Columns
15 Sep 202324 minutes to read
Column definitions specified in the columns option defines how the data in the dataSource have to be displayed, formatted and edited in TreeGrid. The values in the dataSource can be mapped to the appropriate column using the field property of the corresponding column object.
Editing type
The edit type of a column can be defined using the editType property of the column object.
The following example shows how to define the edit type in a column,
$("#treegrid").ejTreeGrid({
columns: [
{
editType: ej.TreeGrid.EditingType.Numeric
},
{
editType: ej.TreeGrid.EditingType.Boolean
}]
});The column editors can be further customized using the editParams property of the column object.
The following example shows how to define additional properties to customize the date edit type,
$("#treegrid").ejTreeGrid({
columns: [
{
editType: "datepicker",
editParams: {highlightWeekend : true }
}
],
});Formatting
The values in each column can be formatted using the format property of the column object.
The following example shows how to specify the numeric format string to display currency, percentage symbols and date values in a column.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "Percentage", headerText: "Percentage", format: "{0:P0}"},
{ field: "Currency", headerText: "Currency", format: "{0:C2}" },
{ field: "startDate", headerText: "Start Date", format: "{0:MM/dd/yyyy}" },
{ field: "endDate", headerText: "End Date", format: "{0:MM/dd/yyyy hh:mm:ss}"}
]
});
});NOTE
For more numeric format strings, please refer this link.
For more date format strings, please refer this link.
Defining column width
In TreeGrid, it is possible to define width for a specific column by setting width property of column.
The below code snippet shows how to set width for specific column.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id", width:50},
{ field: "taskName", headerText: "Task Name", width:150 },
{ field: "startDate", headerText: "Start Date", width:100 },
{ field: "endDate", headerText: "End Date", width:100 }
{ field: "duration", headerText: "Duration", width:100 }
]
//..
})
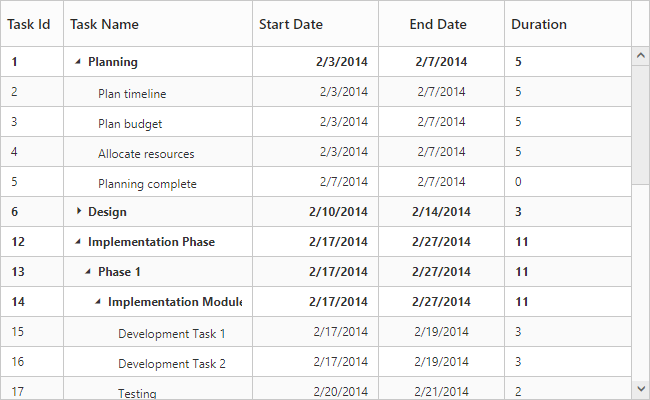
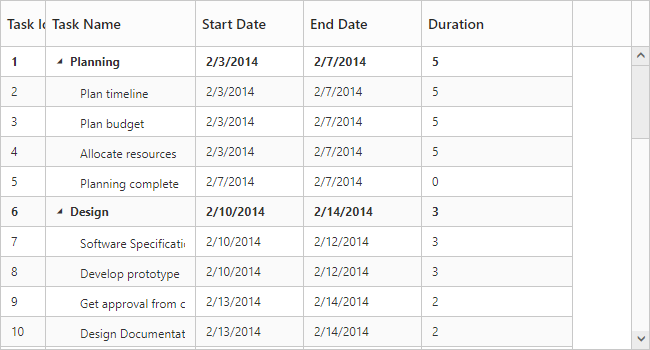
});The below screenshot shows TreeGrid render with specific column width.

Defining common width for the columns
The TreeGrid control provide the support to set same width for all the columns in tree grid using commonWidth property.
The below code snippet shows how to set common width for tree grid columns.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
commonWidth:140,
//...
