Stacked Headers
19 Jan 20189 minutes to read
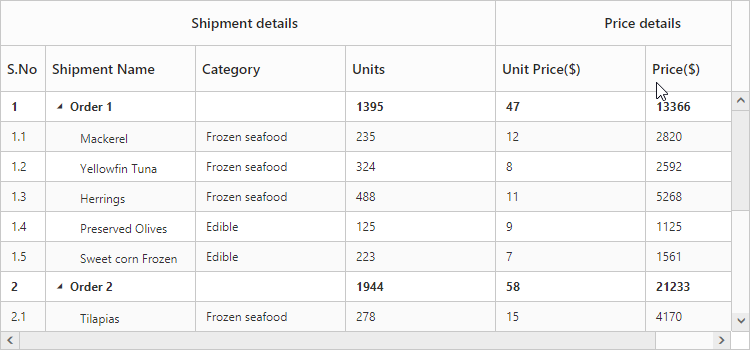
The stacked headers helps you to group the logical columns in TreeGrid. It can be shown by setting the showStackedHeader as true and by defining the stackedHeaderRows.
Adding Stacked header columns
To stack columns in stacked header, you need to define the column property in stackedHeaderColumns with field names of visible columns.
<div id="treeGrid"></div>
<script>
$("#treeGrid").ejTreeGrid({
showStackedHeader: true,
stackedHeaderRows: [{
stackedHeaderColumns: [{
column: "ID,Name,category,units",
headerText: "Shipment details"
},
{
column: "unitPrice,price",
headerText: "Price details"
}
]
]
},
columns: [{ field: "ID", headerText: "S.No", width: columnWidth },
{ field: "Name", headerText: "Shipment Name", isFrozen: true },
{ field: "category", headerText: "Category" },
{ field: "units", headerText: "Units" },
{ field: "unitPrice", headerText: "Unit Price($)" },
{ field: "price", headerText: "Price($)" }
]
});
</script>
Stacked header text
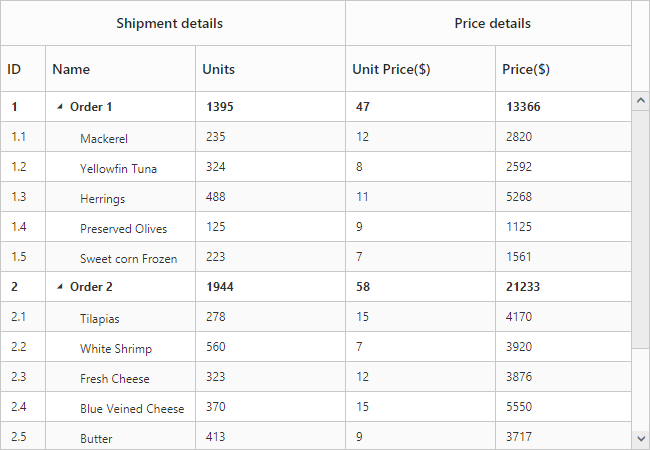
Using headerText property you can provide title for the specific stacked header column.
The following code example explains how to set header text for stacked header
$("#treegrid").ejTreeGrid({
//...
showStackedHeader: true,
stackedHeaderRows: [{
stackedHeaderColumns: [{
column: "ID,Name,units",
headerText: "Shipment details"
},
{
column: "unitPrice,price",
headerText: "Price details"
}
]
]
},
// ...
});The following screenshot shows TreeGrid with stacked header text

Stacked header column customization
The stacked header cells can be customized with more options as described below.
CSS Class
You can provide external CSS styles to the stacked header with the help of the cssClass property.
<style>
.stack {
background-color: #ffb3b3;
}
</style>
<div id="treeGrid"></div>
<script>
$("#treeGrid").ejTreeGrid({
showStackedHeader: true,
stackedHeaderRows: [{
stackedHeaderColumns: [{
column: "ID,Name,category,units",
headerText: "Shipment details",
cssClass: "stack"
},
{
column: "unitPrice,price",
headerText: "Price details"
}
]
]
},
});
</script>
Text Align
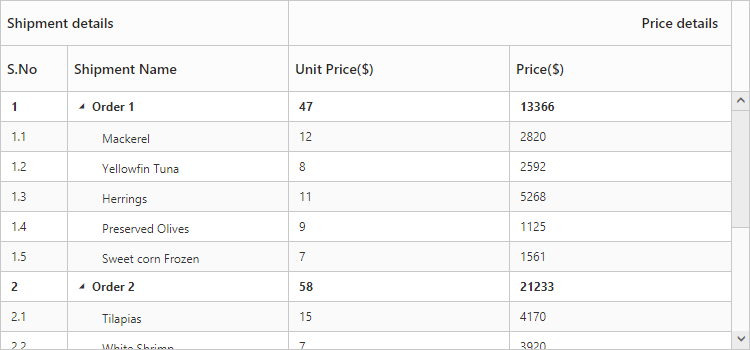
There is an option to align the stacked header text inside the header cell using the textAlign property as follows.
<div id="treeGrid"></div>
<script>
$("#treeGrid").ejTreeGrid({
showStackedHeader: true,
stackedHeaderRows: [{
stackedHeaderColumns: [{
column: "ID,Name,category,units",
headerText: "Shipment details",
textAlign:ej.TextAlign.Left
},
{
column: "unitPrice,price",
headerText: "Price details",
textAlign: ej.TextAlign.Right
}
]
]
},
});
</script>
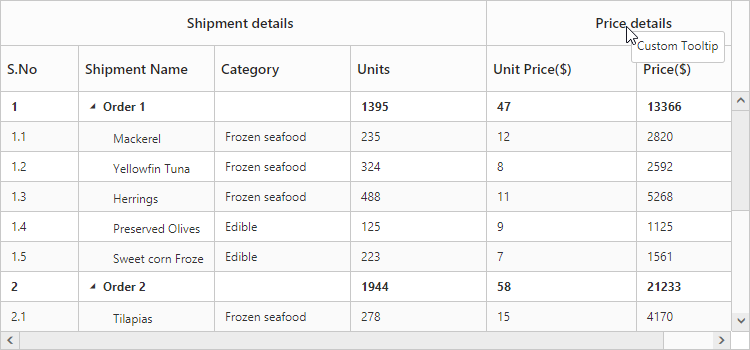
Tooltip
We can have the customized tooltip for the stacked header text with the help of the tooltip property. The JsRender template script id can be assigned to this property to get tooltip.
<div id="treeGrid"></div>
<script id="tooltip" type="text/x-jsrender">
<div>Custom Tooltip</div>
</script>
<script>
$("#treeGrid").ejTreeGrid({
showStackedHeader: true,
stackedHeaderRows: [{
stackedHeaderColumns: [{
column: "ID,Name,category,units",
headerText: "Shipment details",
},
{
column: "unitPrice,price",
headerText: "Price details",
tooltip: "#tooltip"
}
]
]
},
});
</script>
NOTE
To enable stacked header tooltip we need to set the
showGridCellTooltipastrue.
Click here to view the demo sample for stacked header.