Appearance and Styling
8 Feb 20184 minutes to read
The look and feel of the TreeGrid control can be customized by applying themes.
The following are the available themes in TreeGrid control.
- Flat Azure
- Flat Azure Dark
- Flat Lime
- Flat Lime Dark
- Flat Saffron
- Flat Saffron Dark
- Gradient Azure
- Gradient Azure Dark
- Gradient Lime
- Gradient Lime Dark
- Gradient Saffron
- Gradient Saffron Dark
- Bootstrap
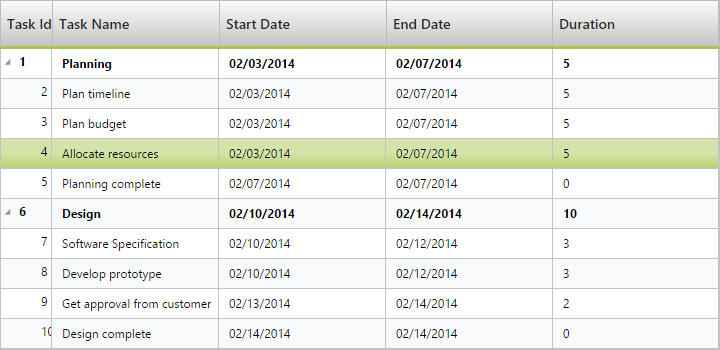
You can apply the theme (Gradient lime) to the TreeGrid control by using the style sheet from the online link as follows.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Getting Started with TreeGrid Control for JavaScript</title>
<!-- style sheet for default theme(gradient lime) -->
<link href=" http://cdn.syncfusion.com/32.1.19/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet">
//...
</head>
</html>The following screenshot shows the TreeGrid control with Gradient-lime theme.

Configuring CSS class
In TreeGrid cssClass property is used to apply different custom styles to multiple TreeGrid controls available in the webpage.
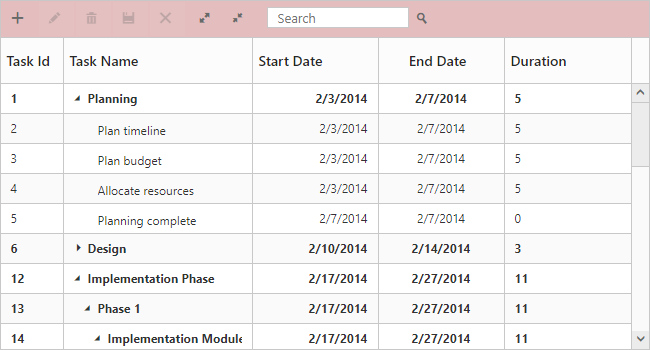
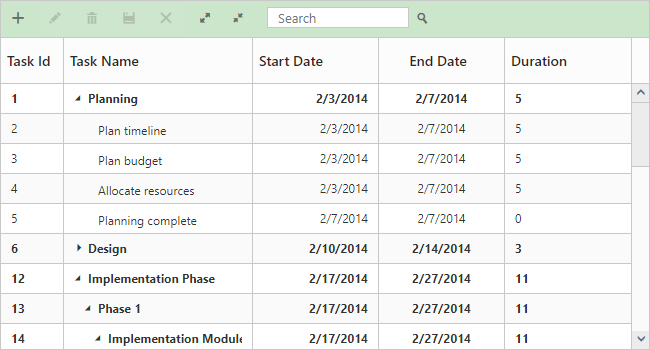
The following code example shows how to apply different background color for each TreeGrid control’s toolbar element.
<style>
.c-class1.e-treegrid .e-toolbar {
background-color: rgba(169, 45, 45, 0.31);
}
.c-class2.e-treegrid .e-toolbar {
background-color: rgba(0, 128, 0, 0.2);
}
</style>
<div>
<div id="TreeGridContainer"></div>
</div>
<div>
<div id="TreeGridContainer1"></div>
</div>
<script>
$("#TreeGridContainer").ejTreeGrid({
//...
cssClass: "c-class1",
});
$("#TreeGridContainer1").ejTreeGrid({
//...
cssClass: "c-class2",
});
</script>The below screenshot shows the output of above code example.


Customize rows and cells
In TreeGrid, while rendering rows rowDataBound event will be triggered for rows. Similarly queryCellInfo event will be triggered for every cells. Using these events we can customize the tree grid rows and cells at initial load.
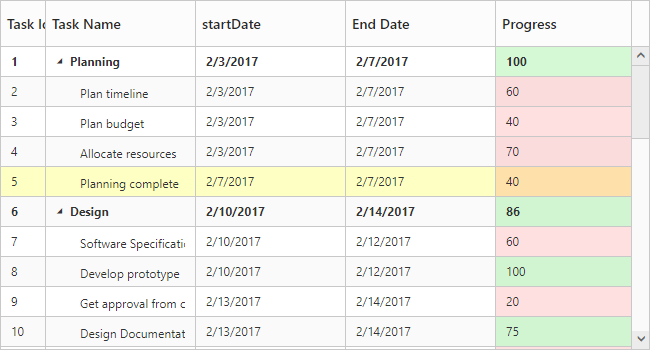
The below code example shows how to customize the rows and cells in tree grid.
$("#treegrid").ejTreeGrid({
//...
queryCellInfo: function (args) {
if (args.column.mappingName == "progress") {
if (args.data.item["progress"] < 75)
$(args.cellElement).css("background-color", "rgba(255, 0, 0, 0.12)");
else
$(args.cellElement).css("background-color", "rgba(86, 226, 86, 0.25)");
}
},
rowDataBound: function (args) {
if (args.data.item["taskID"] == 5)
$(args.rowElement).css("background-color", "rgba(251, 255, 0, 0.24)");
},
//...
});The below screenshot shows the output of above code example.