})
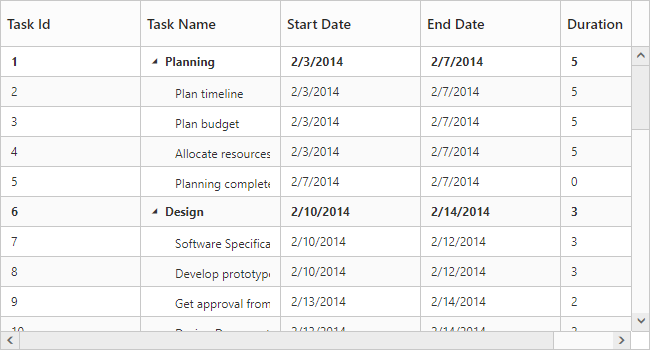
});The below screenshot shows TreeGrid render with common width.

Headers
Header text
Using the headerText property, you can provide the title for a specific column. The below code snippet shows how to set header text for the columns.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id"},
{ field: "taskName", headerText: "Task Name" },
{ field: "startDate", headerText: "Start Date" },
{ field: "endDate", headerText: "End Date" }
]
})
});Text wrapping
It is possible to wrap the header text or the title for the column, when the content exceeds the column width using the headerTextOverflow property. By default this property is set to none. To enable wrapping of header text, you have to set the headerTextOverflow property to ‘wrap’. The below code snippet demonstrates this.
$("#TreeGridContainer").ejTreeGrid({
//...
headerTextOverflow: "wrap",
});Header Template
Using the headerTemplateID property, you can specify the Id of the script element, which contains the JsRender template, to the specific column.
Following code snippet shows how to set the header template,
<script type="text/x-jsrender" id="resource">
<div>
<div class="name">
<img src="13.4.0.53/themes/web/images/treegrid/icon-03.png" width="20" height="20" />
</div>
<div style="position:relative; top:3px;">
Resources
</div>
</div>
</script>
<script type="text/x-jsrender" id="projectName">
<div>
<div>
<img src="13.4.0.53/themes/web/images/treegrid/icon-01.png" width="20" height="20" />
</div>
<div style="position:relative; top:3px;">
Task Name
</div>
</div>
</script>$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [{
field: "taskName",
editType: "stringedit",
headerTemplateID: "#projectName"
}, {
field: "startDate",
editType: "datepicker"
}, {
field: "resourceId",
editType: "dropdownedit",
dropdownData: projectResources,
headerTemplateID: "#resource"
}, {
field: "progress",
editType: "numericedit"
}]
})
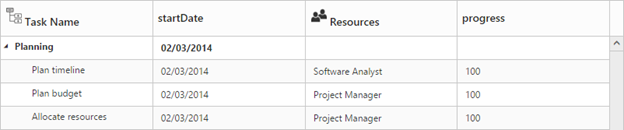
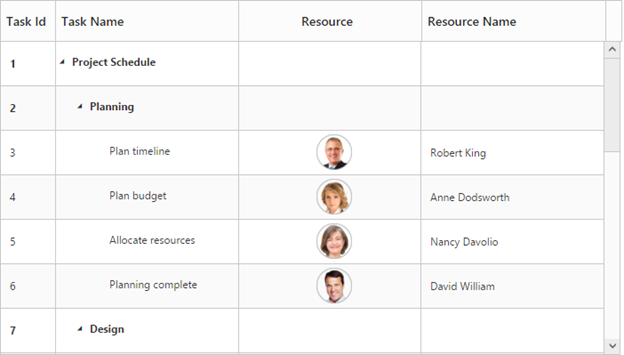
});The below screenshot depicts column headers with custom templates.

