3D Chart types available in Typescript
20 May 202220 minutes to read
Essential 3D Chart for JavaScript allows you to view 8 chart types in 3D view such as Bar, StackingBar, StackingBar100, Column, Stacked Column, 100% Stacked Column, Pie, Doughnut.
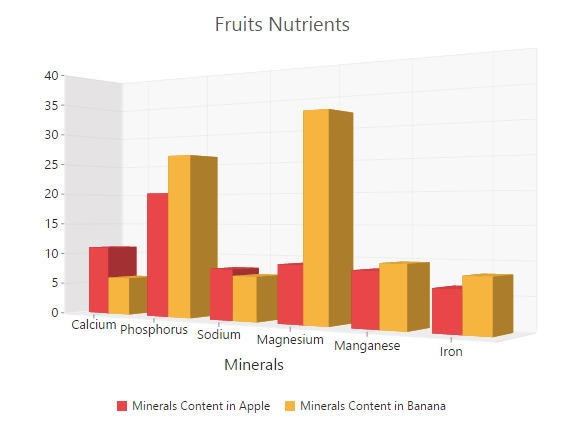
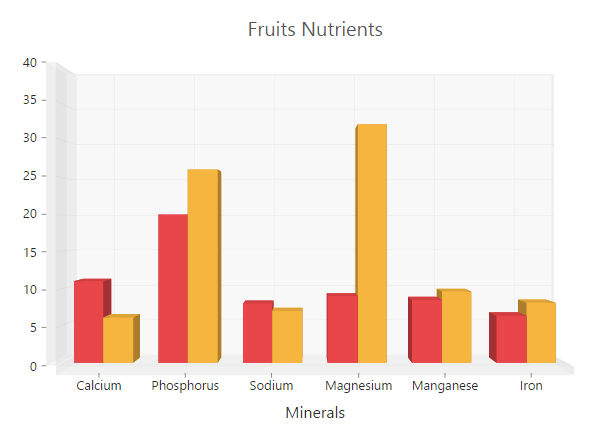
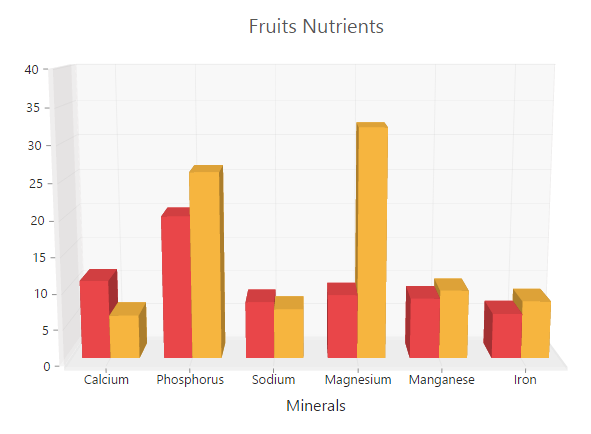
3D Column Chart
For rendering a 3D Column Chart, specify the series type as “column” in the chart series and set enable3D option as true in the chart.
