Cell
19 Jan 201811 minutes to read
Tooltip
In TreeGrid, tooltip can be enabled using the showGridCellTooltip property. Using this property tooltip can be enabled for cells both header and content.
Please find the example describes the above behavior.
$(function() {
$("#TreeGridContainer").ejTreeGrid({
//...
showGridCellTooltip: true,
});
});The following output shows the result of above code example.

Cell Tooltip

Header Tooltip
Tooltip Template
It is possible to display a custom tooltip across all the TreeGrid cells using the property cellTooltipTemplate with the property showGridCellTooltip enabled. We need to set the template of the custom tooltip to this property.
Please find code example describes the cell tooltip template support.
<script type="text/x-jsrender" id="cellTooltipTemplate">
<table>
<tr>
<td style='padding:5px;font-weight: bold;'>
Task ID
</td>
<td style='padding:5px;'>
: {{:#data['record']['taskID']}}
</td>
</tr>
<tr>
<td style='padding:5px;font-weight: bold;'>
Task Name
</td>
<td style='padding:5px;'>
: {{:#data['record']['taskName']}}
</td>
</tr>
<tr>
<td style='padding:5px;font-weight: bold;'>
Start Date
</td>
<td style='padding:5px;'>
: {{:#data['record']['startDate']}}
</td>
</tr>
<tr>
<td style='padding:5px;font-weight: bold;'>
End Date
</td>
<td style='padding:5px;'>
: {{:#data['record']['endDate']}}
</td>
</tr>
<tr>
<td style='padding:5px;font-weight: bold;'>
Duration
</td>
<td style='padding:5px;'>
: {{:#data['record']['duration']}}
</td>
</tr>
<tr>
<td style='padding:5px;font-weight: bold;'>
Progress
</td>
<td style='padding:5px;'>
: {{:#data['record']['progress']}}
</td>
</tr>
</table>
</script>$("#TreeGridContainer").ejTreeGrid({
//...
showGridCellTooltip: true,
cellTooltipTemplate: "cellTooltipTemplate",
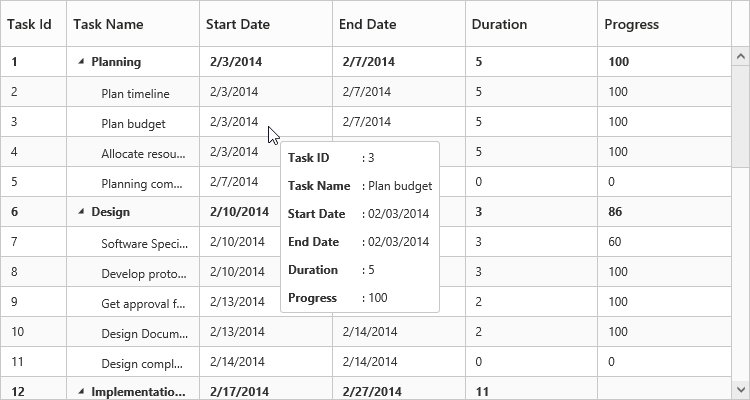
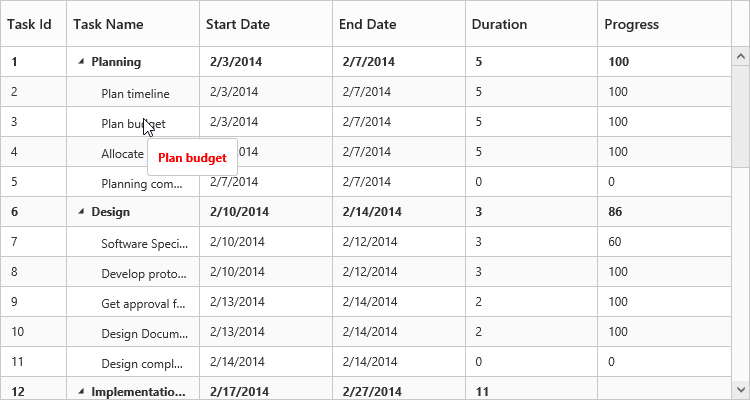
});The following output shows the result of above code example.