Frozen Columns
Specific columns can be frozen by enabling the isFrozen property of the respective column object. The columns which are frozen remain static while scrolling the content horizontally. You can also freeze or unfreeze a column during runtime, by selecting Freeze or Unfreeze menu item in the column menu. These set of menu options will be displayed in all the columns when the isFrozen property is enabled in any of the columns. However you can control the visibility of these menu options in a particular column by enabling/disabling the allowFreezing property of that specific column.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
showColumnChooser: true,
columns: [
{ field: "taskID", headerText: "ID", width: 60, isFrozen: true, allowFreezing: false },
{ field: "taskName", headerText: "Task Name", width: 200, isFrozen: true },
{ field: "startDate", headerText: "Start Date" },
{ field: "endDate", headerText: "End Date" },
{ field: "duration", headerText: "Duration" },
]
});
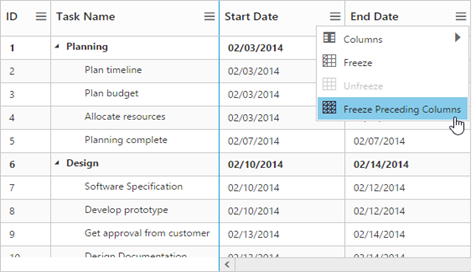
});The below screenshot depicts TreeGrid with frozen columns,

It is also possible to freeze all the preceding columns at run-time by choosing Freeze Preceding Columns option in the column menu or by using the freezePrecedingColumns method, the column field name, for which the columns preceding it to be frozen should be passed as the method parameter.

Freezing columns using method
Columns can also be frozen or unfrozen with custom actions using the freezeColumn method.
The column’s field name which is to be frozen/unfrozen should be passed as the method parameter, along with the freeze state.
var treegridObj = $("#treegrid").data("ejTreeGrid");
treegridObj.freezeColumn(field, true);Resizing
You can resize the column width to view the hidden text of the cell. This feature can be enabled by setting the allowColumnResize property to true.
$("#TreeGridContainer").ejTreeGrid({
//...
allowColumnResize: true,
});Column resize mode
In Treegrid, it is possible to provide different column resizing mode using columnResizeMode property of columnResizeSettings.
The below are the types of column resize modes available in TreeGrid,
- Normal - Columns are stretched with control width at load time. When resizing the column, the current column width is updated based on next column.
- Next column - Columns are stretched with control width at load time. When resize the column the current column width is updated based on stretching columns in control width.
- Fixed Columns - Column are rendered with given width value at load time. Only the current column width is changed while resizing the column.
The following code snippet explains how to set column resize mode in tree grid.
$("#TreeGridContainer").ejTreeGrid({
//...
columnResizeSettings:{
columnResizeMode: ej.TreeGrid.ColumnResizeMode.FixedColumns
}
//...
});
The above screenshot shows the tree grid render with FixedColumns resize mode.
Customize column resize action
In TreeGrid, columnResizeStart, columnResizeEnd and columnResized events are triggered on column resize action. Using this event we can prevent column resize for particular column.
The below code example shows how to prevent the column resize for particular column
$("#TreeGridContainer").ejTreeGrid({
//...
allowColumnResize: true,
columnResizeStart:function(args)
{
if (args.column.field == "taskName") // Prevent the column resize for Task Name column
args.cancel = true;
},
//...
});Checkbox column
It is possible to display a column as checkbox column in TreeGrid by enabling the displayAsCheckbox property and by setting the editType property as Boolean for the column . If the displayAsCheckbox property is set as false, then the column will be displayed as string column with the value mapped from the data source.
The following code snippet explains how to display a checkbox column in TreeGrid.
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
//...
{
field: "approved",
headerText: "Approved",
editType: "booleanedit",
displayAsCheckbox: true
}
],
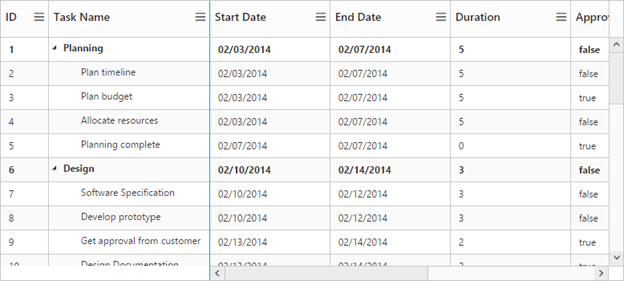
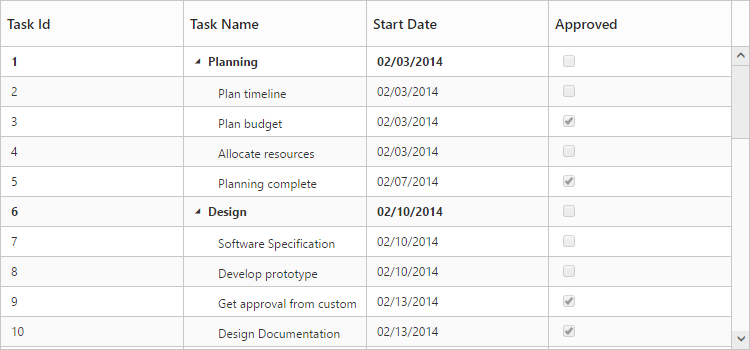
});The below screen shot depicts the Approved column in TreeGrid displayed as a checkbox column.