/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module ChartComponent {
$(function () {
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series
type: 'column',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
});
}
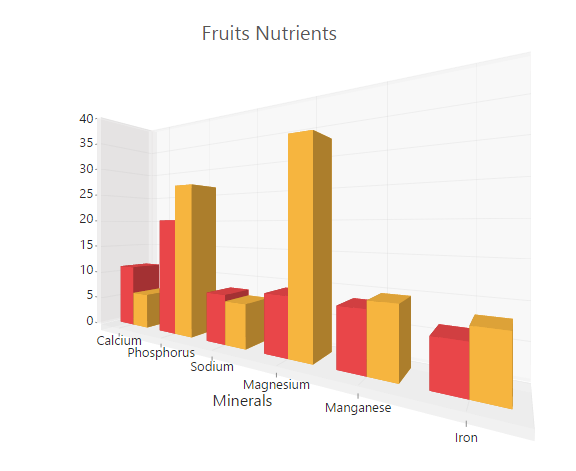
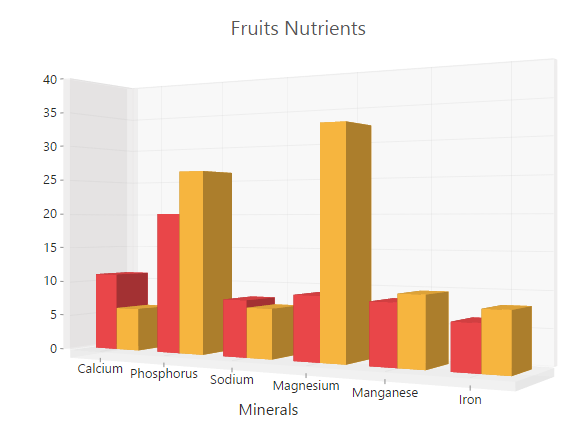
3D Bar Chart
You can create a 3D Bar Chart by setting the series type as “bar” in the chart series and enable enable3D option in the chart.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series
type: 'bar',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
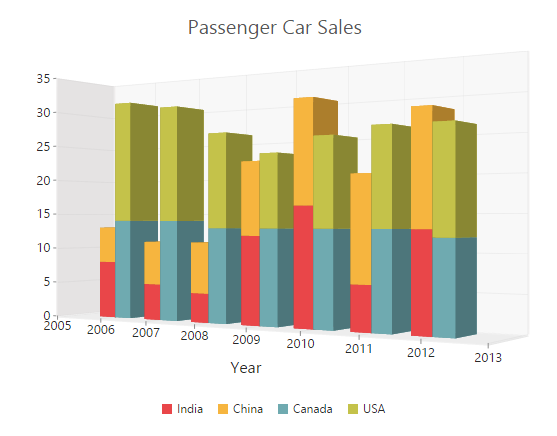
3D Stacked Column Chart
Stacking Column 3DChart is rendered by specifying the series type as “stackingColumn” in the chart series and enable enable3D option in the chart.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series1
type: 'stackingColumn',
// ...
},{
//Set chart type to series2
type: 'stackingColumn',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
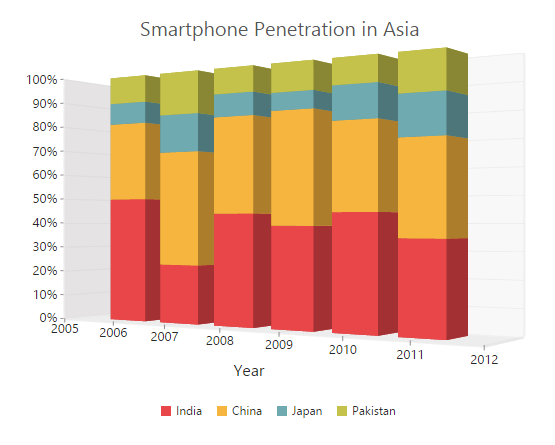
3D 100% Stacked Column Chart
100% Stacking Column 3DChart is rendered by specifying the series type as “stackingColumn100” in the chart series and enable enable3D option in the chart.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series1
type: 'stackingColumn100',
// ...
