Transform in .NET MAUI Image Editor (SfImageEditor)
12 Sep 20252 minutes to read
The Image Editor in .NET MAUI provides options for rotating and flipping images, along with the ability to add annotations.
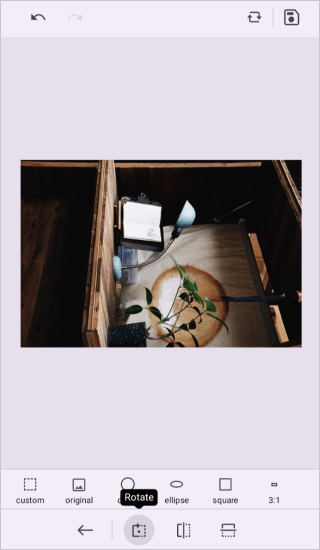
Rotate
The Rotate method is used to rotate images with annotations. Each rotation will rotate the image 90 degrees clockwise. You can rotate the image using either the toolbar or the Rotate method.
NOTE
Angle cannot be specified in the code to alter the rotation angle of the image.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="Rotate"
Clicked="OnRotateImageClicked" />
</Grid>private void OnRotateImageClicked(object sender, EventArgs e)
{
this.imageEditor.Rotate();
}
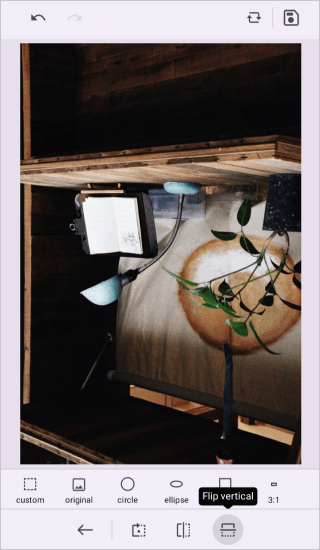
Flip
The image editor control is capable of showing the mirror image. The Flip method allows you to flip the image horizontally or vertically based on the ImageFlipDirection. Flipping the image can be done by either using a toolbar or the Flip method.
- ImageFlipDirection - Specifies the direction in which to flip the image.
In the following example, the Flip method is used to vertically flip the image.
<Grid RowDefinitions="0.9*, 0.1*">
<imageEditor:SfImageEditor x:Name="imageEditor"
Source="image.jpeg" />
<Button Grid.Row="1"
Text="Flip"
Clicked="OnFlipImageClicked" />
</Grid>private void OnFlipImageClicked(object sender, EventArgs e)
{
this.imageEditor.Flip(ImageFlipDirection.Vertical);
}