The index of the checkbox column can be changed at run-time using the updateCheckboxColumn method. The index of the column in which the checkbox should be displayed is passed as the method parameter.
Column Template
Columns can be customized either by using JsRender templates or by AngularJS templates.
One of the following property is used for set column template in TreeGrid.
-
templateID- Using thetemplateIDproperty, you can specify the Id of the script element, which contains the template for the column. -
template- HTML templates can be specified in thetemplateproperty of the particular column as a string (HTML element). -
angularTemplate- Specifies the template ID or the template string of the AngularJS script element for specific column.
However, you need to enable the isTemplateColumn property for the specific column to display the custom template instead of default template.
Following code example show how to define template for the column.
// JsRender template definition.
<script type="text/x-jsrender" id="columnTemplate">
<div style="display:inline-block;position:relative;left:10px;top:1px">
<img src="../images/gantt/.png" height="40" />
</div>
</script><script type="text/javascript">
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
rowHeight:50,
columns: [
{ field: "taskID", headerText: "Task Id", width: "45" },
{ field: "taskName", headerText: "Task Name" },
{ headerText: "Resource", isTemplateColumn: true, templateID: "columnTemplate", textAlign: "center" },
{ field: "resourceNames", headerText: "Resource Name" },
]
})
});
</script>
Column Menu
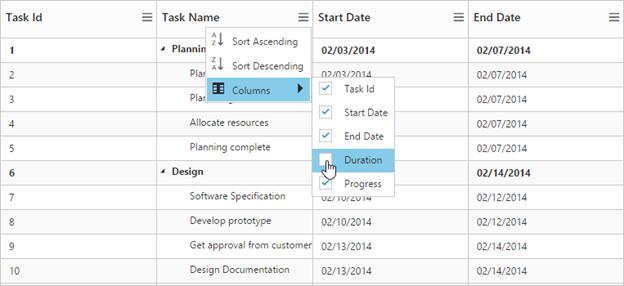
Column menu can be displayed in column header by enabling the showColumnChooser.
Following are the items displayed in the column menu,
- Column Chooser – Displays all the column names, you can enable or disable a column by selecting or deselecting the respective column name in the column chooser menu.
-
Sort Ascending & Sort Descending – Used to sort the items in the column. These menu options will be displayed only when you set the
allowSortingproperty as true. To perform multilevel sorting, theallowMultiSortingproperty should be enabled. -
Freeze, Unfreeze & Freeze Preceding Columns – Used to freeze or unfreeze the columns. These set of menu options will be displayed in all the columns when the
isFrozenproperty is enabled in any of the columns. However, you can control the visibility of these menu options in a particular column by enabling/disabling theallowFreezingproperty of that specific column.
$("#treegrid1").ejTreeGrid(
{
// ...
showColumnChooser: true,
allowSorting: true,
allowMultiSorting: true,
columns:[
// ...
{ field: "duration", headerText: "Duration", visible: false }
// ...
],
// ...
});
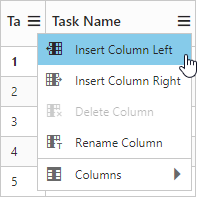
The column menu also provides support for some of the additional column options such as,
- Insert column left
- Insert column right
- Delete column
- Rename column
The column options can be enabled or disabled with the showColumnOptions property, default value of this property is false.
Following code example shows how to enable the column option in tree grid.
$("#treegrid1").ejTreeGrid(
{
// ...
showColumnOptions:true,
// ...
