Tooltip in .NET MAUI Chart
1 Jan 20254 minutes to read
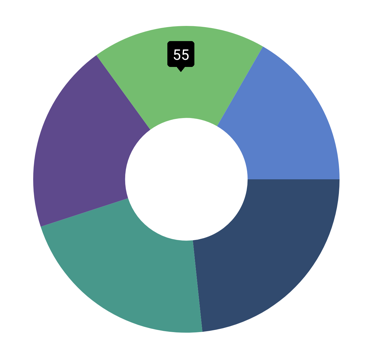
Tooltip is used to display any information or metadata of the tapped segment. The Circular Chart provides tooltip support for all series.
Define Tooltip
To define the tooltip in the chart, set the EnableTooltip property of series to true. The default value of EnableTooltip property is false.
<chart:SfCircularChart>
. . .
<chart:PieSeries EnableTooltip="True"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
series.EnableTooltip = true;
chart.Series.Add(series);
this.Content = chart;
The ChartTooltipBehavior is used to customize the tooltip. For customizing the tooltip, create an instance ChartTooltipBehavior and set it to the TooltipBehavior property of SfCircularChart. The following properties are used to customize the tooltip:
- Background - Gets or sets the background color to the tooltip label.
- FontAttributes - Gets or sets the font style for the label.
- FontFamily - Gets or sets the font family name for the label.
- FontSize - Gets or sets the font size for the label.
- Duration - Gets or sets the duration of the tooltip text in seconds.
- Margin - Gets or sets the margin of the label to customize the appearance of label.
- TextColor - Used to set the color for the text of the label.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.TooltipBehavior>
<chart:ChartTooltipBehavior Duration="2000"/>
</chart:SfCircularChart.TooltipBehavior>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
chart.TooltipBehavior = new ChartTooltipBehavior()
{
Duration = 2000,
};
this.Content = chart;
this.Content = chart;Template
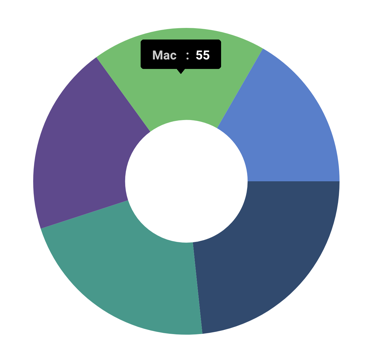
Circular chart provides support to customize the appearance of the tooltip by using the TooltipTemplate property.
<chart:SfCircularChart>
. . .
<chart:SfCircularChart.Resources>
<DataTemplate x:Key="tooltipTemplate">
<StackLayout Orientation="Horizontal">
<Label Text="{Binding Item.Product}"
TextColor="Black"
FontAttributes="Bold"
FontSize="12"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<Label Text=" : "
TextColor="Black"
FontAttributes="Bold"
FontSize="12"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<Label Text="{Binding Item.SalesRate}"
TextColor="Black"
FontAttributes="Bold"
FontSize="12"
HorizontalOptions="Center"
VerticalOptions="Center"/>
</StackLayout>
</DataTemplate>
</chart:SfCircularChart.Resources>
<chart:PieSeries EnableTooltip="True"
ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate"
TooltipTemplate="{StaticResource tooltipTemplate}"/>
. . .
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
PieSeries series = new PieSeries();
series.EnableTooltip = true;
series.TooltipTemplate = chart.Resources["tooltipTemplate"] as DataTemplate;
. . .
this.Content = chart;