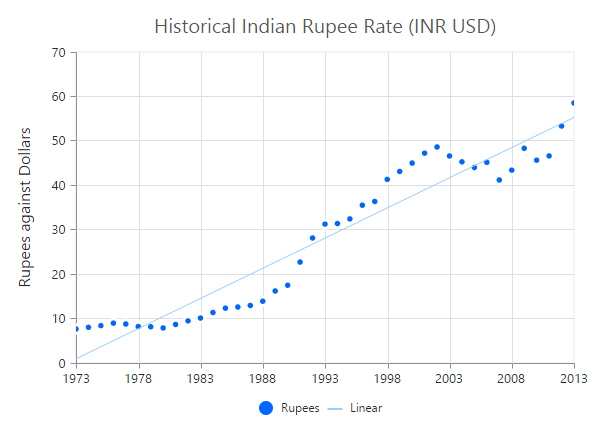
Trendlines
31 Jul 201714 minutes to read
EjChart can generate Trendlines for Cartesian type series (Line, Column, Scatter, Area, Candle, HiLo etc.) except bar type series. You can add more than one trendline object to the trendlines option.
/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module ChartComponent {
$(function () {
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Enable Trendline to chart series
visibility: "visible", type: "linear"
}],
//...
}]
//...
});
});
}
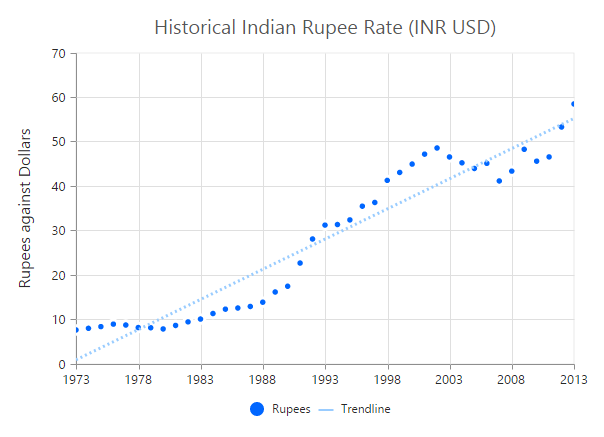
Customize the trendline styles
A trendline can be customized by using the properties such as fill, width, dashArray and opacity. The default type of trendline is “linear”.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//...
//Customize the Trendline styles
fill: '#99CCFF', width: 3, opacity: 1, dashArray: '2,3'
}],
//...
}]
//...
});
Types of Trendline
EjChart supports the following type of Trendlines.
- Linear
- Exponential
- Logarithmic
- Power
- Polynomial
- MovingAverage
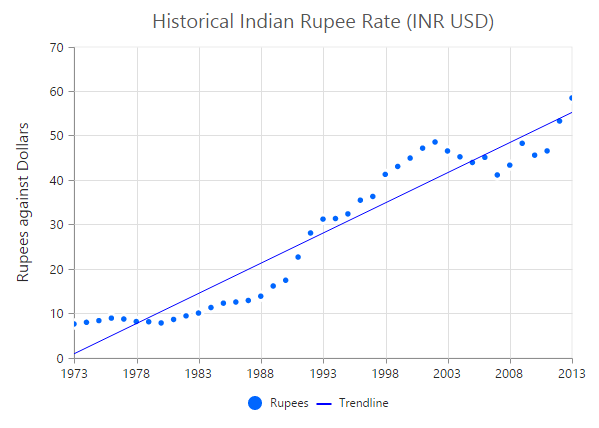
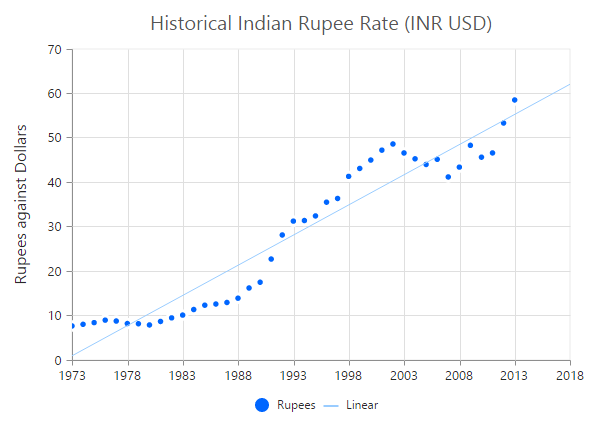
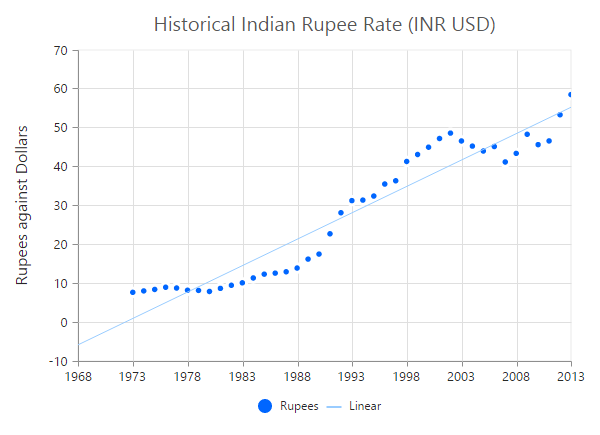
Linear
To render Linear Trendline, you have to set the type as “linear”.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Change Trendline type
type: "linear"
}],
//...
