Localization
6 Mar 20197 minutes to read
Localization
All text in Kanban can be localized using ej.Kanban.Locale object. Please find the table with list of properties and its value in locale object.
| Locale key words | Text |
|---|---|
| EmptyCard | No cards to display |
| SaveButton | Save |
| CancelButton | Cancel |
| EditFormTitle | Details of |
| AddFormTitle | Add New Card |
| SwimlaneCaptionFormat | "- 8 item items " |
| FilterSettings | Filters: |
| Min | Min |
| Max | Max |
| FilterOfText | Of |
| Cards | Cards |
| ItemsCount | Items Count : |
| Unassigned | Unassigned |
| AddCard | Add Card |
| EditCard | Edit Card |
| DeleteCard | Delete Card |
| TopofRow | Top of Row |
| BottomofRow | Bottom of Row |
| MoveUp | Move Up |
| MoveDown | Move Down |
| MoveLeft | Move Left |
| MoveRight | Move Right |
| MovetoSwimlane | Move to Swimlane |
| HideColumn | Hide Column |
| VisibleColumns | Visible Columns |
| PrintCard | Print Card |
| Search | Search |
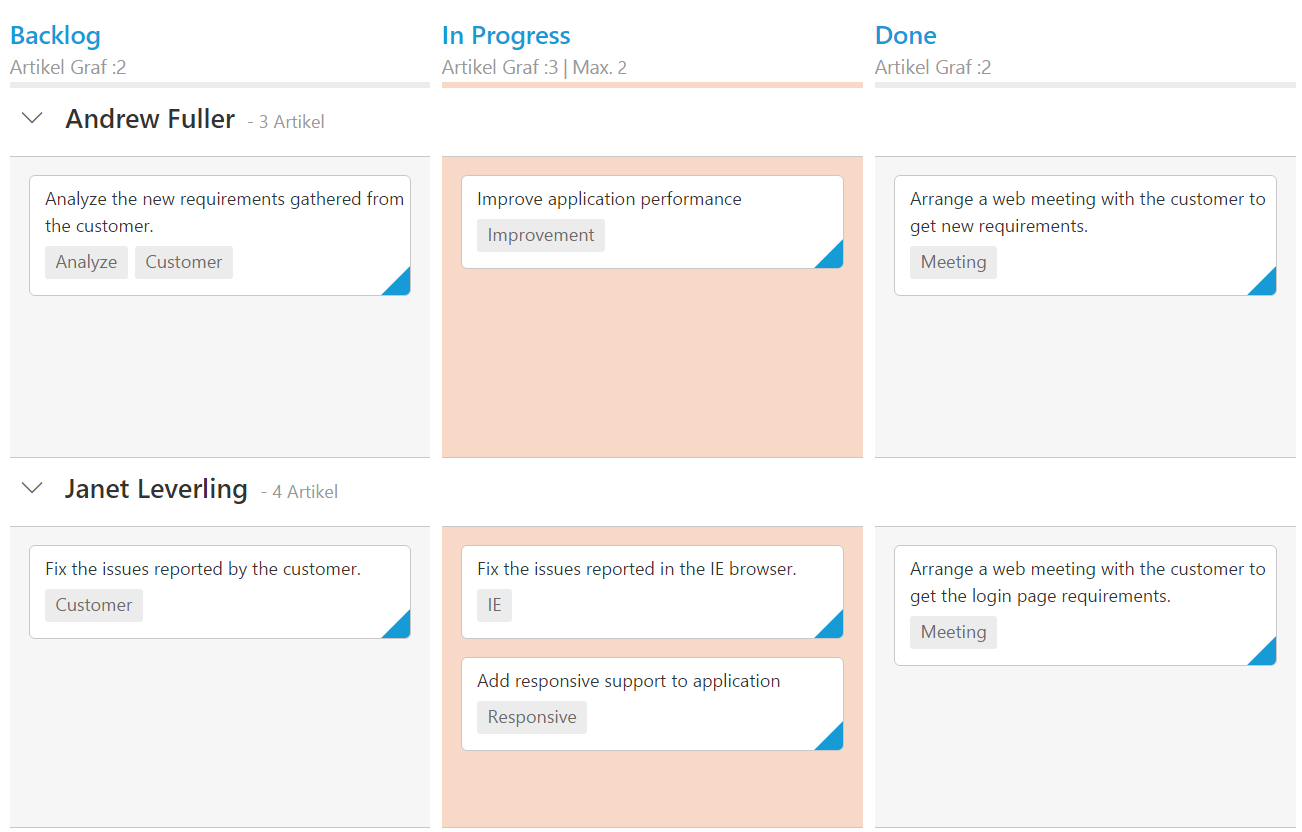
The following code example describes the above behavior.
<div id='Kanban'></div>ej.Kanban.Locale["de-DE"] = {
EmptyCard: "Keine Karten angezeigt werden",
SaveButton: "Speichern",
CancelButton: "stornieren",
EditFormTitle: "Details von ",
AddFormTitle: "Neue Karte hinzufügen",
SwimlaneCaptionFormat: "- 8 Artikel Artikel ",
FilterSettings: "Filter:",
FilterOfText: "Von",
Max: "Max.",
Min: "Min.",
Cards: "Karten",
ItemsCount:"Artikel Graf :",
Unassigned:"Nicht zugewiesen",
};
$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
locale: "de-DE",
enableTotalCount: true,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress", constraints: { max: 2 } },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
swimlaneKey: "Assignee",
content: "Summary",
tag:"Tags"
}
});
});The following output is displayed as a result of the above code example.

