Cards
6 Mar 201924 minutes to read
Customization
Cards can be customized with appropriate mapping fields from the database. The customizable mapping properties are listed as follows
| Mapping Fields | Description |
|---|---|
| Map the column name to use as content to cards. | |
| Map the column name to use as tag. Multiple tags can be given with comma separated. E.g. "API","SQL, Database". | |
| Map the column name to use as colors to highlight cards left border. | |
| Map the colors to use with column values which is mapped with `fields.color`. | |
| Map the column name to use as image to cards. | |
| Map the column name to use as primary key to cards. | |
| Map the column name to use as priority to cards. | |
| Map the column name to use as title to cards. Default title is `primaryKey`. | |
| Set as true to enable title for card. |
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
allowTitle:true,
fields: {
content: "Summary",
primaryKey: "Id",
priority: "RankId",
tag: "Tags",
color: "Type",
imageUrl: "ImgUrl"
},
cardSettings: {
colorMapping: {
"#cb2027": "Bug,Story",
"#67ab47": "Improvement",
"#fbae19": "Epic",
"#6a5da8": "Others"
}
}
});
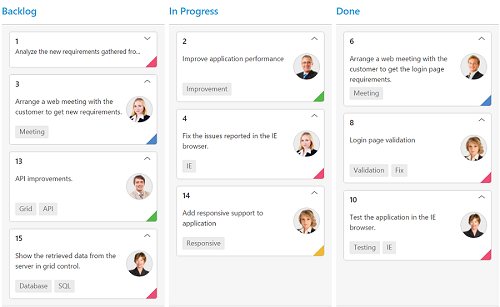
});The following output is displayed as a result of the above code example.

Template
Templates are used to create custom card layout as per the user convenient. HTML templates can be specified in the template property of the cardSettings as an ID of the template’s HTML element.
You can use JsRender syntax in the template. For more information about JsRender syntax, please refer this link.
The following code example describes the above behavior.
<div id='Kanban'></div>
<script id="template" type="text/x-jsrender">
<table>
<tr>
<td class="photo">
<img src="{{:Priority}}.png">
</td>
<td class="details">
<table>
<colgroup>
<col width="30%">
<col width="70%">
</colgroup>
<tbody>
<tr>
<td class="CardHeader"> Name: </td>
<td>{{:Assignee}}</td>
</tr>
<tr>
<td class="CardHeader"> Task: </td>
<td>{{:Type}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</script>$(function () {
var data = new ej.DataManager(window.kanbanData).executeLocal(new ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open"},
{ headerText: "In Progress", key: "InProgress"},
{ headerText: "Done", key: "Close"}
],
keyField: "Status",
fields: {
primaryKey: "Id",
color: "Type",
},
cardSettings: {
template: "#template",
colorMapping: {
"#cb2027": "Bug,Story",
"#67ab47": "Improvement",
"#fbae19": "Epic",
"#6a5da8": "Others"
}
}
});
});<!--CSS for card template-->
<style>
.e-templatetable {
width: 100%;
}
.details > table {
margin-left: 2px;
border-collapse: separate;
border-spacing: 2px;
width: 100%;
}
.details td {
vertical-align: top;
}
.details {
padding: 8px 8px 10px 0;
}
.photo {
padding: 8px 6px 10px 6px;
text-align: center;
}
.CardHeader {
font-weight: bolder;
padding-right: 10px;
}
</style>The following output is displayed as a result of the above code example.