Column tooltip
By using the property tooltip it is possible to display a custom tooltip for a specific column. The ID of the script template must be set to the tooltip property.
Please refer to the following code example for setting a custom tooltip for a specific column.
<script type="text/x-jsrender" id="template">
<div style='padding:10px;color:red;font-weight: bold;'>
{{:#data['record']['taskName']}}
</div>
</script>$("#TreeGridContainer").ejTreeGrid({
columns: [
//...
{
field: "taskName",
headerText: "Task Name",
tooltip: "template"
},
//...
]
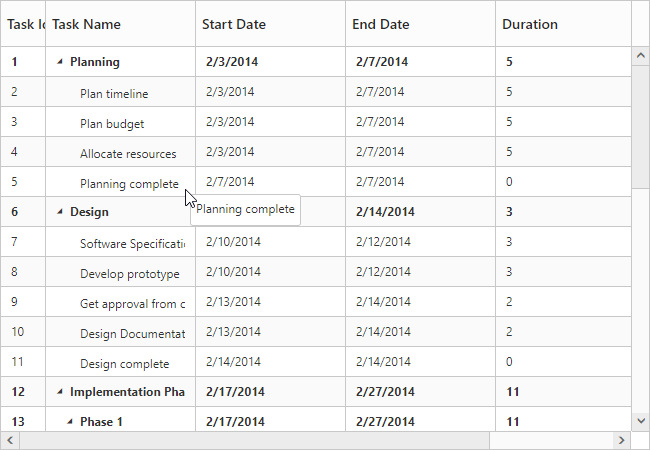
});The following output shows the output of above code snippets.

NOTE
Template element should be enclosed with
<script>tag with type as“text/x-jsrender”.
Header tooltip
By using the property headerTooltip it is possible to display a custom tooltip for a specific column header. The ID of the script template must be set to the headerTooltip property.
Please refer to the following code example for setting a custom tooltip for a specific column header.
<script type="text/x-jsrender" id="template">
<div style='padding:10px;color:blue;font-weight: bold;'>
{{:#data['column']['headerText']}}
</div>
</script>$("#TreeGridContainer").ejTreeGrid({
columns: [
//...
{
field: "taskID",
headerText: "Task Id",
headerTooltip: "template"
},
//...
]
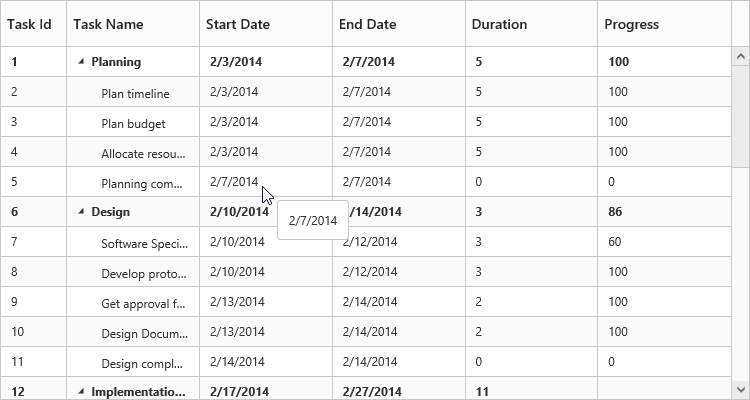
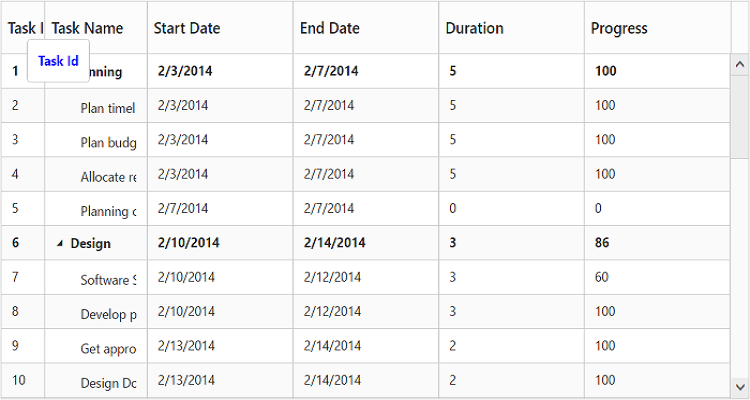
});The following output shows the result of above code example.