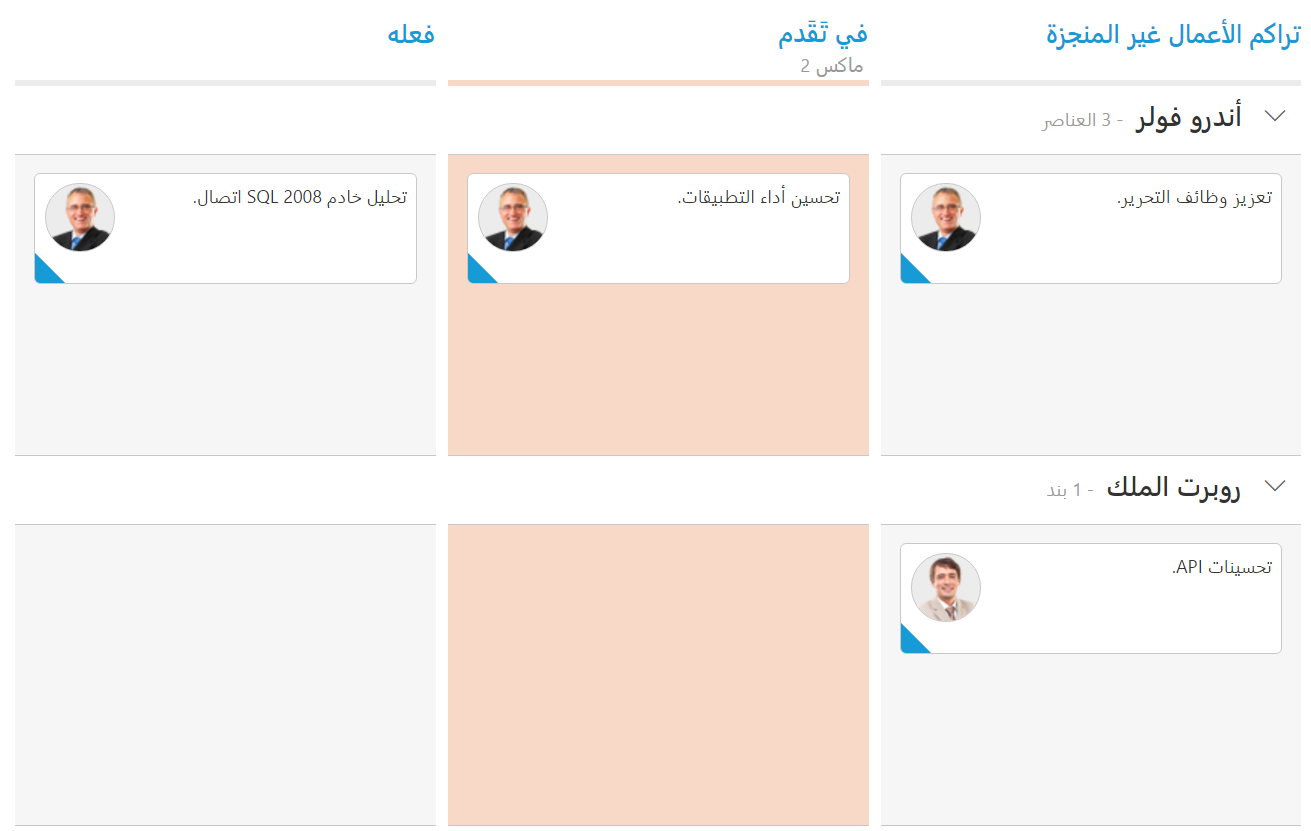
Right to Left (RTL)
By default, Kanban render its text and layout from left to right. To customize Kanban’s direction, you can change direction from LTR to RTL by using enableRTL as true.
The following code example describes the above behavior.
<div id='Kanban'></div>ej.Kanban.Locale["ar-AE"] = {
EmptyCard: "لا بطاقات لعرض",
SaveButton: "حفظ",
CancelButton: "إلغاء",
EditFormTitle: "تفاصيل ",
AddFormTitle: "إضافة بطاقة جديدة",
SwimlaneCaptionFormat: "- 8 بند العناصر ",
FilterSettings: "مرشحات:",
FilterOfText: "من",
Max: "ماكس",
Min: "دقيقة",
Cards: " بطاقات",
ItemsCount: "عد العناصر:",
Unassigned: "غير معين",
};
$(function() {
var data = ej.DataManager(window.kanbanLocaleData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
enableRTL: true,
locale: "ar-AE",
columns: [
{ headerText: "تراكم الأعمال غير المنجزة", key: "Open" },
{ headerText: "في تَقَدم", key: "InProgress", constraints: { max: 2 } },
{ headerText: "فعله", key: "Close" }
],
keyField: "Status",
allowTitle: true,
fields: {
primaryKey: "Id",
content: "Summary",
imageUrl: "ImgUrl",
swimlaneKey: "Assignee"
}
});
});The following output is displayed as a result of the above code example.