Tooltip
You can enable HTML tooltip for Kanban card elements by setting enable property as true in tooltipSettings.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
tooltipSettings: {
enable: true
},
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary",
tag: "Tags"
}
});
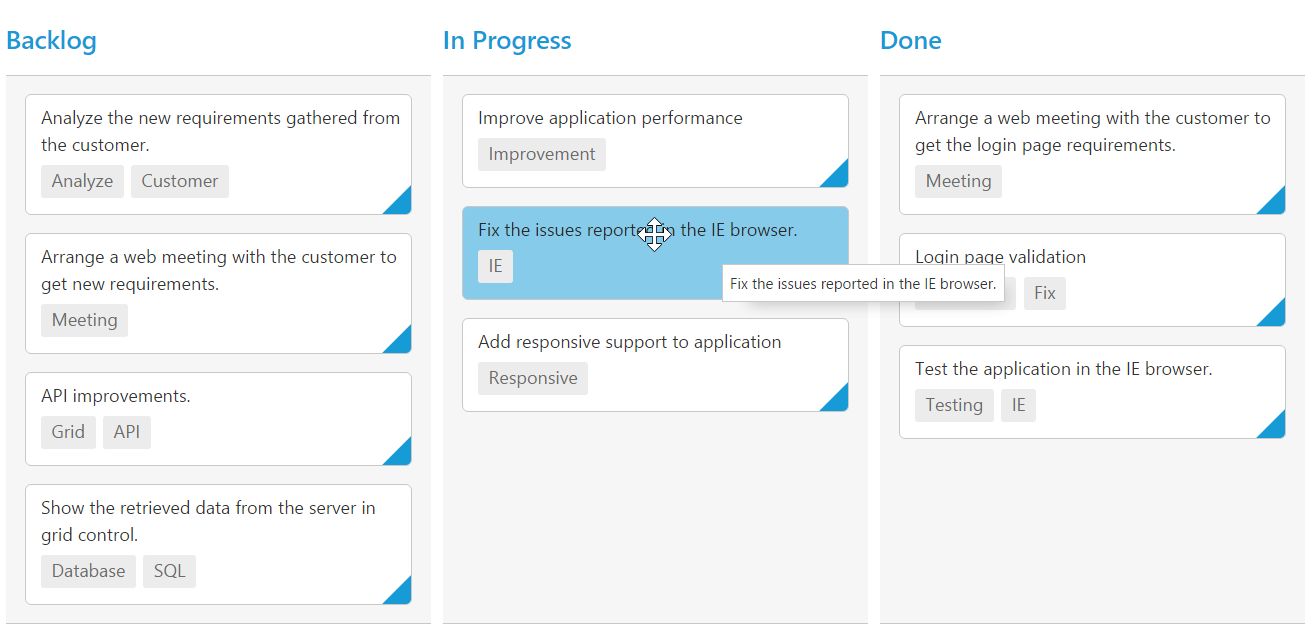
});The following output is displayed as a result of the above code example.

Template
By making use of template feature with tooltip, all the field names that are mapped from the dataSource can be accessed to define the template tooltip for card. The tooltipSettings.enable must be enabled first.
The following code example describes the tooltip template.
<div id='Kanban'></div>
<script id="tooltipTemp" type="text/x-jsrender">
<div class='e-kanbantooltiptemplate'>
<table>
<tr>
<td class="photo">
<img src="{{:ImgUrl}}">
</td>
<td class="details">
<table>
<colgroup>
<col width="30%">
<col width="70%">
</colgroup>
<tbody>
<tr>
<td class="CardHeader">Assignee:</td>
<td>{{:Assignee}}</td>
</tr>
<tr>
<td class="CardHeader">Type:</td>
<td>{{:Type}}</td>
</tr>
<tr>
<td class="CardHeader">Estimate:</td>
<td>{{:Estimate}}</td>
</tr>
<tr>
<td class="CardHeader">Summary:</td>
<td>{{:Summary}}</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</div>
</script>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
tooltipSettings: {
enable: true,
template: "#tooltipTemp"
},
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary",
tag: "Tags"
}
});
});<!--toolTip template releated css -->
<style>
.details >table {
width: 100%;
margin-left:2px;
border-collapse: separate;
border-spacing: 1px;
}
.e-kanbantooltiptemplate {
width: 250px;
padding: 3px;
}
.e-kanbantooltiptemplate > table {
width: 100%;
}
.e-kanbantooltiptemplate td {
vertical-align: top;
}
td.details {
padding-left: 10px;
}
.CardHeader {
font-weight: bolder;
}
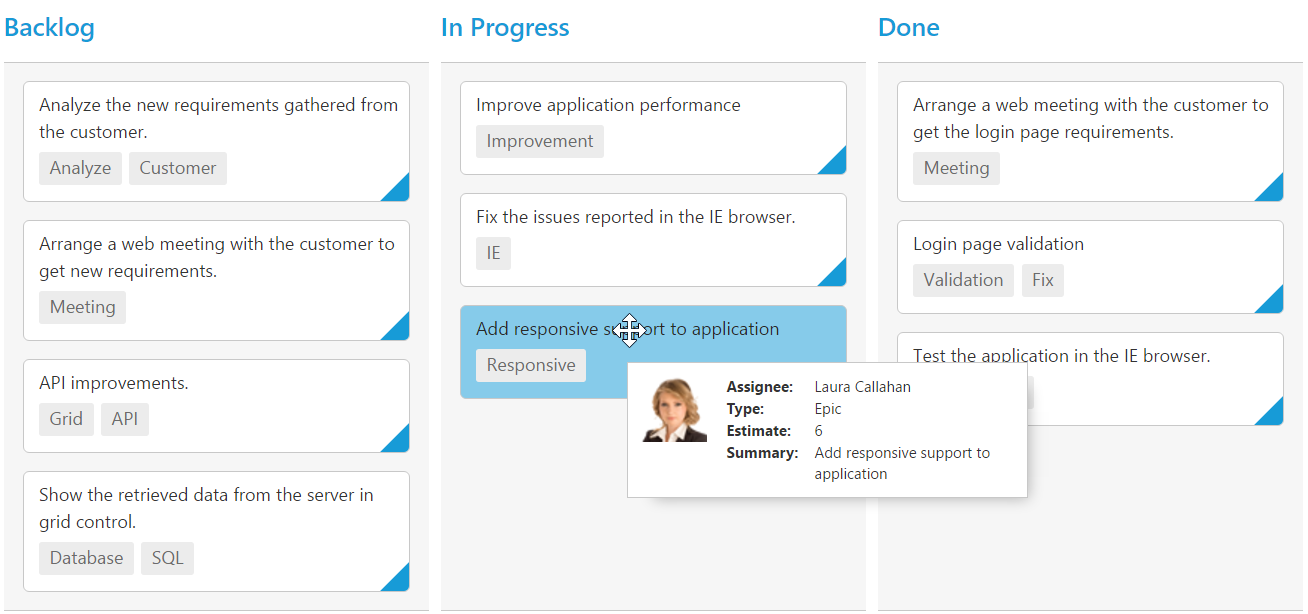
</style>The following output is displayed as a result of the above code example.