},{
//Set chart type to series2
type: 'stackingColumn100',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
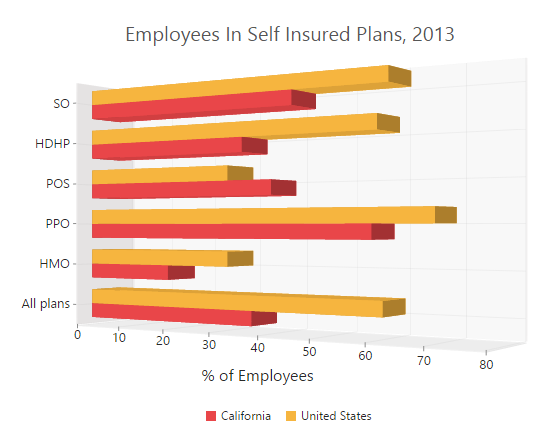
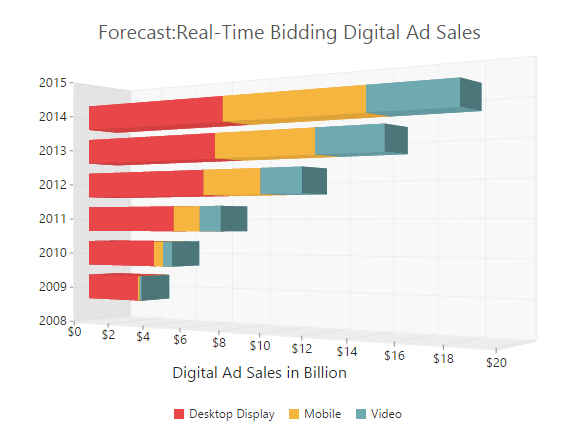
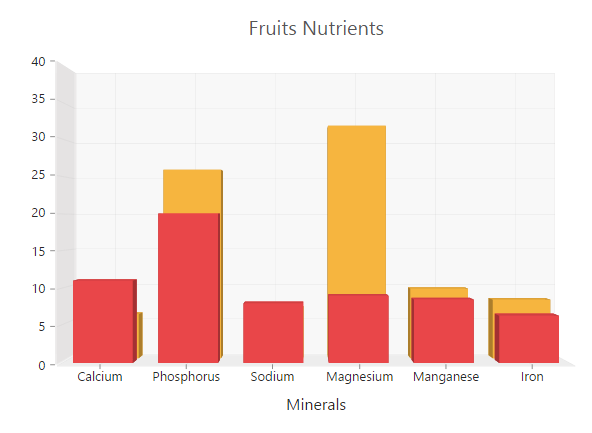
3D Stacked Bar Chart
To create Stacking Bar 3DChart, set the series type as “stackingBar” in the chart series and enable enable3D option in the chart.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series1
type: 'stackingBar',
// ...
},{
//Set chart type to series2
type: 'stackingBar',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
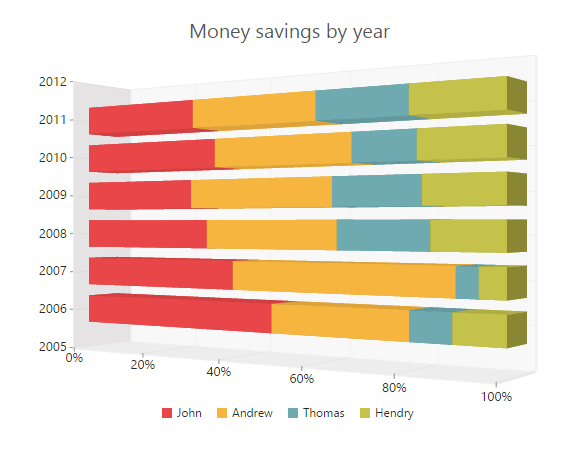
3D 100% Stacked Bar Chart
You can create 100% Stacking Bar 3DChart by setting the series type as “stackingbar100” in the chart series and enable enable3D option in chart.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series1
type: 'stackingBar100',
// ...
