Shape Annotations in .NET MAUI Image Editor (SfImageEditor)
7 Jan 202519 minutes to read
The image editor control allows you to add various shapes with customizable settings.
Add shape annotation
Annotate any shapes over an image using the AddShape method.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="AddShape"
Clicked="OnAddShapeClicked" />
</Grid>private void OnAddShapeClicked(object sender, EventArgs e)
{
this.imageEditor.AddShape(AnnotationShape.Arrow)
}
Shape types
The AnnotationShape enum contains the following shape types.
- Circle
- Rectangle
- Arrow
- Line
- Dotted
- DoubleArrow
- DottedArrow
- DottedDoubleArrow
- Polygon
- Polyline
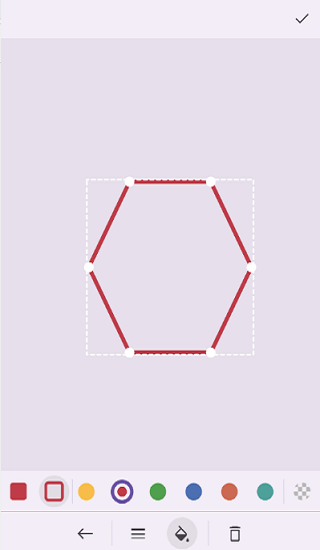
Polygon
A Polygon is formed by connecting a series of straight lines, and in addition to the Points collection including specific points, a line automatically connects the first and last points.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor" />
<Button Grid.Row="1"
Text="Polygon"
Clicked="OnPolygonClicked" />
</Grid>private void OnPolygonClicked(object sender, EventArgs e)
{
this.imageEditor.AddShape(AnnotationShape.Polygon,
new ImageEditorShapeSettings()
{
StrokeThickness = 5,
Points = new PointCollection
{
new Point(50, 0),
new Point(150, 0),
new Point(200, 100),
new Point(150, 200),
new Point(50, 200),
new Point(0, 100)
},
});
}
Polyline
A Polyline draws a series of connected straight lines. It is similar to a Polygon, except the last point in a polyline is not connected to the first point.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor" />
<Button Grid.Row="1"
Text="Polyline"
Clicked="OnPolylineClicked" />
</Grid>private void OnPolylineClicked(object sender, EventArgs e)
{
this.imageEditor.AddShape(AnnotationShape.Polyline,
new ImageEditorShapeSettings()
{
Points = new PointCollection
{
new Point(0, 100),
new Point(50, 250),
new Point(75, 100),
new Point(90, 400),
new Point(115, 250),
new Point(175, 250),
new Point(200, 100),
new Point(215, 400),
new Point(240, 250),
new Point(300, 250)
},
});
}
Customize shape settings
Customize the appearance of each shape using the ImageEditorShapeSettings.
- AnnotationID : A unique ID is generated for shape annotations when they are added to the image editor. You can retrieve this unique ID from the ItemsSelected event arguments or from the serialized JSON.
-
AllowDrag: Enables or disables the dragging for shape annotation. The default value istrue. -
AllowResize: Enables or disables the resizing for shape annotation. The default value istrue. -
Bounds: Specifies the bounds of the shapes. Position the shapes wherever you want on the image. The value of the shape bounds should fall between 0 and 1. -
Color- Specifies the color of the shape annotation. -
IsFilled- Enables or disables the fill color of the shapes. This is applicable only forAnnotationShape.Rectangle,AnnotationShape.Circle, andAnnotationShape.Polygonshape types. -
StrokeThickness- Specifies the stroke width of the shapes. It is not applicable forAnnotationShape.Rectangle,AnnotationShape.Circle, andAnnotationShape.Polygonin the filled state. -
Opacity: Specifies the opacity of shape annotation. This value ranges from 0 to 1. -
Points: Specifies the coordinates of the vertices that make up the shape. Arrange the shapes at your desired location within the image. This attribute applies to onlyAnnotationShape.PolygonandAnnotationShape.Polylineshape types.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="AddShape"
Clicked="OnAddShapeClicked" />
</Grid>private void OnAddShapeClicked(object sender, EventArgs e)
{
this.imageEditor.AddShape(AnnotationShape.Rectangle,
new ImageEditorShapeSettings()
{
Color = Colors.Blue,
StrokeThickness = 5,
IsFilled = false
});
}
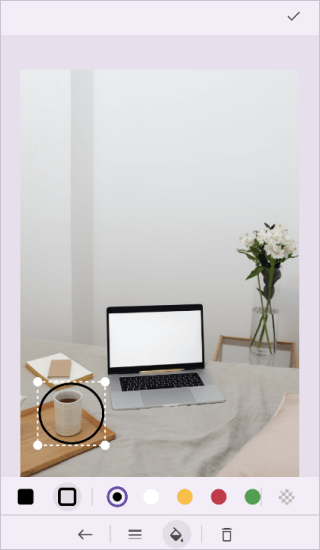
Select a particular annotation programmatically using annotation ID
By passing the unique ID of an annotation to the SelectAnnotation method of SfImageEditor, you can select the particular annotation programmatically.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.png"
ImageLoaded="imageEditor_ImageLoaded" />
<StackLayout Grid.Row="1" Margin="10"
Orientation="Horizontal">
<Label Text="ShapeID :" VerticalOptions="Center" />
<Entry x:Name="shapeID" WidthRequest ="50"/>
<Button Text="SelectShape" Margin="25,0,0,0"
Clicked="SelectShape_Clicked" WidthRequest="150" />
</StackLayout>
</Grid>private void SelectShape_Clicked(object sender, EventArgs e)
{
int shapeId;
if (int.TryParse(this.shapeID.Text, out shapeId))
{
this.imageEditor.SelectAnnotation(shapeId);
}
}
private void imageEditor_ImageLoaded(object sender, EventArgs e)
{
imageEditor.AddShape(AnnotationShape.Rectangle, new ImageEditorShapeSettings() { Id = 2, Color = Colors.Violet, Bounds = new Rect(0, 0, 0.3, 0.3) });
imageEditor.SaveEdits();
}Delete the selected shape
Delete the selected shape using either the toolbar or the DeleteAnnotation method.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="DeleteAnnotation"
Clicked="OnDeleteAnnotationClicked" />
</Grid>private void OnDeleteAnnotationClicked(object sender, EventArgs e)
{
this.imageEditor.DeleteAnnotation();
}Clear all annotations
Remove all the annotations using the ClearAnnotations method.
