Selection
2 Aug 202318 minutes to read
The TreeGrid control provides support for row and cell selections using selectionSettings property.
Row selection
You can enable or disable the row selection in TreeGrid, using the allowSelection property. By default row selection is enabled in TreeGrid.
The following code example shows, how to disable the row selection in TreeGrid.
$("#TreeGridContainer").ejTreeGrid({
//...
allowSelection: false,
});The output of the TreeGrid with row selection is as follows.

Selecting a row at initial load
You can select a row at initial load by setting the index of the row to the selectedRowIndex property.
Find the following code for selecting a row at initial load.
$("#TreeGridContainer").ejTreeGrid({
//...
selectedRowIndex: 3,
});Multiple row selection
It is also possible to select multiple rows by setting the selectionType as multiple. You can select more than one row by holding down CTRL key and to click on the rows.
The following code example explains how to enable multiple selection in TreeGrid.
$("#TreeGridContainer").ejTreeGrid({
//...
selectionSettings: {
selectionType: "ej.TreeGrid.SelectionType.Multiple"
}
});The output of the TreeGrid with multiple row selection is as follows.

To enable multiple selection, you can set the selectionType property either as multiple or enumeration value ej.TreeGrid.SelectionType.Multiple.
Selecting a row programmatically
You can select a row programmatically by setting the row index value to the selectedRowIndex property.
The following code shows on how to select a row programmatically with button click action.
<html>
<body>
<button id="selectRow">SelectRow</button>
//...
</body>
</html>$("#TreeGridContainer").ejTreeGrid({
//...
});
$("#selectRow").click(function (args) {
$("#TreeGridContainer").ejTreeGrid("option", "selectedRowIndex", 4);
})Customize row selection action
While selecting a row in TreeGrid, rowSelecting and rowSelected event will be triggered. Row selecting event will be triggered on initialization of row selection action. In rowSelecting event we can get the previously selected row and current selecting row’s information, using this information we can prevent selection of particular row. The rowSelected event will be triggered on completion of row selection action, in this event we can get the current selected row’s information.
The following code example shows how to prevent the selection of particular row using rowSelecting event.
$("#TreeGridContainer").ejTreeGrid({
//...
allowSelection: true,
rowSelecting: function(args) {
if(args.data.taskID == 5) // prevent selection of Task id 5
args.cancel = true;
},
//...Get record details
In TreeGrid, It is possible to get the record detail when click and dblClick the row using recordClick and recordDoubleClick event, using this method we can get the record details even allowSelection is false.
The below code example show, how to get record details when click the row.
$("#TreeGridContainer").ejTreeGrid({
//...
allowSelection: false,
recordClick:function(args)
{
var n=0;
},
//...Cell selection
You can select cells in TreeGrid by setting the selectionMode property as cell. And you can able to get the selected cell information using the selectedCellIndexes property from the TreeGrid object. The selectedCellIndexes is an object collection, which has the cellIndex and rowIndex information of the selected cells.
Find the code example below to enable the cell selection in TreeGrid.
$("#TreeGridContainer").ejTreeGrid({
//...
selectionSettings:
{
selectionMode: ej.TreeGrid.SelectionMode.Cell,
}
});The output of the TreeGrid with cell selection is as follows.

It is possible to get the list of HTML elements of the selected cells at run-time using the getSelectedCells method.
Select cells dynamically
You can select the cells programmatically using the selectCells public method. Find the code example below for details.
<html>
<body>
<button id="selectCells">Select Cells</button>
//...
</body>
</html>$("#TreeGridContainer").ejTreeGrid({
//...
selectionSettings:
{
selectionMode: ej.TreeGrid.SelectionMode.Cell,
selectionType: ej.TreeGrid.SelectionType.Multiple
},
//..
});
$("#selectCells").click(function (args) {
var treegridObj = $("#TreeGridContainer").ejTreeGrid("instance");
var cellIndex = [{
rowIndex: 2,
cellIndex: 1
}, {
rowIndex: 3,
cellIndex: 1
}];
treegridObj.selectCells(cellIndex);
})
Disabling cell selection for specific column
It is possible to disable cell selection for a specific column by setting allowCellSelection as false in the column definition.
The below code snippet explains how to disable cell selection for specific column in tree grid
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id"},
{ field: "taskName", headerText: "Task Name",allowCellSelection: false },
{ field: "startDate", headerText: "Start Date"},
{ field: "endDate", headerText: "End Date" }
]
})
});Multiple cell selection
You can also select multiple cell by setting the selectionType property as multiple.
Multiple selection can be done by holding the CTRL key and to click the required cells.
The following code example shows you to select multiple cells.
$("#TreeGridContainer").ejTreeGrid({
//...
selectionSettings: {
selectionType: "ej.TreeGrid.SelectionType.Multiple",
selectionMode: "ej.TreeGrid.SelectionType.Cell",
}
});The output of the TreeGrid with multiple cell selection is as follows.