},{
//Set chart type to series2
type: 'stackingBar100',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
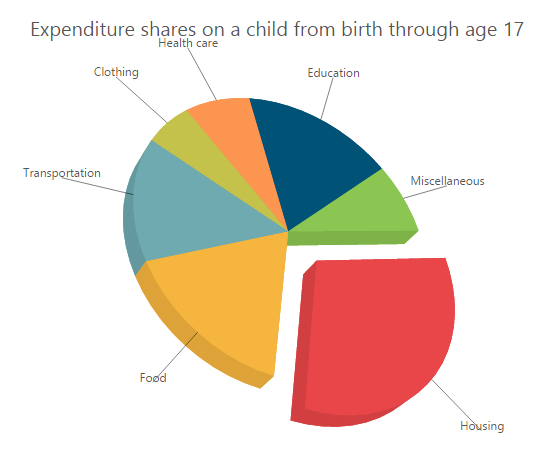
3D Pie Chart
To render the Pie Chart in 3D view, enable the enbel3D option in the chart and set the series type as “pie” in the chart series.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series
type: 'pie',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
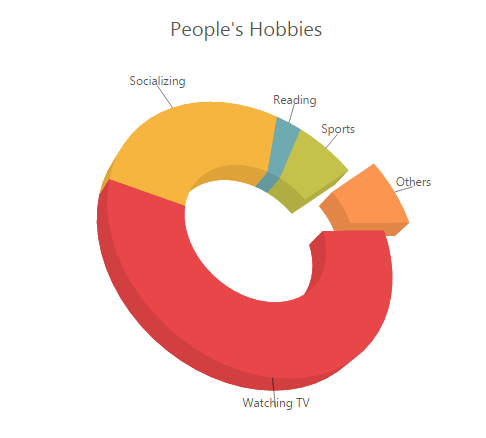
3D Doughnut Chart
To render the Doughnut Chart in 3D view, enable the enbel3D option in the chart and set the series type as “doughnut” in the chart series.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
series: [{
//Set chart type to series
type: 'doughnut',
// ...
}],
// Enable 3D Chart
enable3D: true,
// ...
});
Configure 3D Chart
3D View
To render the EjChart in 3D view, set the enable3D option as true in the chart.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
//Enable 3DChart
enable3D: true,
// ...
});
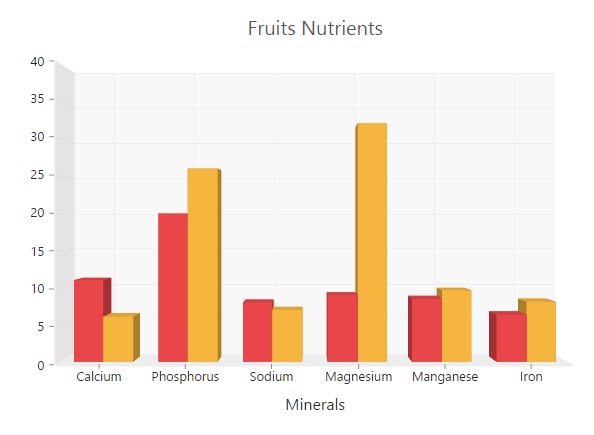
Placing Bar / Column kind of series side-by-side
The sideBySideSeriesPlacement defines the appearance of the different sets of data on the 3D Chart. When this property is enabled, the data is displayed side by side, otherwise it is displayed along the depth of the axis.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
//Enable SideBySideSeriesPlacement for 3DChart
sideBySideSeriesPlacement: true,
// ...
});
Setting Axis Wall Size
In 3DChart, Cartesian axes lines are represented as walls and it defines the width of the 3D wall. 3D Pie and Doughnut Chart does not support wallSize because they don’t have axes.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
//Change 3DChart axis wall size
wallSize: 10,
// ...
});
3D Depth
By using the depth property, you can view the 3D Chart from the front view of the series to the background wall.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
//Change 3DChart depth value
depth: 120,
// ...
});
Rotating and Tilting 3D Chart
To spin the 3D Chart on mouse dragging, enable enableRotation option in the chart. The tilt property specifies the angle of the slope of the 3D Chart. The positive and negative values are declared to the side where the slope is present. The rotation option is used to rotate the 3D chart towards left or right side of the chart. The direction of the chart depends upon the positive and negative values of the angle.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
//Change 3DChart tilt value
tilt: 10,
//Enable 3DChart rotation on mouse dragging
enableRotation: true,
//Change 3DChart rotation on chart load
rotation: 40,
// ...
});
PerspectiveAngle
The perspectiveAngle specifies the appearance of the height, width, depth and wall of the 3D Chart. When the perspectiveAngle is decreased, the 3D object appears very close to the viewer. But when it is increased, the 3D object appears far away from the viewer.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
// ...
//Change 3DChart perspective angle
perspectiveAngle: 150,
// ...
});