NOTE
It will remove text, pen and custom view annotations as well.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="ClearAnnotations"
Clicked="OnClearAnnotationsClicked" />
</Grid>private void OnClearAnnotationsClicked(object sender, EventArgs e)
{
this.imageEditor.ClearAnnotations();
}Annotation selected event
The AnnotationSelected event occurs when an annotation is selected.
NOTE
The event is common for text and shape annotations.
<imageEditor:SfImageEditor Source="image.png" AnnotationSelected = "OnAnnotationSelected" />private void OnAnnotationSelected(object sender, AnnotationSelectedEventArgs e)
{
if (e.AnnotationSettings is ImageEditorShapeSettings shapeSettings)
{
shapeSettings.Color = Colors.Black;
}
}Annotation unselected event
This AnnotationUnselected event occurs when the annotation is unselected.
NOTE
This is common for Shape, Text and CustomView annotations.
<imageEditor:SfImageEditor Source="image.png" AnnotationUnselected="OnAnnotationUnSelected" />private void OnAnnotationUnSelected(object sender, AnnotationUnselectedEventArgs e)
{
if(e.AnnotationSettings is ImageEditorShapeSettings shapeSettings)
{
shapeSettings.IsFilled = true;
}
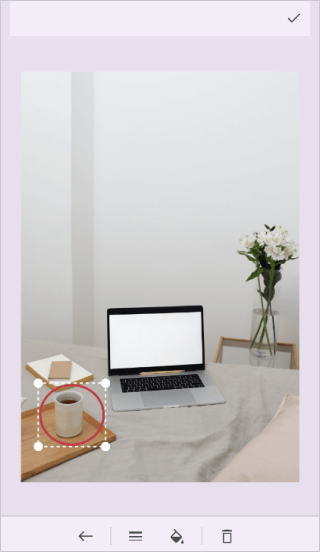
}Add shape on initial loading
Annotate a shape on image loading using the ImageLoaded event.
<imageEditor:SfImageEditor x:Name="imageEditor" Source="image.png" ImageLoaded = "OnImageLoaded" />private void OnImageLoaded(object sender, EventArgs e)
{
this.imageEditor.AddShape(AnnotationShape.Circle);
}NOTE
Add shape with manual bounds
Shapes can be added by user-defined view bounds. The Bounds are treated as ratio values of image width and height, so you have to specify bounds rectangle values in the range of 0 to 1.
<imageEditor:SfImageEditor x:Name="imageEditor" Source="image.png" ImageLoaded = "OnImageLoaded" />private void OnImageLoaded(object sender, EventArgs e)
{
imageEditor.AddShape(AnnotationShape.Arrow, new ImageEditorShapeSettings()
{
Bounds = new Rect(0.1, 0.1, 0.5, 0.5)
});
}Restrict shape drag and resize
To restrict the drag action on a shape, set the AllowDrag property to false.
imageEditor.AddShape(AnnotationShape.Circle, new ImageEditorShapeSettings() { AllowDrag = false });To restrict the resize action on a shape, set the AllowResize property to false.
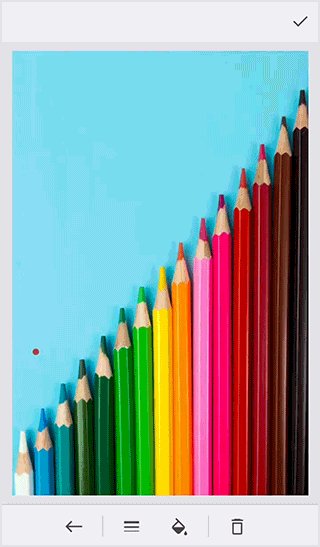
imageEditor.AddShape(AnnotationShape.Circle, new ImageEditorShapeSettings() { AllowResize = false });Freehand Draw
The image editor control allows you to create freehand drawings such as signature, pen drawing with customizable settings. The AddShape method enables the canvas view, in which you can draw objects.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="FreeHandDraw"
Clicked="OnFreeHandDrawClicked" />
</Grid>private void OnFreeHandDrawClicked(object sender, EventArgs e)
{
this.imageEditor.AddShape(AnnotationShape.Pen);
}
Customize the pen drawing settings
-
StrokeThickness- Specifies the stroke width of the drawing pen. -
Color- Specifies the stroke color of the drawing pen.
NOTE
The other shape settings are not applicable for freehand draw.
In the following example, the AddShape method is used to toggle the freehand drawings.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="FreeHandDraw"
Clicked="OnFreeHandDrawClicked" />
</Grid>private void OnFreeHandDrawClicked(object sender, EventArgs e)
{
imageEditor.AddShape(AnnotationShape.Pen, new ImageEditorShapeSettings() {Color=Colors.Blue, StrokeThickness=5});
}