Legend in .NET MAUI Circular Chart (SfCircularChart)
17 Dec 202514 minutes to read
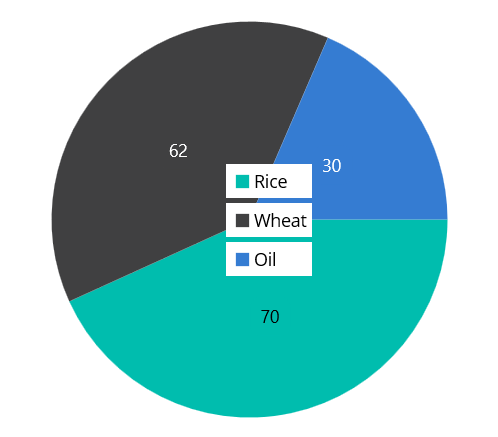
The Legend provides a list of data points, helping to identify the corresponding data points in the chart. Here’s a detailed guide on how to define and customize the legend in the circular chart.
Defining the legend
To define the legend in the chart, initialize the ChartLegend class and assign it to the Legend property.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend();
. . .
this.Content = chart;Legend visibility
The visibility of the chart legend can be controlled using the IsVisible property. By default, the IsVisible property is set to true.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend IsVisible="True"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend()
{
IsVisible = true
};
. . .
this.Content = chart;Legend item visibility
The visibility of individual legend items for specific series can be controlled using the IsVisibleOnLegend property of the series. The default value for IsVisibleOnLegend is true.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
IsVisibleOnLegend="True"
YBindingPath="YValue"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend();
PieSeries series = new PieSeries()
{
ItemsSource = (new ViewModel()).Data,
XBindingPath = "XValue",
IsVisibleOnLegend = true,
YBindingPath = "YValue",
};
chart.Series.Add(series);
this.Content = chart;Customizing labels
The appearance of the legend label can be customized using the LabelStyle property.
-
TextColor– Gets or sets the color of the label. -
FontFamily- Gets or sets the font family for the legend label. -
FontAttributes- Gets or sets the font style for the legend label. -
FontSize- Gets or sets the font size for the legend label. -
Margin- Gets or sets the margin size of labels.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend>
<chart:ChartLegend.LabelStyle>
<chart:ChartLegendLabelStyle TextColor="Blue" Margin="5" FontSize="18" FontAttributes="Bold" FontFamily="PlaywriteAR-Regular"/>
</chart:ChartLegend.LabelStyle>
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend();
ChartLegendLabelStyle labelStyle = new ChartLegendLabelStyle()
{
TextColor = Colors.Blue,
FontSize = 18,
FontAttributes = FontAttributes.Bold,
Margin = 5,
FontFamily = "PlaywriteAR-Regular"
};
chart.Legend.LabelStyle = labelStyle;
this.Content = chart;
Legend icon
To specify the legend icon based on the associated series type, use the LegendIcon property and change its type using the ChartLegendIconType enum values. The default value of the LegendIcon property is Circle.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend/>
</chart:SfCircularChart.Legend>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
LegendIcon = "Diamond"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend();
PieSeries pieSeries = new PieSeries()
{
ItemsSource = (new ViewModel()).Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
LegendIcon = ChartLegendIconType.Diamond,
};
chart.Series.Add(pieSeries);
this.Content = chart;Placement
The legend can be positioned to the left, right, top, or bottom of the chart area using the Placement property in the ChartLegend class. The default placement is Top.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend Placement="Bottom">
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend()
{
Placement = LegendPlacement.Bottom
};
. . .
this.Content = chart;Floating legend
The floating legend feature allows you to position the legend inside the chart area based on its defined placement. When IsFloating is set to true, the legend will start from the specified Placement (such as Top, Bottom, Left, or Right) and then move according to the offset values, enabling precise control over the legend’s location.
- OffsetX: Specifies the horizontal distance from the defined placement position.
