Font Customization in .NET MAUI Text Input Layout (SfTextInputLayout)
24 Apr 20253 minutes to read
You can customize the appearance (size, attributes, and family) of the font by setting the FontFamily, FontSize, and FontAttributes properties of the LabelStyle property.
Refer to this documentation to configure the custom fonts in the .NET MAUI.
Hint
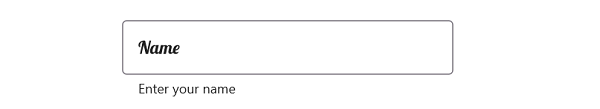
You can customize the font of the hint label by setting the FontFamily, FontSize, and FontAttributes, properties of HintLabelStyle in the SfTextInputLayout.
<inputLayout:SfTextInputLayout Hint="Name"
ContainerType="Outlined"
HelperText="Enter your name">
<Entry />
<inputLayout:SfTextInputLayout.HintLabelStyle>
<inputLayout:LabelStyle FontSize="16" FontFamily="Lobster-Regular"/>
</inputLayout:SfTextInputLayout.HintLabelStyle>
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Hint = "Name";
inputLayout.ContainerType = ContainerType.Outlined;
inputLayout.HelperText = "Enter your name";
inputLayout.HintLabelStyle = new LabelStyle() { FontFamily = "Lobster-Regular", FontSize = 16};
inputLayout.Content = new Entry();
Helper text
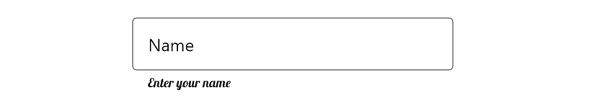
You can customize the font of the helper text label by setting the FontFamily, FontSize, and FontAttributes properties of HelperLabelStyle in the SfTextInputLayout.
<inputLayout:SfTextInputLayout Hint="Name"
ContainerType="Outlined"
CharMaxLength="3"
HelperText="Enter your name">
<Entry />
<inputLayout:SfTextInputLayout.HelperLabelStyle>
<inputLayout:LabelStyle FontSize="12" FontFamily="Lobster-Regular"/>
</inputLayout:SfTextInputLayout.HelperLabelStyle>
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Hint = "Name";
inputLayout.ContainerType = ContainerType.Outlined;
inputLayout.HelperText = "Enter your name";
inputLayout.HelperLabelStyle = new LabelStyle() { FontFamily = "Lobster-Regular", FontSize = 12};
inputLayout.Content = new Entry();
Error text
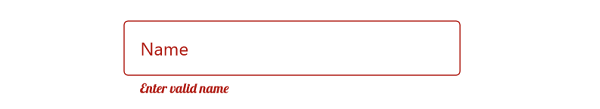
You can customize the font of error text label by setting the FontFamily, FontSize, and FontAttributes properties of ErrorLabelStyle in SfTextInputLayout.
<inputLayout:SfTextInputLayout
Hint="Name"
ContainerType="Outlined"
HasError="True"
ErrorText="Enter valid name">
<Entry />
<inputLayout:SfTextInputLayout.ErrorLabelStyle>
<inputLayout:LabelStyle FontSize="12" FontFamily="Lobster-Regular"/>
</inputLayout:SfTextInputLayout.ErrorLabelStyle>
</inputLayout:SfTextInputLayout>SfTextInputLayout inputLayout = new SfTextInputLayout();
inputLayout.Hint = "Name";
inputLayout.ContainerType = ContainerType.Outlined;
inputLayout.HasError = true;
inputLayout.ErrorText = "Enter valid name";
inputLayout.ErrorLabelStyle = new LabelStyle() { FontFamily = "Lobster-Regular", FontSize = 12};
inputLayout.Content = new Entry();