Selecting cells programmatically
You can select the cells programmatically using the selectCells public method. Find the code example below for selecting TreeGrid cells programmatically.
<html>
<body>
<button id="selectCells">SelectCells</button>
//...
</body>
</html>$("#TreeGridContainer").ejTreeGrid({
//...
});
$("#selectCells").click(function (args) {
//create TreeGrid object
var TreeGridObj = $("#TreeGridContainer").data("ejTreeGrid");
cellIndex = [{ rowIndex: 2, cellIndex: 1 }, {rowIndex:3,cellIndex:1}];
TreeGridObj.selectCells(cellIndex);
})Customize cell selection action
While selecting a cell in TreeGrid, cellSelecting and cellSelected event will be triggered. Cell selecting event will be triggered on initialization of cell selection action. In cellSelecting event we can get the current selecting cell information, using this information we can prevent selection of particular cell in particular row. ThecellSelected event will be triggered on completion of cell selection action, in this event we can get the current selected cell’s information.
The following code example shows how to prevent the selection of particular cell using cellSelecting event.
$("#TreeGridContainer").ejTreeGrid({
//...
allowSelection: true,
selectionSettings:{
selectionMode:ej.TreeGrid.SelectionMode.Cell,
selectionType: ej.TreeGrid.SelectionType.Single
},
cellSelecting: function(args) {
if(args.data.taskID == 5 && args.cellIndex == 1) // prevent selection of Task Name cell of Task id 5
args.cancel = true;
},
//...Checkbox selection
TreeGrid supports checkbox selection and to enable the checkbox selection, you need to set the selectionType property to checkbox and the selectionMode property as row. By default, checkbox column will be displayed as the left most column, on enabling the checkbox selection in TreeGrid.
Column header checkbox
It is possible to select/unselect all the TreeGrid rows using column header checkbox. To enable this you need to set the enableSelectAll property as true. The following code snippet explains how to enable the column header checkbox.
$("#TreeGridContainer").ejTreeGrid ({
selectionSettings: {
selectionType: "ej.TreeGrid.SelectionType.Checkbox",
selectionMode: "ej.TreeGrid.SelectionType.Row",
enableSelectAll: true,
},
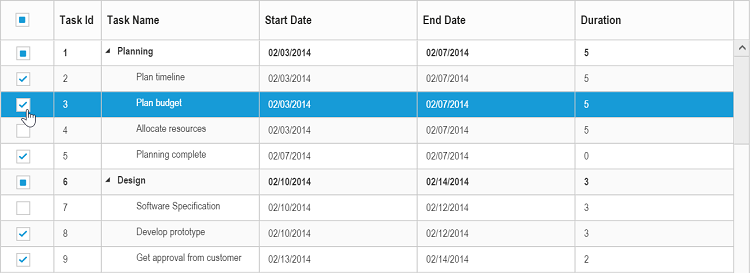
});The output of the TreeGrid with checkbox enabled in column header.

Hierarchy selection
It is possible to select the rows hierarchically using checkboxes in TreeGrid by enabling the enableHierarchySelection property.
In this selection the hierarchy between the records will be retained, where the child records will get selected on selecting its parent record’s checkbox and parent record checkbox will get selected on checking all of its child items.
Following code snippet explains on enabling hierarchy selection in TreeGrid.
$("#TreeGridContainer"). ejTreeGrid ({
selectionSettings: {
selectionType: "ej.TreeGrid.SelectionType.Checkbox",
selectionMode: " ej.TreeGrid.SelectionType.Row",
enableHierarchySelection: true,
},
});The output of the TreeGrid with hierarchy selection enabled.

Checkbox column
It is possible to change the default index of the checkbox column and we can display the checkboxes in any of the existing column. And to enable the checkbox in any of the column, we need to set showCheckbox property as true in the column object.
$("#TreeGridContainer"). ejTreeGrid ({
selectionSettings: {
selectionType: "ej.TreeGrid.SelectionType.Checkbox",
selectionMode: " ej.TreeGrid.SelectionType.Row",
},
columns: [
{field: "taskID", headerText: "Task Id", editType: "numericedit" },
{field: "taskName", headerText: "Task Name", editType: "stringedit",
showCheckbox: true},
]
});The output of the TreeGrid with checkbox enabled in task name column.

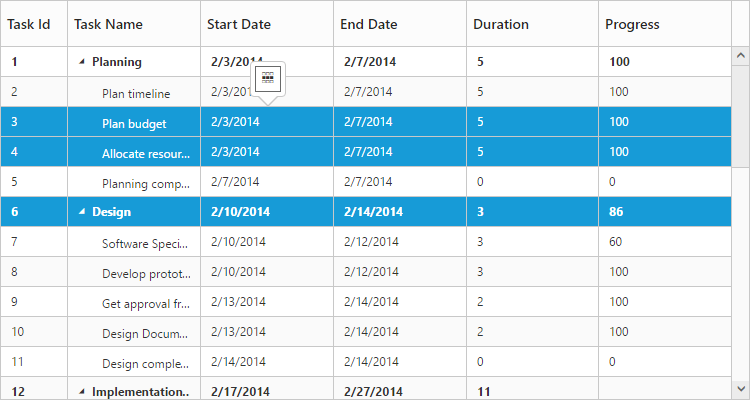
MultiSelection – Touch Option
It is possible to select cells using touch action in TreeGrid. TreeGrid provides support for both single selection and multiple cell selection using touch action. For multiple cell selection, when we tap on a cell a helper icon will be displayed using that we can select multiple cells.
The following code example describes how to enable multiple selection in TreeGrid.
$("#TreeGridContainer"). ejTreeGrid ({
//..
selectionSettings: {
selectionType: "ej.TreeGrid.SelectionType.Multiple"
},
//..
});The following output is displayed the result of multiple selection in touch device environment.

Deselecting records using method
It is possible to clear the selection in TreeGrid at run-time using the clearSelection method.
The specific row will be deselected when the row index is passed as the method parameter. If the index is not passed, then all the selected rows in tree grid will be deselected.
var treegridObj = $("#treegrid").data("ejTreeGrid");
treegridObj.clearSelection(2);