Expander column tooltip
It is possible to enable the tooltip only for expander column using showGridExpandCellTooltip property also need to enable the showGridCellTooltip property.
The below code snippet explains enabling tooltip only for expander column
$("#TreeGridContainer").ejTreeGrid({
//...
showGridCellTooltip: true,
showGridExpandCellTooltip: true
//...
]
});The following output shows the result of above code example.

Clip Mode
Clip mode enables the TreeGrid to clip cell content and header content when the content exceeds the boundary of the cell width.
We can specify the type of clip mode using the clipMode property, clip mode will be enabled for both TreeGrid content and header of that specific column.
The below are the available clipping modes in TreeGrid.
- Clip
- Ellipsis
Clip
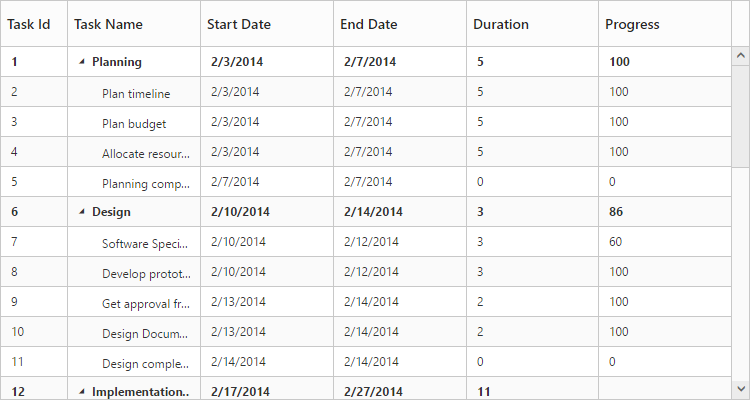
When the clipMode of Columns property is set as ej.TreeGrid.ClipMode.Clip, then it truncates the overflown text in the cell.
NOTE
- By default the
clipModewill be set asClip.
The following code example describes the above behavior.
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [{
field: "taskName",
headerText: "Task Name",
clipMode: ej.TreeGrid.ClipMode.Clip
}, ]
});The following output shows the result of above code example.

