Getting Started with .NET MAUI Slider
7 Feb 202517 minutes to read
This section guides you through setting up and configuring a Slider in your .NET MAUI application. Follow the steps below to add a basic Slider to your project.
To quickly get started with the .NET MAUI Slider, watch this video.
Prerequisites
Before proceeding, ensure the following are in place:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a New .NET MAUI Project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Then, click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Sliders NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Sliders and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace SliderGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Slider control
Import the SfSlider namespace and initialize the slider as shown below.
<ContentPage
. . .
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders">
<Grid>
<sliders:SfSlider />
</Grid>
</ContentPage>using Syncfusion.Maui.Sliders;
namespace SliderGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSlider slider = new SfSlider();
this.content = slider;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Install .NET 8 SDK or later is installed.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a New .NET MAUI Project
- Open the Command Palette by pressing Ctrl+Shift+P and type .NET:New Project and press Enter.
- Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project
Step 2: Install the Syncfusion® MAUI Sliders NuGet Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.Slidersto install the Syncfusion® .NET MAUI Sliders package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace SliderGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Slider control
Import the SfSlider namespace and initialize the slider as shown below.
<ContentPage
. . .
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders">
<Grid>
<sliders:SfSlider />
</Grid>
</ContentPage>using Syncfusion.Maui.Sliders;
namespace SliderGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSlider slider = new SfSlider();
this.content = slider;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI Sliders NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.Sliders and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the Handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace SliderGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add a Basic Slider control
Import the SfSlider namespace and initialize the slider as shown below.
<ContentPage
. . .
xmlns:sliders="clr-namespace:Syncfusion.Maui.Sliders;assembly=Syncfusion.Maui.Sliders">
<Grid>
<sliders:SfSlider />
</Grid>
</ContentPage>using Syncfusion.Maui.Sliders;
namespace SliderGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfSlider slider = new SfSlider();
this.content = slider;
}
}
}
Enable labels
The ShowLabels property enables the labels which renders on given interval.
<sliders:SfSlider Minimum="0"
Maximum="10"
Value="5"
ShowLabels="True"
Interval="2" />SfSlider slider = new SfSlider()
{
Minimum = 0,
Maximum = 10,
Value = 5,
Interval = 2,
ShowLabels = true,
};
Enable ticks
The ShowTicks property enables the ticks in the range selector, while the MinorTicksPerInterval property enables the minor ticks between the major ticks.
<sliders:SfSlider Minimum="0"
Maximum="10"
Value="5"
Interval="2"
ShowTicks="True"
ShowLabels="True"
MinorTicksPerInterval="1" />SfSlider slider = new SfSlider()
{
Minimum = 0,
Maximum = 10,
Value = 5,
Interval = 2,
ShowLabels = true,
ShowTicks = true,
MinorTicksPerInterval = 1
};
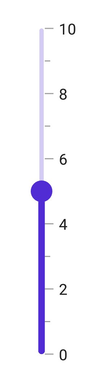
Orientation
The Orientation property allows you to show the slider in both horizontal and vertical directions. The default value of the Orientation property is Horizontal.
<sliders:SfSlider Orientation="Vertical"
Minimum="0"
Maximum="10"
Value="5"
Interval="2"
ShowLabels="True"
ShowTicks="True"
MinorTicksPerInterval="1" />SfSlider slider = new SfSlider()
{
Orientation = SliderOrientation.Vertical,
Minimum = 0,
Maximum = 10,
Value = 5,
Interval = 2,
ShowLabels = true,
ShowTicks = true,
MinorTicksPerInterval = 1
};
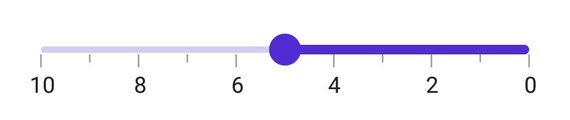
Inverse the slider
Invert the slider using the IsInversed property. The default value of the IsInversed property is False.
<sliders:SfSlider Minimum="0"
Maximum="10"
Value="5"
IsInversed="True"
Interval="2"
ShowTicks="True"
ShowLabels="True"
MinorTicksPerInterval="1" />SfSlider slider = new SfSlider()
{
Minimum = 0,
Maximum = 10,
Value = 5,
IsInversed = true,
Interval = 2,
ShowLabels = true,
ShowTicks = true,
MinorTicksPerInterval = 1
};
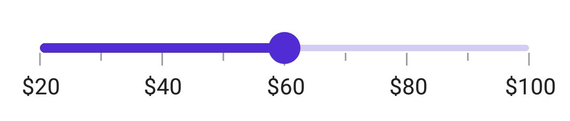
Formatting labels
Add prefix or suffix to the labels using the NumberFormat property.
<sliders:SfSlider Minimum="20"
Maximum="100"
Value="60"
Interval="20"
NumberFormat="$##"
ShowLabels="True"
ShowTicks="True"
MinorTicksPerInterval="1" />SfSlider slider = new SfSlider()
{
Minimum = 20,
Maximum = 100,
Value = 60,
Interval = 20,
NumberFormat = "$##",
ShowLabels = true,
ShowTicks = true,
MinorTicksPerInterval = 1
};
NOTE
You can refer to our .NET MAUI Slider feature tour page for its groundbreaking feature representations. You can also explore our .NET MAUI Slider Example that shows you how to render the Slider in .NET MAUI.