Contents
- Numeric interval
- Auto interval
Having trouble getting help?
Contact Support
Contact Support
Interval in .NET MAUI Slider (SfSlider)
This section explains how to add the interval for numeric slider.
Numeric interval
Slider elements like labels, ticks and dividers are rendered based on the Interval, Minimum and Maximum properties. The default value is 0.
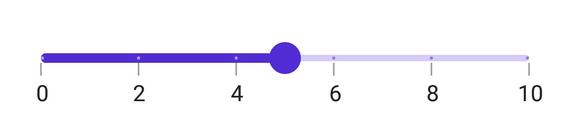
For example, if the Minimum is 0.0, the Maximum is 10.0, and Interval is 2.0, the slider will render the labels, major ticks, and dividers at 0.0, 2.0, 4.0, and so on.
<sliders:SfSlider Minimum="0"
Maximum="10"
Interval="2"
Value="5"
ShowLabels="True"
ShowTicks="True"
ShowDividers="True" />SfSlider slider = new SfSlider()
{
Minimum = 0,
Maximum = 10,
Value = 5,
Interval = 2,
ShowDividers = true,
ShowLabels = true,
ShowTicks = true,
};
Auto interval
If the ShowTicks or ShowLabels, or ShowDividers properties are True, but the Interval is 0, the Interval will be calculated from the available size.
For example, if the Minimum is 0, the Maximum is 10.0, Interval is 0.0, and consider the screen size as 350, the Range Selector will render the labels, major ticks, and dividers at 0.0, 2.0, 4.0, 6.0, 8.0, and 10.0.
<sliders:SfSlider Minimum="0"
Maximum="10"
Value="5"
ShowLabels="True"
ShowTicks="True"
ShowDividers="True" />SfSlider slider = new SfSlider()
{
Minimum = 0,
Maximum = 10,
Value = 5,
ShowDividers = true,
ShowLabels = true,
ShowTicks = true,
};