Explode segments in .NET MAUI SfCircularChart
1 Jan 20253 minutes to read
Exploding a segment
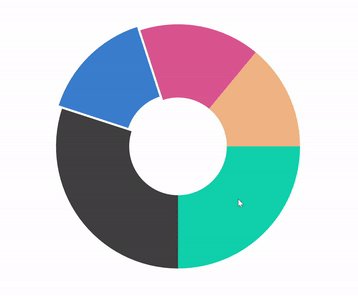
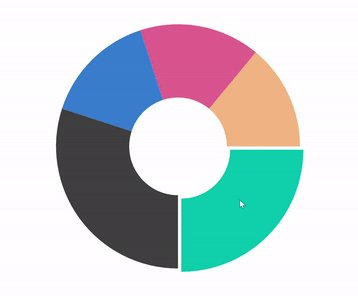
Exploding a segment is used to pull attention to a specific area of the circular chart. The following properties are used to explode the segments in the circular chart.
- ExplodeIndex - Used to explode any specific segment.
- ExplodeRadius - Used to define the explode distance.
- ExplodeOnTouch - Enables the segment to be exploded on touch/tap interaction.
<chart:SfCircularChart>
. . .
<chart:DoughnutSeries x:Name="DoughnutSeries"
ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
ExplodeIndex="2"
ExplodeRadius="10"
ExplodeOnTouch="True"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
DoughnutSeries series = new DoughnutSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
ExplodeIndex = 2,
ExplodeRadius = 10,
ExplodeOnTouch = true
};
chart.Series.Add(series);
this.Content = chart;
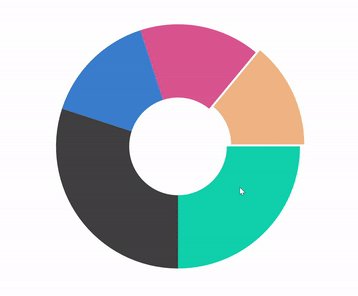
Exploding all the segments
By setting the ExplodeAll property of the PieSeries to true, all segments in a circular chart can be visually exploded and highlighted on touch or tap interaction.
<chart:SfCircularChart>
. . .
<chart:DoughnutSeries x:Name="DoughnutSeries"
ItemsSource="{Binding Data}"
XBindingPath="XValue"
YBindingPath="YValue"
ExplodeAll="True"/>
</chart:SfCircularChart>SfCircularChart chart = new SfCircularChart();
. . .
DoughnutSeries series = new DoughnutSeries()
{
ItemsSource = new ViewModel().Data,
XBindingPath = "XValue",
YBindingPath = "YValue",
ExplodeAll = true
};
chart.Series.Add(series);
this.Content = chart;