});

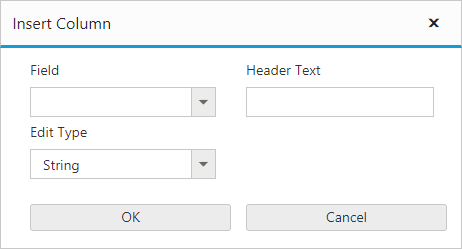
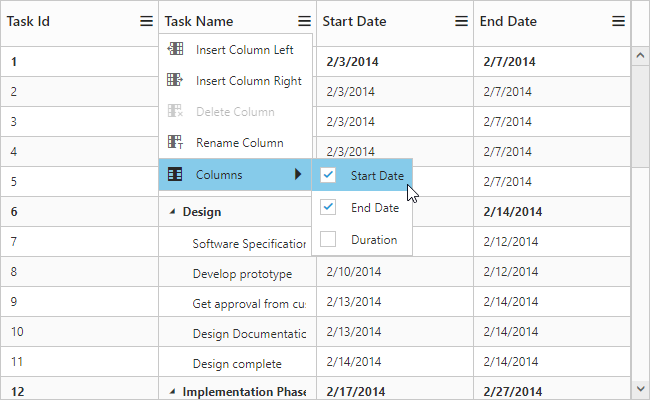
The above screenshot shows insert column dialog in TreeGrid
The TreeGrid columns can also be renamed or deleted at run-time with custom actions using the renameColumn and deleteColumn methods.
Customizing the insert column dialog.
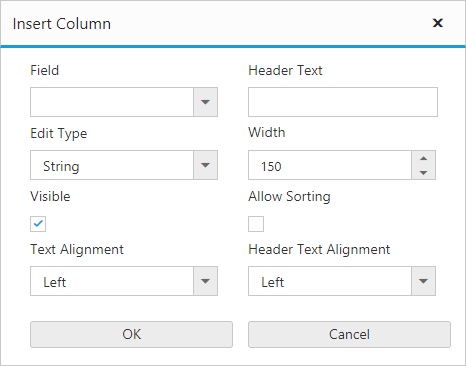
It is possible to add or remove the columns properties in insert column dialog using columnDialogFields property. In insert column option field, headerText and editType properties are necessary to create a new column, so this fields are unable to remove from insert column option.
Following code example shows how to customize the insert column option in tree grid.
$("#treegrid1").ejTreeGrid(
{
// ...
allowSorting: true,
showColumnOptions: true,
columnDialogFields: ["field", "headerText", "editType", "width", "visible", "allowSorting", "textAlign", "headerTextAlign"],
// ...
});
The above screenshot shows customized insert column dialog in tree grid.
Hide specific column in column chooser list
It is possible to hide the specific column in column chooser list by settings showInColumnChooser as false in the column definition.
Following code example shows how to hide specific column in column chooser list
$("#treegrid1").ejTreeGrid(
{
// ...
showColumnChooser: true,
columns:[
// ...
{ field: "taskID", headerText: "Task Id", showInColumnChooser: false }
// ...
],
// ...
});
The above screenshot shows TreeGrid column chooser rendered without Task Id column.
Show/Hide columns using method
It is possible to toggle the visibility of the columns using the hideColumn and showColumn methods. The column’s header text should be passed as the method parameter which is to be hidden.
var treegridObj = $("#treegrid").data("ejTreeGrid");
treegridObj.hideColumn("Task Name");
treegridObj.showColumn("Order ID");Command Column
Default action buttons
Using command columns in TreeGrid, we can display a separate column to perform CRUD operations.It is also possible to perform any custom actions by using custom command buttons. Command column can be defined in TreeGrid using the commands property.
