Tick in .NET MAUI Slider (SfSlider)
17 Jan 202524 minutes to read
This section helps to learn about how to add major and minor ticks in the slider.
Show major ticks
Enable the major ticks on the track. It is a shape used to represent the major interval points of the track. The default value of the ShowTicks property is False.
For example, if the Minimum is 0.0, the Maximum is 10.0, and Interval is 2.0, the slider will render the major ticks at 0.0, 2.0, 4.0, and so on.
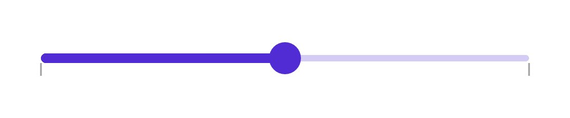
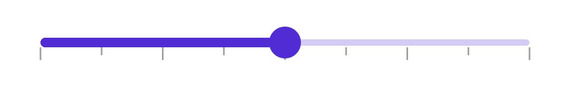
Without Interval
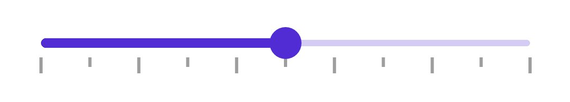
<sliders:SfSlider ShowTicks="True" />SfSlider slider = new SfSlider()
{
ShowTicks = true
};
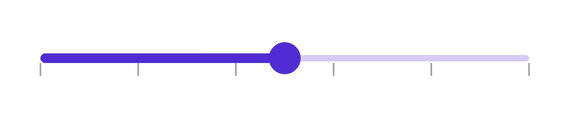
With Interval
<sliders:SfSlider Interval="0.2"
ShowTicks="True" />SfSlider slider = new SfSlider()
{
Interval = 0.2,
ShowTicks = true
};
Show minor ticks
It is used to represent the number of smaller ticks between two major ticks. For example, if the Minimum is 0.0, the Maximum is 10.0, and Interval is 2.0, the slider will render the major ticks at 0.0, 2.0, 4.0, and so on. If the MinorTicksPerInterval is 1, then smaller ticks will be rendered on 1.0 and 3.0 and so on. The default value of the MinorTicksPerInterval property is 0.
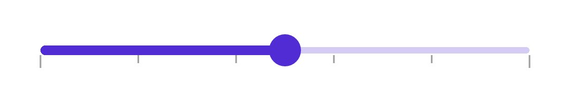
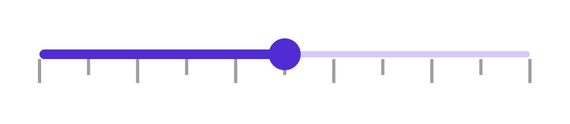
Without Interval
<sliders:SfSlider ShowTicks="True"
MinorTicksPerInterval="4" />SfSlider slider = new SfSlider()
{
ShowTicks = true,
MinorTicksPerInterval = 4
};
With Interval
<sliders:SfSlider Interval="0.25"
ShowTicks="True"
MinorTicksPerInterval="1" />SfSlider slider = new SfSlider()
{
Interval = 0.25,
ShowTicks = true,
MinorTicksPerInterval = 1
};
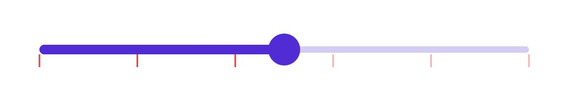
Major ticks color
Change the active and inactive major ticks color of the slider using the ActiveFill and InactiveFill properties of the MajorTickStyle class.
The active side of the slider is between the Minimum value and the thumb.
The inactive side of the slider is between the thumb and the Maximum value.
<sliders:SfSlider Interval="0.2"
ShowTicks="True">
<sliders:SfSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfSlider.MajorTickStyle>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Interval = 0.2,
ShowTicks = true,
};
slider.MajorTickStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
slider.MajorTickStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
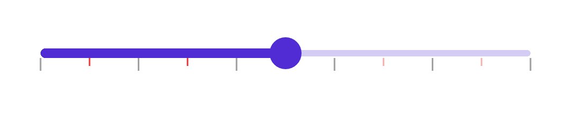
Minor ticks color
Change the active and inactive minor ticks color of the slider using the ActiveFill and InactiveFill properties of the MinorTickStyle class.
The active side of the slider is between the Minimum value and the thumb.
The inactive side of the slider is between the thumb and the Maximum value.
<sliders:SfSlider Minimum="0"
Maximum="10"
Interval="2"
Value="6"
ShowTicks="True"
ShowLabels="True"
MinorTicksPerInterval="1">
<sliders:SfSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</sliders:SfSlider.MinorTickStyle>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Minimum = 0,
Maximum = 10,
Value = 5,
Interval = 2,
ShowLabels = true,
ShowTicks = true,
MinorTicksPerInterval = 1
};
slider.MinorTickStyle.ActiveFill = new SolidColorBrush(Color.FromArgb("#EE3F3F"));
slider.MinorTickStyle.InactiveFill = new SolidColorBrush(Color.FromArgb("#F7B1AE"));
Ticks size
Change the major and minor ticks size of the slider using the ActiveSize and InactiveSize property of the MajorTickStyle and MinorTickStyle classes. The default value is Size(2.0, 8.0).
<sliders:SfSlider Interval="0.2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,10"
InactiveSize="2,10" />
</sliders:SfSlider.MinorTickStyle>
<sliders:SfSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,15"
InactiveSize="2,15" />
</sliders:SfSlider.MajorTickStyle>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Interval = 0.2,
ShowTicks = true,
MinorTicksPerInterval = 1,
};
slider.MinorTickStyle.ActiveSize = new Size(2, 10);
slider.MinorTickStyle.InactiveSize = new Size(2, 10);
slider.MajorTickStyle.ActiveSize = new Size(2, 15);
slider.MajorTickStyle.InactiveSize = new Size(2, 15);
Ticks offset
Adjust the space between track and ticks of the slider using the Offset property of the MajorTickStyle and MinorTickStyle. The default value of the Offset property is 3.0.
