Error Bar in .NET MAUI Chart
10 Jan 202521 minutes to read
Error Bar Chart
ErrorBarSeries indicates the errors or uncertainty in reported values. This will find the possible variations in measurements, and in Chart control these values are displayed as data points.
The HorizontalErrorValue and the VerticalErrorValue is used to set the error value(variation) to the series.
NOTE
The Error Bar is not an individual Chart, it associate with a main Chart. Here, we use
Scatter Series Chartas Main Chart with the Error Bar Series Chart Support
The following code examples illustrates how to create error bar series:
<chart:SfCartesianChart>
<chart:SfCartesianChart.XAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.XAxes>
<chart:SfCartesianChart.YAxes>
<chart:NumericalAxis/>
</chart:SfCartesianChart.YAxes>
<chart:ScatterSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
PointHeight="20"
PointWidth="20"/>
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"/>
</chart:SfCartesianChart>SfCartesianChart chart = new SfCartesianChart();
NumericalAxis primaryAxis = new NumericalAxis();
chart.XAxes.Add(primaryAxis);
NumericalAxis secondaryAxis = new NumericalAxis();
chart.YAxes.Add(secondaryAxis);
// Create a scatter series to plot data points
ScatterSeries scatterSeries = new ScatterSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
PointWidth = 20,
PointHeight = 20
};
// Create an error bar series to display error ranges
ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50
};
// Add the both series to the chart's series collection
chart.Series.Add(scatterSeries);
chart.Series.Add(errorBar);
this.Content = chart;
Mode
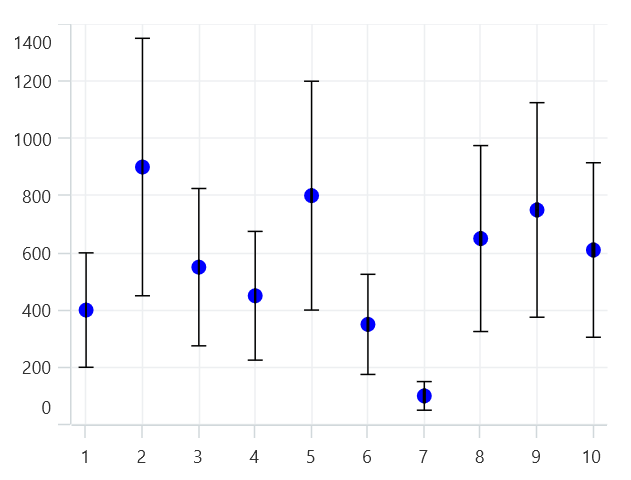
The error bar mode specifies whether the error bar should be drawn horizontally, vertically or both. The Mode property used to switch the error bar mode. By default, the Mode value is Both, which will display both horizontal and vertical error values.
Both
To view both the horizontal and vertical error value, you can set the Mode as Both as shown in the following code example.
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Mode="Both">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Mode = Both // Specifies the mode of the error bars
};
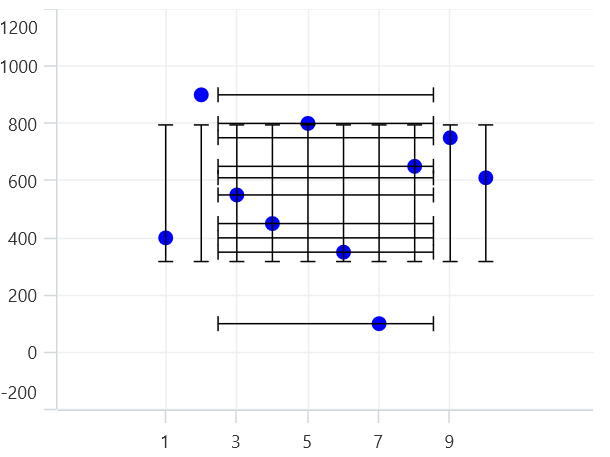
Horizontal
To view horizontal error value, you can set the Mode as Horizontal as shown in the following code example.
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Mode="Horizontal">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Mode = Horizontal
};
chart.Series.Add(errorBar);
Vertical
To view vertical error value, you can set the Mode as Vertical, as shown in the below code example.
<chart:ErrorBarSeries ItemsSource ="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Mode="Vertical">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Mode = Vertical
};
chart.Series.Add(errorBar);
Direction
The HorizontalDirection and VerticalDirection specifies whether to show positive, negative, or both directions of error values.
