- Step Line Chart
- Dashed Step Line Chart
- Vertical Step Line Chart
Contact Support
Step Line Chart in .NET MAUI Chart
10 Jan 20256 minutes to read
Step line chart is used to display the data showing changes in values over time by connecting points on plots with a combination of horizontal and vertical lines. And it’s used when it is necessary to highlight the irregularity changes. It appears to be steps.
Step Line Chart
To render the Step line chart, create an instance of the StepLineSeries, and add it to the Series collection property of the SfCartesianChart.
NOTE
The Cartesian chart has Series as its default content.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:DatetimeAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:StepLineSeries ItemsSource="{Binding Data1}"
XBindingPath="Date"
YBindingPath="Value"/>
<chart:StepLineSeries ItemsSource="{Binding Data2}"
XBindingPath="Date"
YBindingPath="Value"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
DatetimeAxis primaryAxis = new DatetimeAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
// Create a StepLineSeries for the chart
StepLineSeries series1 = new StepLineSeries()
{
ItemsSource = new ViewModel().Data1,
XBindingPath = "Date",
YBindingPath = "Value",
};
StepLineSeries series2 = new StepLineSeries()
{
ItemsSource = new ViewModel().Data2,
XBindingPath = "Date",
YBindingPath = "Value",
};
// Add the series to the chart's Series collection.
chart.Series.Add(series1);
chart.Series.Add(series2);
this.Content = chart;
Dashed Step Line Chart
The StrokeDashArray property of the StepLineSeries is used to render the Step line series with dashes. An odd value is considered as rendering size, and an Even value is considered a gap.
<chart:SfCartesianChart>
<chart:SfCartesianChart.Resource>
<DoubleCollection x:Key="DashArray">
<x:Double>5</x:Double>
<x:Double>2</x:Double>
</DoubleCollection>
</chart:SfCartesianChart.Resource>
<chart:SfCartesianChart.XAxes>
<chart:DatetimeAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:StepLineSeries ItemsSource="{Binding Data}"
StrokeDashArray="{StaticResource DashArray}"
XBindingPath="Date"
YBindingPath="Value"/>
<chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
DatetimeAxis primaryAxis = new DatetimeAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
// Create a DoubleCollection for the StrokeDashArray,
DoubleCollection doubleCollection = new DoubleCollection();
doubleCollection.Add(5);
doubleCollection.Add(2);
StepLineSeries steplineSeries = new StepLineSeries()
{
ItemsSource = new ViewModel().Data;
XBindingPath = "Date";
YBindingPath = "Value";
StrokeDashArray = doubleCollection; // Apply custom dash pattern to the series stroke.
}
chart.Series.Add(steplineSeries);
this.Content = chart;
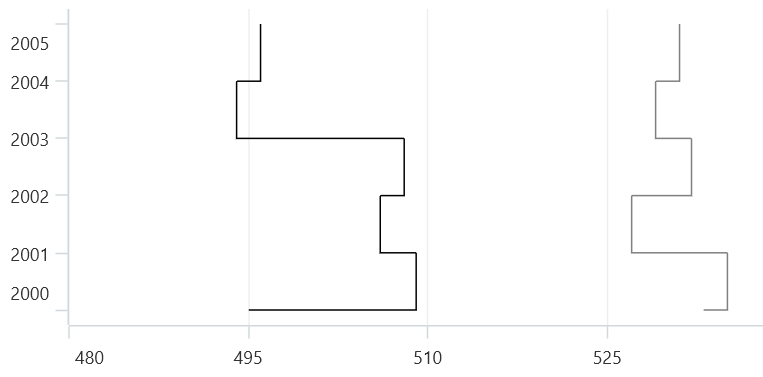
Vertical Step Line Chart
The IsTransposed property of the SfCartesianChart is used to render the Step line series vertically. To enable the Step line series vertically, set the IsTransposed property to true.
<chart:SfCartesianChart IsTransposed="True">
<chart:SfCartesianChart.XAxes>
<chart:DatetimeAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:StepLineSeries ItemsSource="{Binding Data1}"
XBindingPath="Year"
YBindingPath="Value"/>
<chart:StepLineSeries ItemsSource="{Binding Data2}"
XBindingPath="Year"
YBindingPath="Value"/>
<chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
chart.IsTransposed = True; // Set the chart to transpose the axes, swapping the X and Y axes
DatetimeAxis primaryAxis = new DatetimeAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StepLineSeries steplineSeries1 = new StepLineSeries()
{
ItemsSource = new ViewModel().Data1;
XBindingPath = "Year";
YBindingPath = "Value";
};
StepLineSeries steplineSeries2 = new StepLineSeries()
{
ItemsSource = new ViewModel().Data2;
XBindingPath = "Year";
YBindingPath = "Value";
};
chart.Series.Add(steplineSeries1);
chart.Series.Add(steplineSeries2);
this.Content = chart;