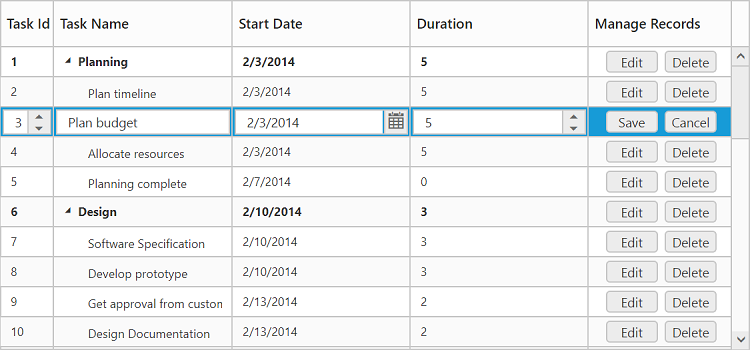
A command column can be customized by using type and buttonOptions properties.
- type – Using this property we can add required action buttons in TreeGrid command column such as edit, delete, save and cancel.
- buttonOptions - Using this property we can customize the button in the command column with the properties available in the ejButton.
$("#TreeGrid").ejTreeGrid({
editSettings : {
allowEditing : true,
allowAdding : true,
allowDeleting : true
},
columns : [{
headerText : "Command Column",
commands : [
{ type : "edit", buttonOptions : { text : "Edit" } },
{ type : "delete", buttonOptions : { text : "Delete" } },
{ type : "save", buttonOptions : { text : "Save" } },
{ type : "cancel", buttonOptions : { text : "Cancel" } }
],
width : 150
}
]
});
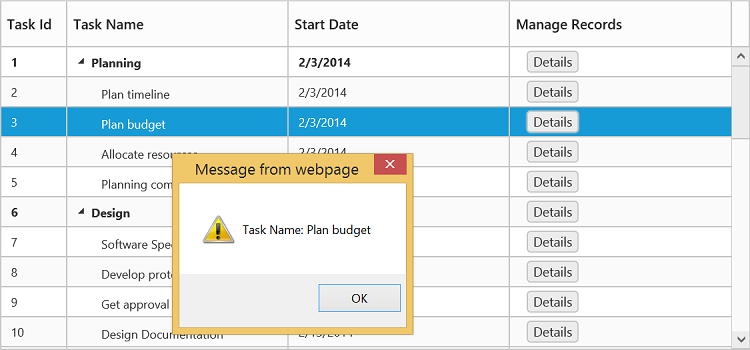
Custom buttons
We can also add custom buttons to the command column by specifying text value other than default buttons to the type property. We can also bind actions to the custom button using the click client-side event of ejButton.
$(function () {
$("#TreeGrid").ejTreeGrid({
columns : [{
headerText: "Details",
commands: [
{ type: "details", buttonOptions: { text: "Details", click:"onClick"} }]}]
});
});
function onClick(args) {
var $tr = $(args.e.target).closest('tr'),
treeObj = $("#TreeGrid").data("ejTreeGrid"),
rowIndex = treeObj.getIndexByRow($tr),
record = treeObj.model.currentViewData[rowIndex];
alert("Task Name: " + record.item.taskName);
}
Tree column/ Expander column
The position of the expander column which acts as tree column, can be changed using the treeColumnIndex property.
Following code example shows how to change the position of the expander column.
$("#TreeGridContainer").ejTreeGrid({
//...
treeColumnIndex: 2,
});The tree column index can be also be changed at run-time by using the columnIndex
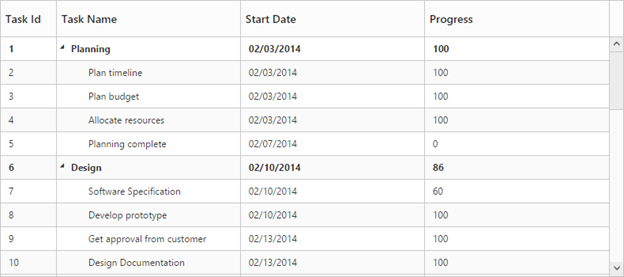
Visibility
Columns can be hidden on loading by setting the visible property as false.
Following code example explains how to hide the fourth column.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id", width: "45" },
{ field: "taskName", headerText: "Task Name" },
{ field: "startDate", headerText: "Start Date" },
{ field: "endDate", headerText: "End Date", visible: false },
{ field: "progress", headerText: "Progress" }
]
})
});
Read-only
A column can be made read-only by setting the allowEditing property as false.