Collapsible Cards
You can set particular cards to the collapsed state in Kanban by defining the collapsibleCards property. Based on the collapsibleCards object value, it maps the cards to the collapsible area.
You can set collapsibleCards as object which consists of field and key properties. The field property map the datasource field to be used in collapsibleCards. The key property map the specific column key which is to be in collapsed state.
| Mapping Fields | Description |
|---|---|
| Map the collapsible card's field mapping. | |
| Map the collapsible card's key mapping which is available in datasource value of field mapped in . |
NOTE
- If the
collapsibleCardswithfieldis in the dataSource andkeyvalues specified will available in column values, then the cards will be rendered inside the collapsible card’s division.
The following code example describes the collapsible cards.
<div id='Kanban'></div>$(function() {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Andrew", key: "Andrew Fuller"},
{ headerText: "Janet", key: "Janet Leverling"},
{ headerText: "Nancy", key: "Nancy Davloio"}
],
keyField: "Assignee",
allowTitle: true,
fields: {
content: "Summary",
primaryKey: "Id",
tag: "Status",
collapsibleCards: { field:"Status", key:"Close"}
},
allowSelection: false,
});
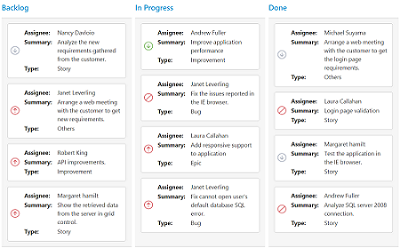
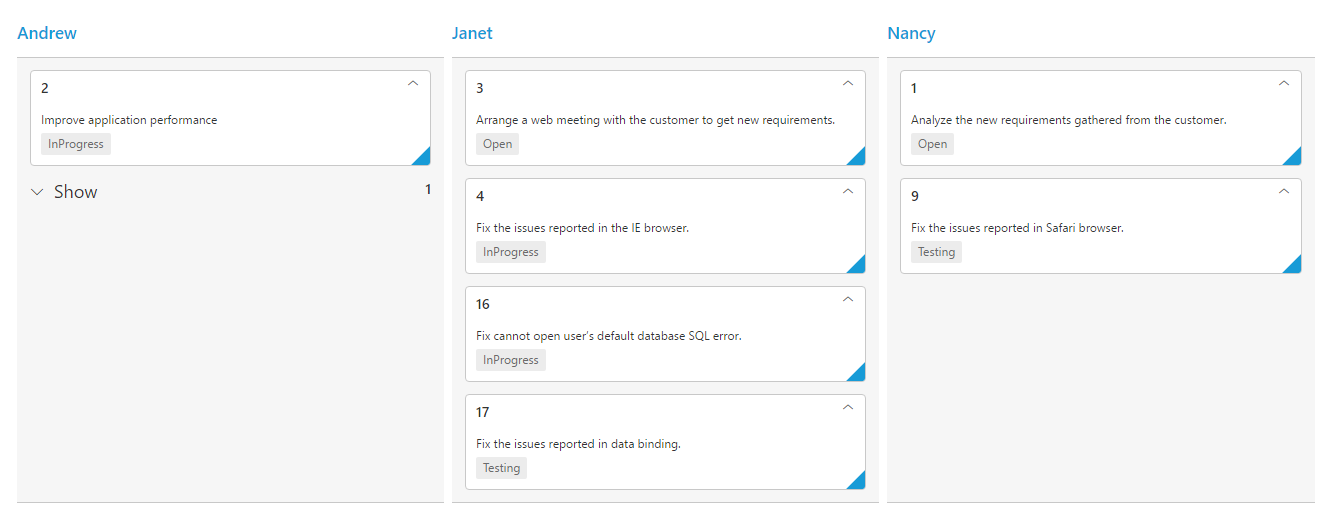
});The following output is displayed as a result of the above code example.

NOTE
For cards event handling , please refer this API.