<sliders:SfSlider Interval="0.2"
ShowTicks="True"
MinorTicksPerInterval="1">
<sliders:SfSlider.MinorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,6"
InactiveSize="2,6"
Offset="6" />
</sliders:SfSlider.MinorTickStyle>
<sliders:SfSlider.MajorTickStyle>
<sliders:SliderTickStyle ActiveSize="2,10"
InactiveSize="2,10"
Offset="6" />
</sliders:SfSlider.MajorTickStyle>
</sliders:SfSlider>SfSlider slider = new SfSlider()
{
Interval = 0.2,
ShowTicks = true,
MinorTicksPerInterval = 1,
};
slider.MinorTickStyle.Offset = 5;
slider.MajorTickStyle.Offset = 6;
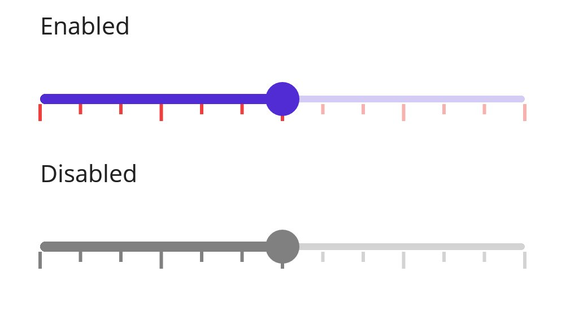
Disabled ticks
Change the state of the slider to disabled by setting false to the IsEnabled property. Using the Visual State Manager (VSM), customize the slider’s major and minor tick properties based on the visual states. The applicable visual states are enabled(default) and disabled.
<ContentPage.Resources>
<Style TargetType="sliders:SfSlider">
<Setter Property="Interval"
Value="0.25" />
<Setter Property="ShowTicks"
Value="True" />
<Setter Property="MinorTicksPerInterval"
Value="2" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup>
<VisualState x:Name="Default">
<VisualState.Setters>
<Setter Property="MajorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="2,10"
InactiveSize="2,10"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
<Setter Property="MinorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="2,6"
InactiveSize="2,6"
ActiveFill="#EE3F3F"
InactiveFill="#F7B1AE" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="MajorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="2,10"
InactiveSize="2,10"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="MinorTickStyle">
<Setter.Value>
<sliders:SliderTickStyle ActiveSize="2,6"
InactiveSize="2,6"
ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
<Setter Property="ThumbStyle">
<Setter.Value>
<sliders:SliderThumbStyle Fill="Gray" />
</Setter.Value>
</Setter>
<Setter Property="TrackStyle">
<Setter.Value>
<sliders:SliderTrackStyle ActiveFill="Gray"
InactiveFill="LightGray" />
</Setter.Value>
</Setter>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<ContentPage.Content>
<VerticalStackLayout Padding="10">
<Label Text="Enabled"
Padding="24,10" />
<sliders:SfSlider />
<Label Text="Disabled"
Padding="24,10" />
<sliders:SfSlider IsEnabled="False" />
</VerticalStackLayout>
</ContentPage.Content>VerticalStackLayout stackLayout = new();
SfSlider defaultSlider = new()
{
Interval = 0.25,
ShowTicks = true,
MinorTicksPerInterval = 2
};
SfSlider disabledSlider = new()
{
IsEnabled = false,
Interval = 0.25,
ShowTicks = true,
MinorTicksPerInterval = 2
};
VisualStateGroupList visualStateGroupList = new();
VisualStateGroup commonStateGroup = new();
// Default State.
VisualState defaultState = new() { Name = "Default" };
defaultState.Setters.Add(new Setter
{
Property = SfSlider.MajorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(2, 10),
InactiveSize = new Size(2, 10),
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
}
});
defaultState.Setters.Add(new Setter
{
Property = SfSlider.MinorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(2, 6),
InactiveSize = new Size(2, 6),
ActiveFill = Color.FromArgb("#EE3F3F"),
InactiveFill = Color.FromArgb("#F7B1AE"),
}
});
// Disabled State.
VisualState disabledState = new() { Name = "Disabled" };
disabledState.Setters.Add(new Setter
{
Property = SfSlider.MajorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(2, 10),
InactiveSize = new Size(2, 10),
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfSlider.MinorTickStyleProperty,
Value = new SliderTickStyle
{
ActiveSize = new Size(2, 6),
InactiveSize = new Size(2, 6),
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfSlider.ThumbStyleProperty,
Value = new SliderThumbStyle
{
Fill = Colors.Gray,
}
});
disabledState.Setters.Add(new Setter
{
Property = SfSlider.TrackStyleProperty,
Value = new SliderTrackStyle
{
ActiveFill = Colors.Gray,
InactiveFill = Colors.LightGray,
}
});
commonStateGroup.States.Add(defaultState);
commonStateGroup.States.Add(disabledState);
visualStateGroupList.Add(commonStateGroup);
VisualStateManager.SetVisualStateGroups(defaultSlider, visualStateGroupList);
VisualStateManager.SetVisualStateGroups(disabledSlider, visualStateGroupList);
stackLayout.Children.Add(new Label() { Text = "Enabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(defaultSlider);
stackLayout.Children.Add(new Label() { Text = "Disabled", Padding = new Thickness(24, 10) });
stackLayout.Children.Add(disabledSlider);
this.Content = stackLayout;