Contents
- StackedColumn100 Chart
- Grouping Series
Having trouble getting help?
Contact Support
Contact Support
StackedColumn100 Chart in .NET MAUI Chart
10 Jan 20257 minutes to read
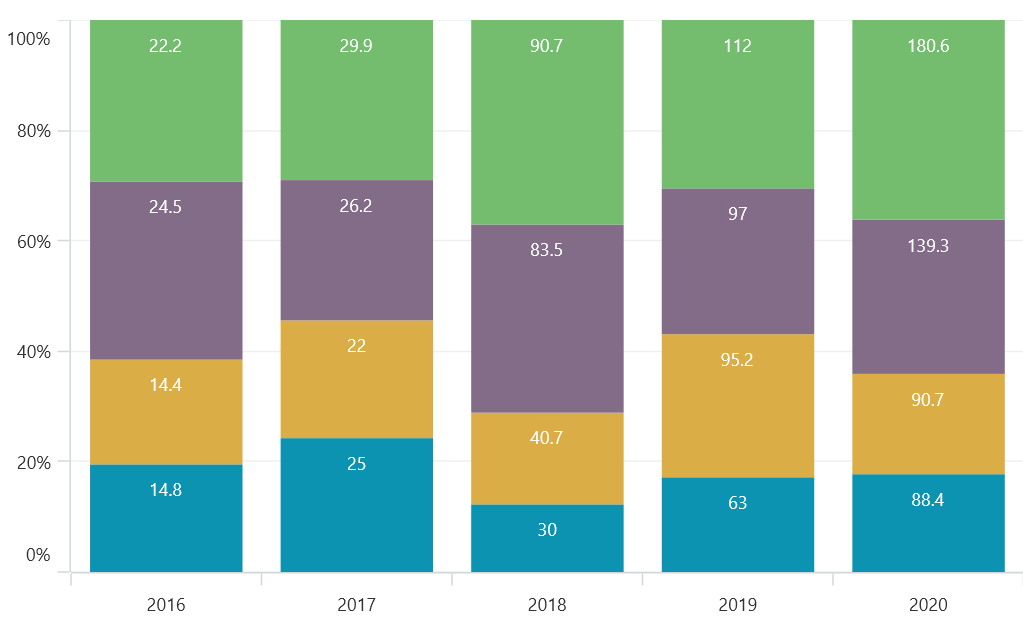
The Stacked column 100 % series chart is a type of Stacked chart that is used to display the proportion of different categories within a single column. The columns are stacked on top of each other, and a cumulative portion of each stacked element always comes to a total of 100%.
StackedColumn100 Chart
To render the StackedColumn100 chart, create an instance of the StackingColumn100Series, and add it to the Series collection property of the SfCartesianChart.
NOTE
The cartesian chart has Series as its default content.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:StackingColumn100Series ItemsSource="{Binding Data1}"
XBindingPath="Name"
YBindingPath="Value"/>
<chart:StackingColumn100Series ItemsSource="{Binding Data2}"
XBindingPath="Name"
YBindingPath="Value"/>
<chart:StackingColumn100Series ItemsSource="{Binding Data3}"
XBindingPath="Name"
YBindingPath="Value"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
// Create a StackingColumn100Series for the chart
StackingColumn100Series series1 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data1,
XBindingPath = "Name",
YBindingPath = "Value",
};
StackingColumn100Series series2 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data2,
XBindingPath = "Name",
YBindingPath = "Value",
};
StackingColumn100Series series3 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data3,
XBindingPath = "Name",
YBindingPath = "Value",
};
// Add all series to the chart
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
this.Content = chart;
Grouping Series
We can group and stack the similar stacked column 100 series type using the GroupingLabel property.
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:CategoryAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:StackingColumn100Series ItemsSource="{Binding Data1}"
XBindingPath="XValue"
YBindingPath="YValue"
GroupingLabel="GroupOne"/>
<chart:StackingColumn100Series ItemsSource="{Binding Data2}"
XBindingPath="XValue"
YBindingPath="YValue"
GroupingLabel="GroupOne"/>
<chart:StackingColumn100Series ItemsSource="{Binding Data3}"
XBindingPath="XValue"
YBindingPath="YValue"
GroupingLabel="GroupTwo"/>
<chart:StackingColumn100Series ItemsSource="{Binding Data4}"
XBindingPath="XValue"
YBindingPath="YValue"
GroupingLabel="GroupTwo"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
CategoryAxis primaryAxis = new CategoryAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
StackingColumn100Series series1 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data1,
XBindingPath = "XValue",
YBindingPath = "YValue",
GroupingLabel = "GroupOne" // Assign the series to "GroupOne"
};
StackingColumn100Series series2 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data2,
XBindingPath = "XValue",
YBindingPath = "YValue",
GroupingLabel = "GroupOne" // Assign the series to "GroupOne"
};
StackingColumn100Series series3 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data3,
XBindingPath = "XValue",
YBindingPath = "YValue",
GroupingLabel = "GroupTwo" // Assign the series to "GroupTwo"
};
StackingColumn100Series series4 = new StackingColumn100Series()
{
ItemsSource = new ViewModel().Data4,
XBindingPath = "XValue",
YBindingPath = "YValue",
GroupingLabel = "GroupTwo" // Assign the series to "GroupTwo"
};
// Add all series to the chart
chart.Series.Add(series1);
chart.Series.Add(series2);
chart.Series.Add(series3);
chart.Series.Add(series4);
this.Content = chart;