}]
//...
});
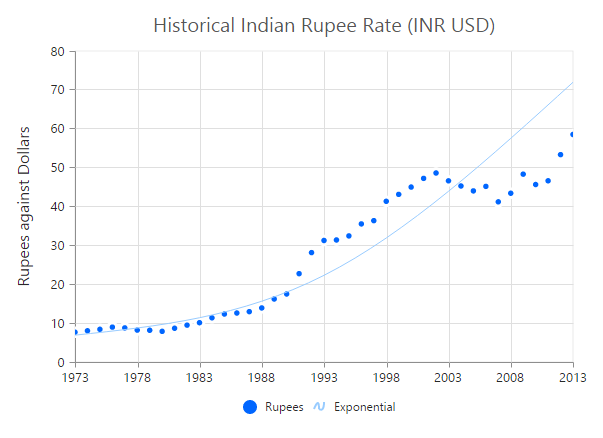
Exponential
Exponential Trendline can be rendered by setting the type as “exponential”.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Change Trendline type
type: "exponential"
}],
//...
}]
//...
});
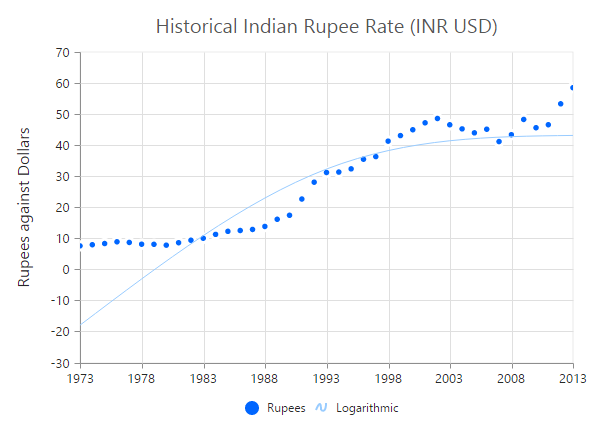
Logarithmic
Logarithmic Trendline can be rendered by setting the type as “Logarithmic”.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Change Trendline type
type: "logarithmic"
}],
//...
}]
//...
});
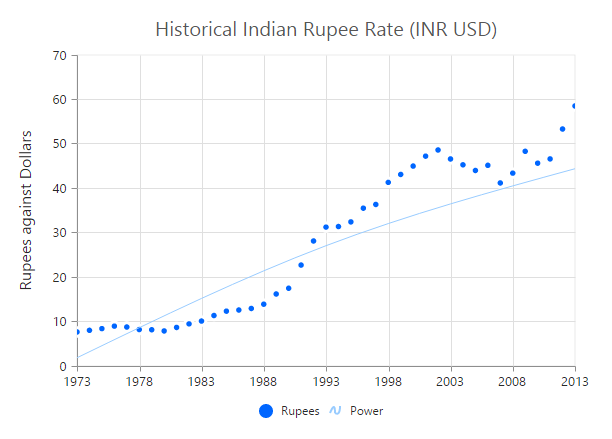
Power
Power Trendline can be rendered by setting the type of the trendline as “power”.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Change Trendline type
type: "power"
}],
//...