Ellipsis
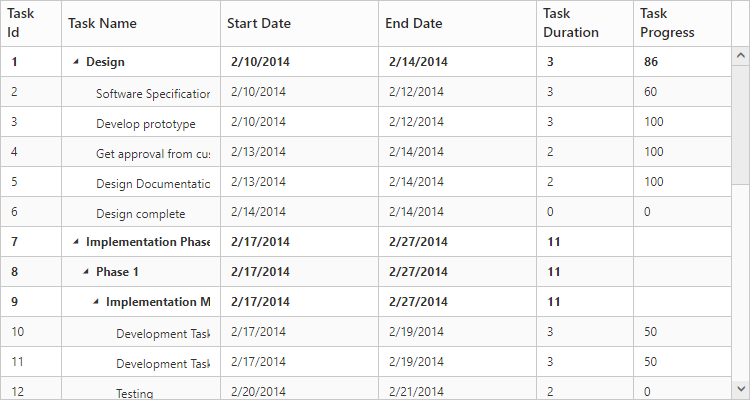
When the clipMode property is set as ej.TreeGrid.ClipMode.Ellipsis then it shows ellipsis for the overflown cell.
The following code example describes the above behavior.
$("#TreeGridContainer").ejTreeGrid({
//...
columns: [{
field: "taskName",
headerText: "Task Name",
clipMode: ej.TreeGrid.ClipMode.Ellipsis
}, ]
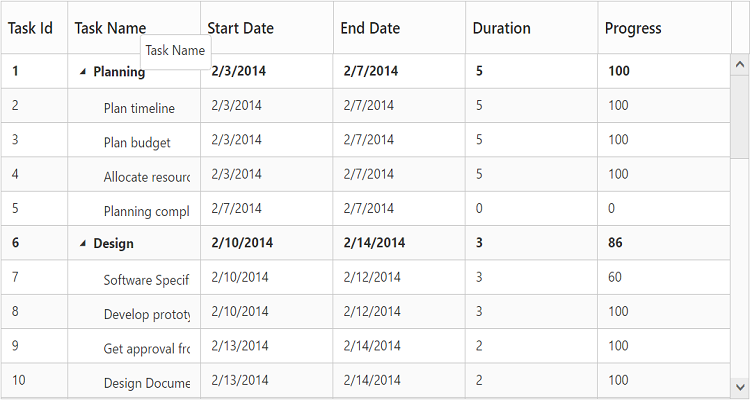
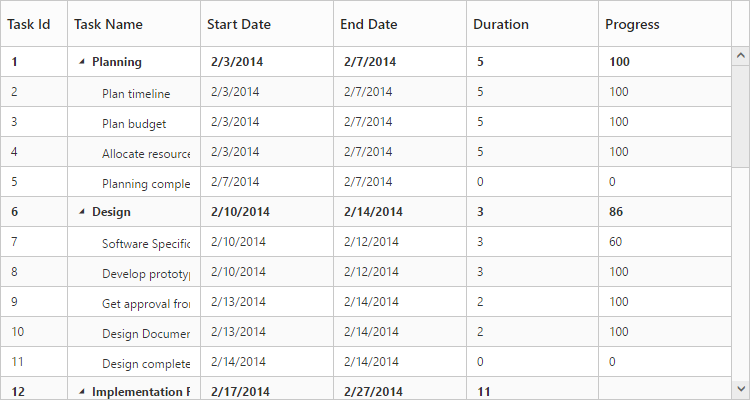
});The following output is shows the result of the above code example.

Text Wrap
Text wrap enables the TreeGrid to wrap cell content or header content to next line when the content exceeds the cell width.
Header Text Wrap
To enable header cell text wrap, set the headerTextOverflow property as wrap.
NOTE
By default the
headerTextOverflowwill be set asnone.
The following code example describes the above behavior.
$("#TreeGridContainer").ejTreeGrid({
//...
headerTextOverflow: 'wrap',
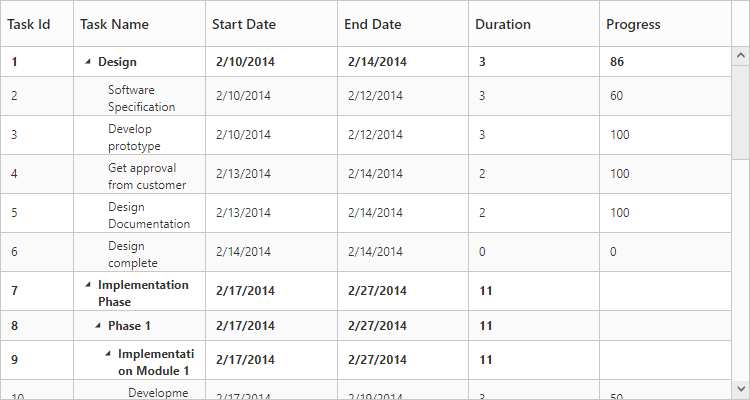
});The following output shows the result of above code example.

Content Text Wrap
To enable cell text wrap, set the allowTextWrap property as true.
NOTE
1.By default the
allowTextWrapwill be set asfalse.
NOTE
2.The text wrap feature provide only limited support in virtualization mode.
The following code example describes the above behavior.
$("#TreeGridContainer").ejTreeGrid({
//...
allowTextWrap: true,
});The following output shows the result of above code example.