Tooltip in .NET MAUI Slider (SfSlider)
17 Jan 20254 minutes to read
This section helps to learn about how to add tooltip in the slider.
Enable tooltip
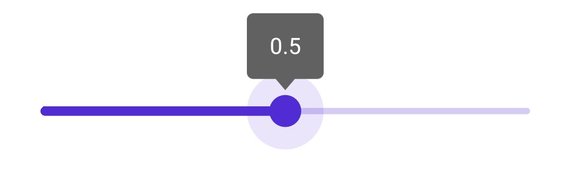
Enable tooltip for the thumb by setting the Tooltip property to SliderTooltip. It is used to clearly indicate the current selection of the value during interaction. By default, tooltip text is formatted with either numberFormat. The default value of the Tooltip property is null.
<sliders:SfSlider>
<sliders:SfSlider.Tooltip>
<sliders:SliderTooltip />
</sliders:SfSlider.Tooltip>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Tooltip = new SliderTooltip()
};
Show always
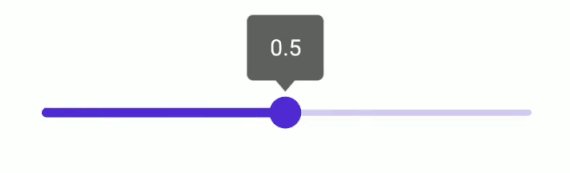
Always shows a tooltip with and without the thumb interaction by setting the SliderTooltip.ShowAlways property. The default value of the SliderTooltip.ShowAlways property is False.
<sliders:SfSlider>
<sliders:SfSlider.Tooltip>
<sliders:SliderTooltip ShowAlways="True" />
</sliders:SfSlider.Tooltip>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Tooltip = new SliderTooltip()
{
ShowAlways = true,
}
};
NOTE
Refer here to customize tooltip text through the
SliderTooltipevents.
Tooltip label style
Change the appearance of the tooltip using the Fill, Stroke, StrokeThickness, and Position properties. Also, customize the tooltip text using the TextColor, FontSize, FontAttributes, FontFamily, Padding, and NumberFormat properties of the SliderTooltip class.
<sliders:SfSlider>
<sliders:SfSlider.Tooltip>
<sliders:SliderTooltip Fill="#DFD8F7"
Stroke="#512BD4"
StrokeThickness="2"
TextColor="#512BD4"
FontSize="14"
FontAttributes="Bold"
Padding="12,12"
NumberFormat="0.#0" />
</sliders:SfSlider.Tooltip>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Tooltip = new SliderTooltip()
{
Fill = new SolidColorBrush(Color.FromArgb("#DFD8F7")),
Stroke = new SolidColorBrush(Color.FromArgb("#512BD4")),
StrokeThickness = 2,
TextColor = Color.FromArgb("#512BD4"),
FontSize = 14,
FontAttributes = FontAttributes.Bold,
Padding = new Thickness(12, 12),
NumberFormat = "0.#0",
}
};