ErrorBarDirection contains below values:
*Both - It indicates the actual data point value along with specific amount of positive and negative error values.
*Plus - It indicates the actual data point value along with specific amount of positive error value.
*Minus- It indicates the actual data point value along with specific amount of negative error value.
The following code illustrates how to set the HorizontalDirection and the VerticalDirection values to error bar chart.
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
HorizontalDirection="Plus"
VerticalDirectyion="Minus">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
HorizontalDirection = ErrorBarDirection.Plus, // Sets the direction of the horizontal error bars
VerticalDirectyion = ErrorBarDirection.Minus // Sets the direction of the vertical error bars
};
Type
The Type property is used to define the error bar type value in Fixed, Custom, Percentage, StandardDeviation, and StandardErrors. The default value of this property is Fixed. For all types, You have to set the values for HorizontalErrorValue and VerticalErrorValue except Custom.
Fixed
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Type="Fixed">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Type = ErrorBarType.Fixed, // Specify the type of error bars
};
Percentage
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Type="Percentage">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Type = ErrorBarType.Percentage, // Specify the type of error bars
};
Standard Error
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Type="StandardError">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Type = ErrorBarType.StandardError, // Specify the type of error bars
};
Standard Deviation
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Type="StandardDeviation">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Type = ErrorBarType.StandardDeviation, // Specify the type of error bars
};
Custom
If the Type is Custom, you have to bind the HorizontalErrorPath and the VerticalErrorPath as shown in the following code sample.
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5"
Type="Custom"
HorizontalErrorPath="HorizontalErrorValue"
VerticalErrorPath="VerticalErrorValue">
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
Type = ErrorBarType.Custom, // Specify the type of error bars
HorizontalErrorPath = "HorizontalErrorValue",
VerticalErrorPath = "VerticalErrorValue"
};
Customization
Line Style
You can define the LineStyle for the error bar lines using the HorizontalLineStyle and the VerticalLineStyle properties as in the following code examples.
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5">
<chart:ErrorBarSeries.HorizontalLineStyle>
<chart:ErrorBarLineStyle Stroke="Red" StrokeWidth="2"/>
</chart:ErrorBarSeries.HorizontalLineStyle>
<chart:ErrorBarSeries.VerticalLineStyle>
<chart:ErrorBarLineStyle Stroke="Red" StrokeWidth="2"/>
</chart:ErrorBarSeries.VerticalLineStyle>
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
};
// Customize the style for the horizontal error lines
errorBar.HorizontalLineStyle = new ErrorBarLineStyle()
{
Stroke = new SolidColorBrush(Colors.Red),
StrokeWidth = 2
};
// Customize the style for the vertical error lines
errorBar.VerticalLineStyle = new ErrorBarLineStyle()
{
Stroke = new SolidColorBrush(Colors.Red),
StrokeWidth = 2
};
Cap Line Style
You can define the CapLineStyle for the error bar lines using the HorizontalCapLineStyle and the VerticalCapLineStyle properties as in the following code examples.
<chart:ErrorBarSeries ItemsSource="{Binding EnergyProductions}"
XBindingPath="ID"
YBindingPath="Coal"
VerticalErrorValue="50"
HorizontalErrorValue="0.5">
<chart:ErrorBarSeries.HorizontalCapLineStyle>
<chart:ErrorBarCapLineStyle Stroke="Red"
StrokeWidth="2"/>
</chart:ErrorBarSeries.HorizontalCapLineStyle>
<chart:ErrorBarSeries.VerticalCapLineStyle>
<chart:ErrorBarCapLineStyle Stroke="Red"
StrokeWidth="2"/>
</chart:ErrorBarSeries.VerticalCapLineStyle>
</chart:ErrorBarSeries>ErrorBarSeries errorBar = new ErrorBarSeries()
{
ItemsSource = new ViewModel().EnergyProductions,
XBindingPath = "ID",
YBindingPath = "Coal",
HorizontalErrorValue = 0.5,
VerticalErrorValue = 50,
};
// Define the style for the horizontal cap lines of the error bars
errorBar.HorizontalCapLineStyle = new ErrorBarCapLineStyle()
{
Stroke = new SolidColorBrush(Colors.Red),
StrokeWidth = 2
};
// Define the style for the vertical cap lines of the error bars
errorBarSeries.VerticalCapLineStyle = new ErrorBarCapLineStyle()
{
Stroke = new SolidColorBrush(Colors.Red),
StrokeWidth = 2
};