NOTE
By setting columns.allowEditing as false that specific column alone is made as read only, and by setting the editSettings.allowEditing as false the entire TreeGrid is made read-only.
The below code snippet demonstrates this.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id"},
{ field: "taskName", headerText: "Task Name",allowEditing: false },
{ field: "startDate", headerText: "Start Date"},
{ field: "endDate", headerText: "End Date" }
]
})
});Validation Rules
At some occasions, we will need to validate the data before updating it to the database. In TreeGrid it is possible to validate the data while performing adding and editing actions. The validation rules must be provided in the column definition using validationRules property. TreeGrid has built-in support for the below validation rules.
- maxlength – Makes the value require a given maximum text length.
- minlength – Makes the value require a given minimum text length.
- required – Makes the value required.
- number – Makes the value require a decimal number.
- range – Makes the value require a given value range.
The below code example explains defining the validation rules for the column.
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [{
field: "taskID",
headerText: "Task Id",
validationRules: {
number: true,
required: true
}
},
{
field: "taskName",
headerText: "Task Name",
allowEditing: false,
validationRules: {
maxlength: 5,
minlength: 2
}
},
{
field: "progress",
headerText: "Progress",
validationRules: {
range: [0, 100]
}
},
//...
]
});Custom validation error messages can also be defined in the column object. The below code example explains defining the custom error message.
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [{
field: "taskID",
headerText: "Task Id",
validationRules: {
number: true,
required: true,
messages: {
"required": "This field should not left blank"
}
}
}, ]
});Custom Validation rules
Apart by the in-built validation rules, any custom validation rules can also be defined for the column. The below code example explains defining custom validation rule for a column.
// Custom validation rule definition
$.validator.addMethod("customCompare", function(value, element, params) {
return element.value > params[0] && element.value < params[1]
}, "progress value must be between 0 and 100");
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [{
field: "progress",
headerText: "Progress",
validationRules: {
customCompare: [0, 100]
}
}]
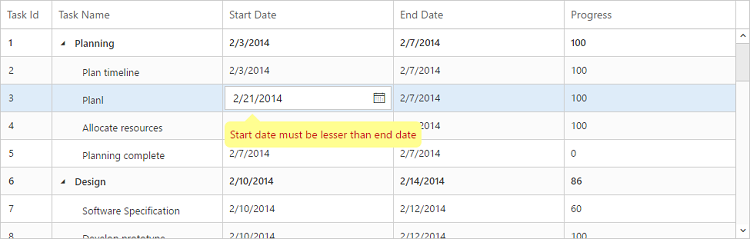
})The below image displays the TreeGrid with validation rule applied for a date column.

Column Reorder
Column reorder is used to change the order of the column. In ejTreeGrid, allowColumnReordering property is used to enable the column re-order, default value of this property is false.
Following code example explains how to enable column reorder in tree grid
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
allowColumnReordering : true,
//...
})
});
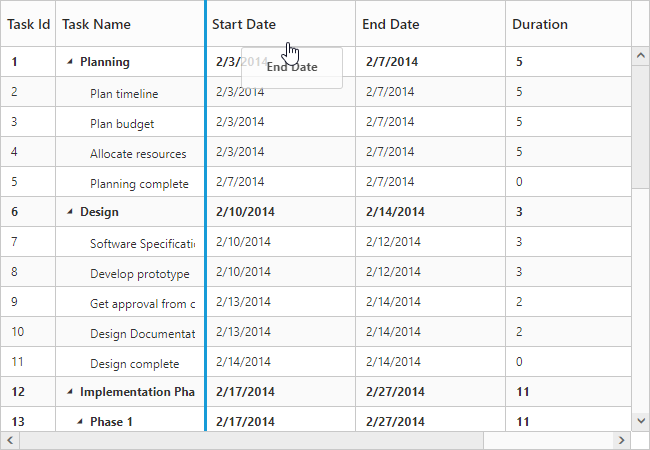
The above screenshot shows the column reorder in tree grid.
The TreeGrid columns can also be reordered using the reorderColumn method, where the column field name and the target index should be passed as the method parameters.
