Getting Started with .NET MAUI TextInputLayout
24 Apr 20257 minutes to read
This section guides you through setting up and configuring a TextInputLayout in your .NET MAUI application. Follow the steps below to add a basic TextInputLayout to your project.
To quickly get started with the .NET MAUI TextInputLayout, watch this video.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Core NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Core and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace TextInputLayoutSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic TextInputLayout
Step 1: Add the namespace as shown in the following code sample.
Add the following namespace to add .NET MAUI Text Input Layout.
xmlns:inputLayout="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"using Syncfusion.Maui.Core;Step 2: Add any input view control such as Entry and Editor, SfAutocomplete, SfComboBox controls and add hint label (floating label).
<inputLayout:SfTextInputLayout>
<Entry />
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Content = new Entry();Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the Command Palette by pressing Ctrl+Shift+P and type .NET:New Project and press Enter.
- Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project
Step 2: Install the Syncfusion® MAUI Core NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Coreto install the Syncfusion® .NET MAUI Core package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace TextInputLayoutSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic TextInputLayout
Step 1: Add the NuGet to the project as discussed in the above reference section.
Step 2: Add the namespace as shown in the following code sample.
Add the following namespace to add .NET MAUI Text Input Layout.
xmlns:inputLayout="clr-namespace:Syncfusion.Maui.Core;assembly=Syncfusion.Maui.Core"using Syncfusion.Maui.Core;Step 3: Add any input view control such as Entry and Editor, SfAutocomplete, SfComboBox controls and add hint label (floating label).
<inputLayout:SfTextInputLayout>
<Entry />
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Content = new Entry();Adding hint
Floating label for the text input layout can be added by setting the Hint property. Visibility of the hint can be collapsed by setting the ShowHint property to false. By default, this property is set to true.
<inputLayout:SfTextInputLayout Hint="Name">
<Entry />
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Hint = "Name";
inputLayout.Content = new Entry();When focusing on the input view, the hint label will be moved to the top position; it will be returned to the original position when proceeding further (on unfocused) without entering any value.
Run the project, and check if you get the following output to ensure that the project has been appropriately configured to add the text input layout control.

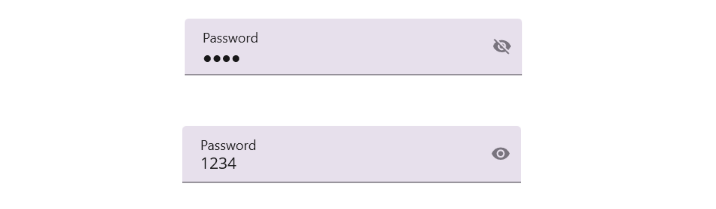
Enabling password visibility toggle
The password visibility toggle is used to show or hide the visibility of characters in the input view added to the control. You can enable this toggle by setting the EnablePasswordVisibilityToggle property to true.
<inputLayout:SfTextInputLayout Hint="Name"
EnablePasswordVisibilityToggle="true">
<Entry Text="1234"/>
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Hint = "Password";
inputLayout.EnablePasswordVisibilityToggle = true;
inputLayout.Content = new Entry() { Text = "1234" };
NOTE
Password visibility toggle can be enabled only for Entry control.
You can find the complete getting started sample from this link.
NOTE
You can refer to our .NET MAUI Text Input Layout feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Text Input Layout Example that shows you how to render the Text Input Layout in .NET MAUI.