}]
//...
});
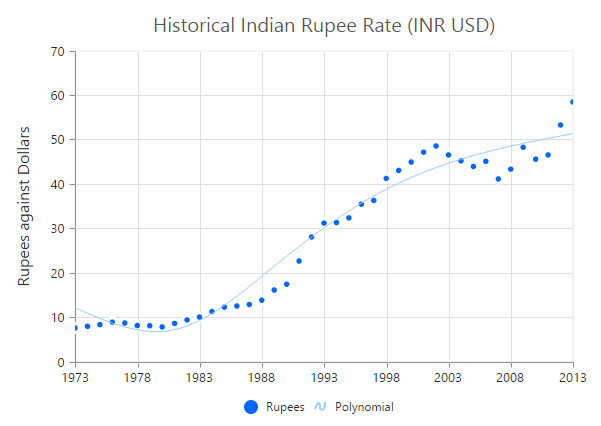
Polynomial
Polynomial Trendline can be rendered by setting the trendline type as “polynomial”. You can change the polynomial order by using the polynomialOrder of the trendlines. It ranges from 2 to 6.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Change Trendline type
type: "polynomial"
}],
//...
}]
//...
});
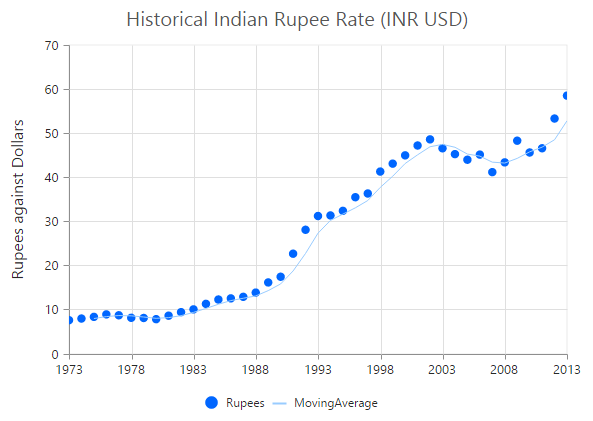
MovingAverage
MovingAverage Trendline can be rendered by setting the type of the trendline as “movingAverage”.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//Change Trendline type and set [`period`](../api/ejchart#members:series-trendlines-period) for moving average
type: "movingAverage", period: 3
}],
//...
}]
//...
});
Forecasting
Trendline forecasting is the prediction of future/past situations. Forecasting can be classified into two types as follows.
- Forward Forecasting
- Backward Forecasting
Forward Forecasting
The value set for forwardForecast is used to determine the distance moving towards the future trend.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//...
//Set forward forecasting value
forwardForecast: 5
}],
//...
}]
//...
});
Backward Forecasting
The value set for the backwardForecast is used to determine the past trends.
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//...
//Set forward forecasting value
backwardForecast: 5
}],
//...
}]
//...
});
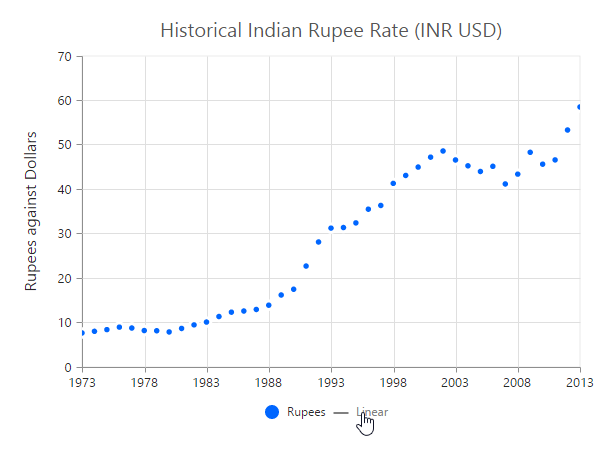
Trendlines Legend
To display the legend item for trendline, use the name property. You can interact with the trendline legends similar to the series legends (show/hide trendlines on legend click).
var chartsample = new ej.datavisualization.Chart($("#chartcontainer"), {
series:[{
trendlines: [{
//...
//Set Trendline name to display in the legend
name: 'Linear'
}],
//...
}]
//...
});