Events and Commands in .NET MAUI Slider (SfSlider)
17 Jan 20258 minutes to read
This section explains how to add the events and commands for slider.
Events
Handle callbacks
- ValueChangeStart - Called when the user selecting a new value for the slider by tap/mouse down in the thumb.
- ValueChanging - Called when the user is selecting a new value for the slider by dragging the thumb.
- ValueChanged - Called when the user completed selecting a new value.
- ValueChangeEnd - Called when the user stopped interacting with slider by tap/mouse up the thumb.
<sliders:SfSlider ValueChangeStart="OnValueChangeStart"
ValueChanging="OnValueChanging"
ValueChanged="OnValueChanged"
ValueChangeEnd="OnValueChangeEnd" />{
SfSlider slider = new SfSlider();
slider.ValueChangeStart += OnValueChangeStart;
slider.ValueChanging += OnValueChanging;
slider.ValueChanged += OnValueChanged;
slider.ValueChangeEnd += OnValueChangeEnd;
}
private void OnValueChangeStart(object sender, EventArgs e)
{
}
private void OnValueChanging(object sender, SliderValueChangingEventArgs e)
{
}
private void OnValueChanged(object sender, SliderValueChangedEventArgs e)
{
}
private void OnValueChangeEnd(object sender, EventArgs e)
{
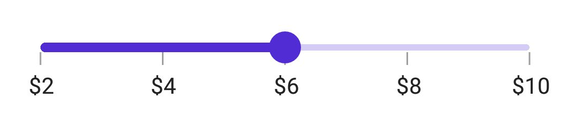
}Customize label text
Format or change the whole numeric label text using the LabelCreated event. The SliderLabelCreatedEventArgs contains the following parameters,
- Text – Customize the text color using the
Textparameter. - Style – Formats the text color, font size, font family, offset using the
Styleparameter.
<sliders:SfSlider Minimum="2"
Maximum="10"
Value="6"
Interval="2"
LabelCreated="OnLabelCreated"
ShowTicks="True"
ShowLabels="True" />{
SfSlider slider = new SfSlider()
{
Minimum = 2,
Maximum = 10,
Value = 6,
Interval = 2,
ShowTicks = true,
ShowLabels = true,
};
slider.LabelCreated += OnLabelCreated;
}
private void OnLabelCreated(object sender, SliderLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
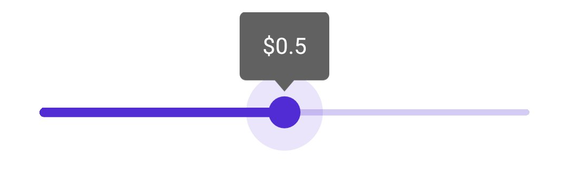
Tooltip text format
By default, it is formatted based on the SliderTooltip.NumberFormat property.
Format or change the whole tooltip label text using the TooltipLabelCreated event. The SliderTooltipLabelCreatedEventArgs contains the following parameters,
- Text – Change the tooltip text using the
Textproperty. - Color – Change the color of the tooltip text using the
TextColorproperty. - Font Size – Change the font size of the tooltip text using the
FontSizeproperty. - Font Family – Change the font family of the tooltip text using the
FontFamilyproperty. - Font Attributes – Change the font attributes of the tooltip text using the
FontAttributesproperty.
<slider:SfSlider>
<slider:SfSlider.Tooltip>
<slider:SliderTooltip TooltipLabelCreated="OnTooltipLabelCreated" />
</slider:SfSlider.Tooltip>
</slider:SfSlider>{
SfSlider slider = new SfSlider()
{
Tooltip= new SliderTooltip(),
};
slider.TooltipLabelCreated += OnTooltipLabelCreated;
}
private void OnTooltipLabelCreated(object sender, SliderTooltipLabelCreatedEventArgs e)
{
e.Text = "$" + e.Text;
}
Commands and their parameter
Drag started command
The DragStartedCommand will be executed when the user starts moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfSlider DragStartedCommand="{Binding DragStartedCommand}" />
</ContentPage.Content>SfSlider slider = new SfSlider()
{
DragStartedCommand = viewModel.DragStartedCommand
};
public class ViewModel
{
public ICommand DragStartedCommand { get; }
public ViewModel()
{
DragStartedCommand = new Command(OnDragStarted);
}
private void OnDragStarted(object obj)
{
}
}Drag started command parameter
The DragStartedCommandParameter will be executed when the user starts moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfSlider DragStartedCommand="{Binding DragStartedCommand}"
DragStartedCommandParameter="1" />
</ContentPage.Content>SfSlider slider = new SfSlider()
{
DragStartedCommand = viewModel.DragStartedCommand,
DragStartedCommandParameter = "1"
};
public class ViewModel
{
public ICommand DragStartedCommand { get; }
public ViewModel()
{
DragStartedCommand = new Command(OnDragStarted);
}
private void OnDragStarted(object obj)
{
}
}Drag completed command
The DragCompletedCommand will be executed when the user completes moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfSlider DragCompletedCommand="{Binding DragCompletedCommand}" />
</ContentPage.Content>SfSlider slider = new SfSlider()
{
DragCompletedCommand = viewModel.DragCompletedCommand
};
public class ViewModel
{
public ICommand DragCompletedCommand { get; }
public ViewModel()
{
DragCompletedCommand = new Command(OnDragCompleted);
}
private void OnDragCompleted(object obj)
{
}
}Drag completed command parameter
The DragCompletedCommandParameter will be executed when the user completes moving the thumb.
<ContentPage.BindingContext>
<local:ViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<sliders:SfSlider DragCompletedCommand="{Binding DragCompletedCommand}"
DragCompletedCommandParameter="1" />
</ContentPage.Content>SfSlider slider = new SfSlider()
{
DragCompletedCommand = viewModel.DragCompletedCommand,
DragCompletedCommandParameter = "1"
};
public class ViewModel
{
public ICommand DragCompletedCommand { get; }
public ViewModel()
{
DragCompletedCommand = new Command(OnDragCompleted);
}
private void OnDragCompleted(object obj)
{
}
}