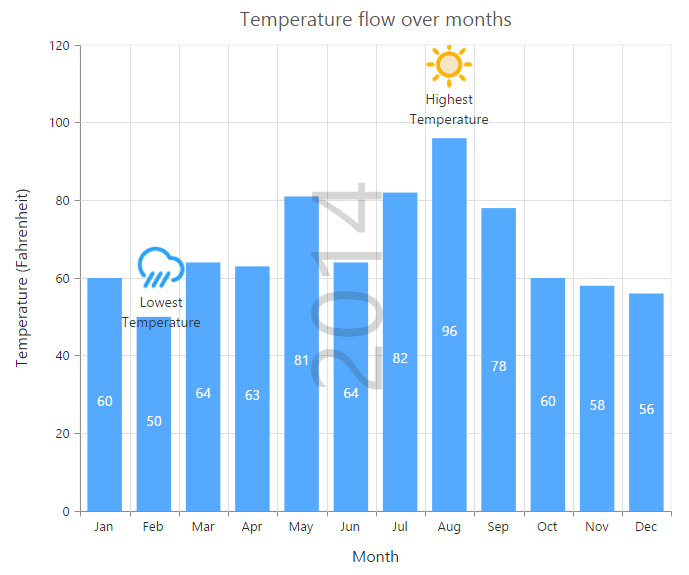
Annotation alignments
When the coordinateUnit is set to pixels or points, you can align the annotation relative to the coordinates by using the horizontalAlignment and verticalAlignment options.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
annotations: [{ visible: true,
content: "hightemp",
//Change alignment of annotation template
verticalAlignment: "middle",
horizontalAlignment: "near",
margin: { right: 40 }
},
// ...
],
// ...
});