Customize the column reorder action
In TreeGrid, columnDragStart, columnDrag and columnDrop events are triggered on column reorder action. Using this event we can prevent the column reorder for specific column.
The below code example shows how to prevent column reorder in TreeGrid.
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
allowColumnReordering : true,
columnDragStart : function(args)
{
if (args.draggedColumn.field == "taskName")
args.cancel = true;
},
//...
})
});Text Alignment
In ejTreeGrid, it is possible to align both content and header text of particular column using the textAlign and headerTextAlign property of columns.
There are four possible ways to align content and header text of column, they are
- Left
- Right
- Center
- Justify
NOTE
- The textAlign property will affect both content and header text of the grid, when headerTextAlign is not set in column definition.
Following code example explains how to set text alignment for content and header text in tree grid
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id"},
{ field: "taskName", headerText: "Task Name" },
{ field: "startDate", headerText: "Start Date",textAlign:"right",headerTextAlign:"left"},
{ field: "endDate", headerText: "End Date",textAlign:"center" },
{ field: "duration", headerText: "Duration" }
]
})
});
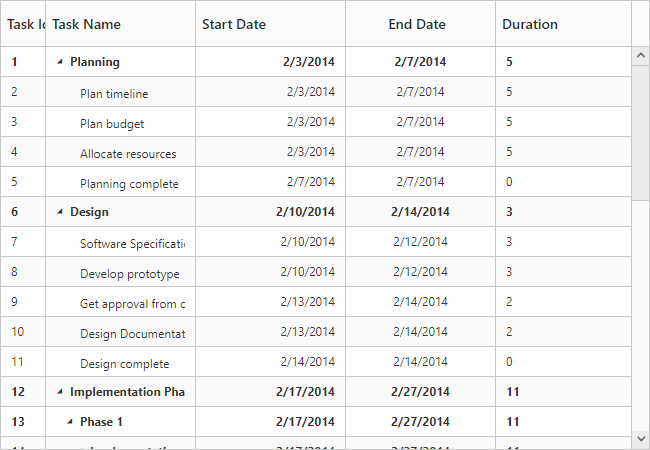
The above screenshot shows tree grid render with text alignment and header text alignment.
Customize the column at initial load
In TreeGrid, it is possible to customize the column at load time using load event.
The following code examples shows how to customize the column at load time
$(function () {
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [
{ field: "taskID", headerText: "Task Id"},
{ field: "taskName", headerText: "Task Name" },
{ field: "startDate", headerText: "Start Date"},
{ field: "endDate", headerText: "End Date" },
{ field: "duration", headerText: "Duration" }
],
load:function(args)
{
var columns = args.model.columns;
columns[0].isFrozen = true;
columns[3].textAlign = "center";
columns[4].visible = false;
}
})
});
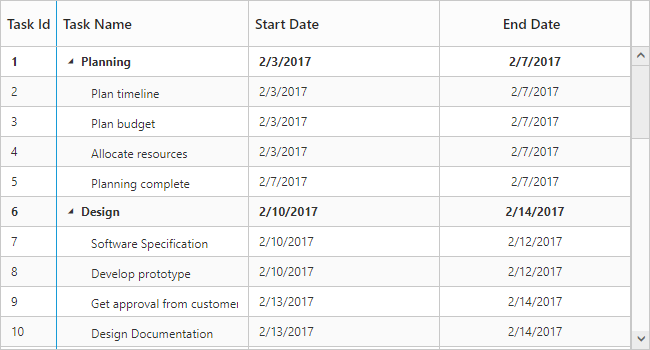
The above screen shot shows tree grid render with column customization
Column object
The column object which consists the list of columns available in TreeGrid can be retrieved using the getColumnByHeaderText and getColumnByField methods.In the method getColumnByHeaderText the header text defined for the column should be passed as the method parameter while in the method getColumnByField the column field name should be passed as method parameter.
To fetch the column index using the column field name, the method getColumnIndexByField should be called with field name as parameter. And to retrieve the datasource field name assigned to a column by using the column header text the method getFieldNameByHeaderText should be called.