Pie Chart in .NET MAUI Chart
1 Jan 20253 minutes to read
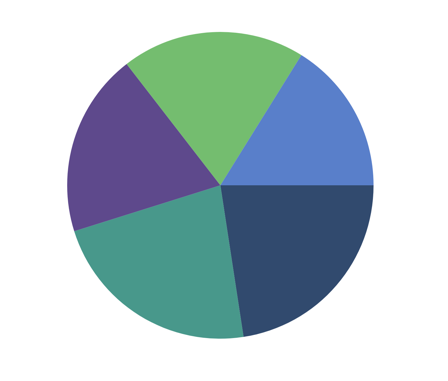
To render a PieSeries in circular chart, create an instance of the PieSeries and add it to the Series collection property of SfCircularChart.
NOTE
The circular chart has Series as its default content.
<chart:SfCircularChart>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
PieSeries series = new PieSeries();
series.ItemsSource = (new SalesViewModel()).Data;
series.XBindingPath = "Product";
series.YBindingPath = "SalesRate";
chart.Series.Add(series);
this.Content = chart;
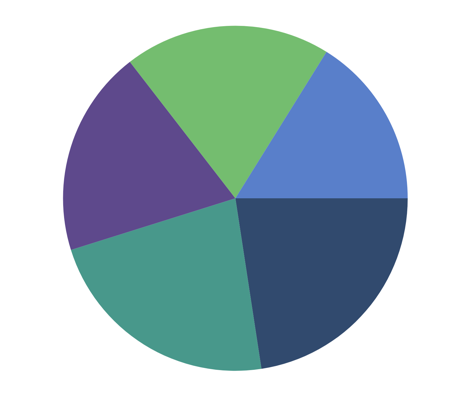
Radius
The rendering size of the PieSeries can be controlled using the Radius property as shown in the following code sample.
<chart:SfCircularChart>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate"
Radius="0.9"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
PieSeries series = new PieSeries();
series.ItemsSource = (new SalesViewModel()).Data;
series.XBindingPath = "Product";
series.YBindingPath = "SalesRate";
series.Radius = 0.9;
chart.Series.Add(series);
this.Content = chart;
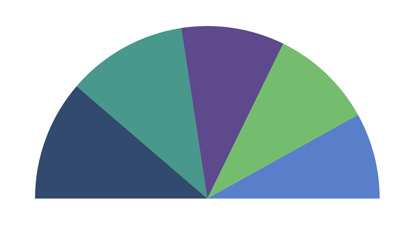
Semi Pie
By using the StartAngle and EndAngle properties, you can draw pie series in different shapes such as semi-pie or quarter pie series.
<chart:SfCircularChart>
<chart:PieSeries ItemsSource="{Binding Data}"
XBindingPath="Product"
YBindingPath="SalesRate"
StartAngle="180"
EndAngle="360"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
PieSeries series = new PieSeries();
series.ItemsSource = (new SalesViewModel()).Data;
series.XBindingPath = "Product";
series.YBindingPath = "SalesRate";
series.StartAngle = 180;
series.EndAngle = 360;
chart.Series.Add(series);
this.Content = chart;