- OffsetY: Specifies the vertical distance from the defined placement position.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend Placement="Right" IsFloating="True" OffsetX="-480" OffsetY="10"/>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend()
{
Placement = LegendPlacement.Top
IsFloating = true
OffsetX = -170;
OffsetY = 30;
};
. . .
this.Content = chart;
Toggle the series visibility
The visibility of circular series data points can be controlled by tapping the legend item using the ToggleSeriesVisibility property. The default value of ToggleSeriesVisibility is false.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend
ToggleSeriesVisibility="True">
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
chart.Legend = new ChartLegend()
{
ToggleSeriesVisibility = true
};
. . .
this.Content = chart;Legend maximum size request
To set the maximum size request for the legend view, override the GetMaximumSizeCoefficient protected method in ChartLegend class. The value should be between 0 and 1, representing the maximum size request, not the desired size for the legend items layout.
<chart:SfCircularChart >
. . .
<chart:SfCircularChart.Legend>
<chart:LegendExt/>
</chart:SfCircularChart.Legend>
. . .
</chart:SfCircularChart>public class LegendExt : ChartLegend
{
protected override double GetMaximumSizeCoefficient()
{
return 0.7;
}
}
SfCircularChart chart = new SfCircularChart();
chart.Legend = new LegendExt();
. . .
this.Content = chart;Items layout
The ItemsLayout property is used to customize the arrangement and position of each legend item. The default value is null. This property accepts any layout type.
For more details about the layout alignment refer to this article.
<chart:SfCircularChart>
<chart:SfCircularChart.Legend>
<chart:ChartLegend>
<chart:ChartLegend.ItemsLayout>
<FlexLayout Wrap="Wrap"
WidthRequest="400">
</FlexLayout>
</chart:ChartLegend.ItemsLayout>
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
ChartLegend legend = new ChartLegend();
legend.ItemsLayout = new FlexLayout()
{
Wrap = FlexWrap.Wrap,
WidthRequest = 400
};
chart.Legend = legend;
this.Content = chart;Item template
The ChartLegend supports customizing the appearance of legend items using the ItemTemplate property. The default value of ItemsTemplate is null.
NOTE
The BindingContext of the template is the corresponding underlying legend item provided in the ChartLegendItem class.
<chart:SfCircularChart>
<chart:SfCircularChart.Resources>
<DataTemplate x:Key="legendTemplate">
<StackLayout Orientation="Horizontal">
<Rectangle HeightRequest="12"
WidthRequest="12" Margin="3"
Background="{Binding IconBrush}"/>
<Label Text="{Binding Text}"
Margin="3"/>
</StackLayout>
</DataTemplate>
</chart:SfCircularChart.Resources>
<chart:SfCircularChart.Legend>
<chart:ChartLegend ItemTemplate="{StaticResource legendTemplate}">
</chart:ChartLegend>
</chart:SfCircularChart.Legend>
. . .
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
ChartLegend legend = new ChartLegend();
legend.ItemTemplate = chart.Resources["legendTemplate"] as DataTemplate;
...
chart.Legend = legend;
this.Content = chart;
Event
LegendItemCreated
The LegendItemCreated event is triggered when the chart legend item is created. The argument contains the LegendItem object. The following properties are present in LegendItem.
-
Text– used to get or set the text of the label. -
TextColor– used to get or set the color of the label. -
FontFamily- used to get or set the font family for the legend label. -
FontAttributes- used to get or set the font style for the legend label. -
FontSize- used to get or set the font size for the legend label. -
TextMargin- used to get or set the margin size of labels. -
IconBrush- used to change the color of the legend icon. -
IconType- used to get or set the icon type for the legend icon. -
IconHeight- used to get or set the icon height of the legend icon. -
IconWidth- used to get or set the icon width of the legend icon. -
IsToggled- used to get or set the toggle visibility of the legend. -
DisableBrush- used to get or set the color of the legend when toggled. -
Index- used to get index position of the legend. -
Item- used to get the corresponding series for the legend item.
Limitations
- Do not add items explicitly.
- When using BindableLayouts, do not bind ItemsSource explicitly.
- For better UX, arrange items vertically for left and right dock positions, and horizontally for top and bottom dock positions.
- If the layout’s measured size is larger than the MaximumHeightRequest, scrolling will be enabled.
- If MaximumHeightRequest is set to 1 and the chart’s available size is smaller than the layout’s measured size, the series may not have enough space to draw properly.