Stacked Headers
6 Mar 20194 minutes to read
The stacked headers helps you to group the logical columns in Kanban. It can be shown by setting showStackedHeader as true and by defining stackedHeaderRows.
Adding Stacked header columns
To stack columns in stacked header, you need to define column property in stackedHeaderColumns with field names of visible columns.
The following code example describes the above behavior.
<div id='Kanban'></div><script>
$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Testing", key: "Testing" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary",
},
stackedHeaderRows: [{
stackedHeaderColumns: [{
headerText: "Unresolved",
column: "Backlog,In Progress"
}, {
headerText: "Resolved",
column: "Testing,Done"
}]
}]
});
});
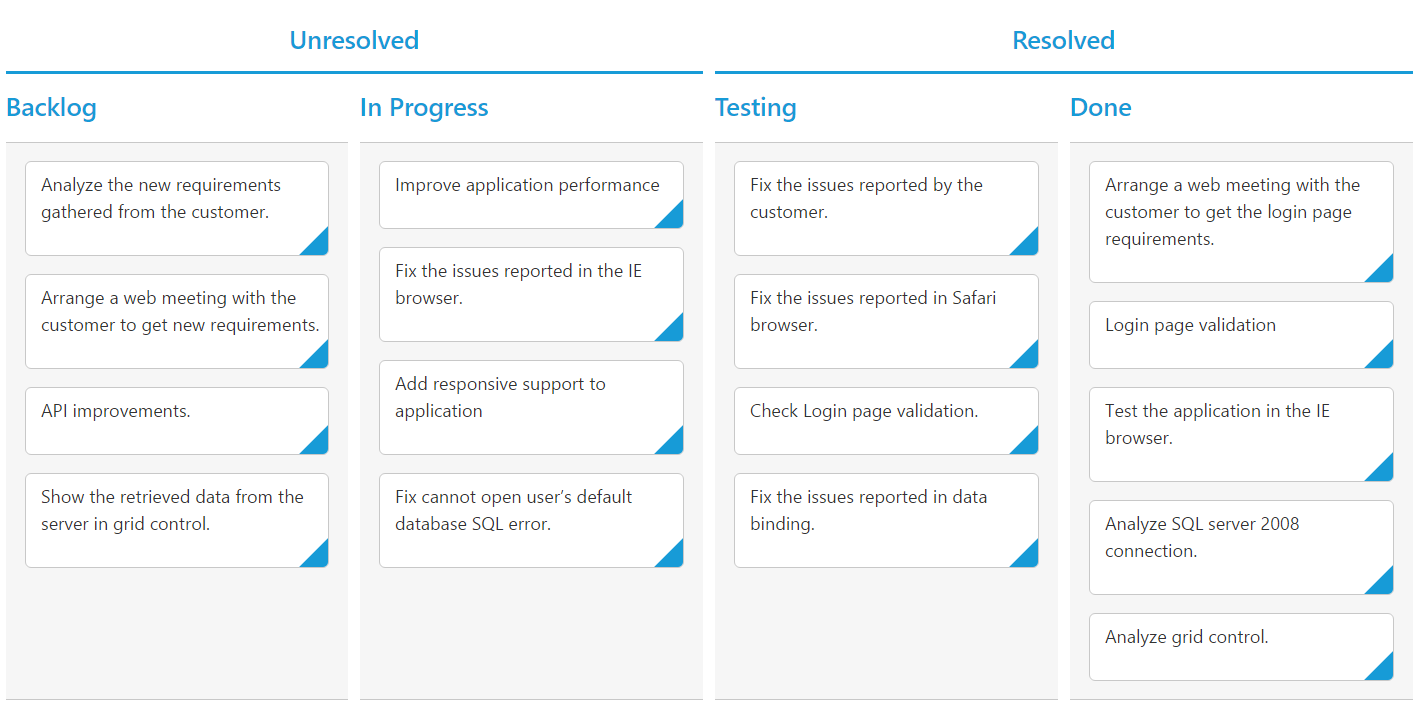
</script>The following output is displayed as a result of the above code example.