Scrolling
6 Mar 201911 minutes to read
Scrolling can be enabled by setting allowScrolling as true. The height and width can be set to Kanban by using the properties scrollSettings.height and scrollSettings.width respectively.
NOTE
The height and width can be set in percentage and pixel. The default value for
heightandwidthinscrollSettingsis 0 and auto respectively.
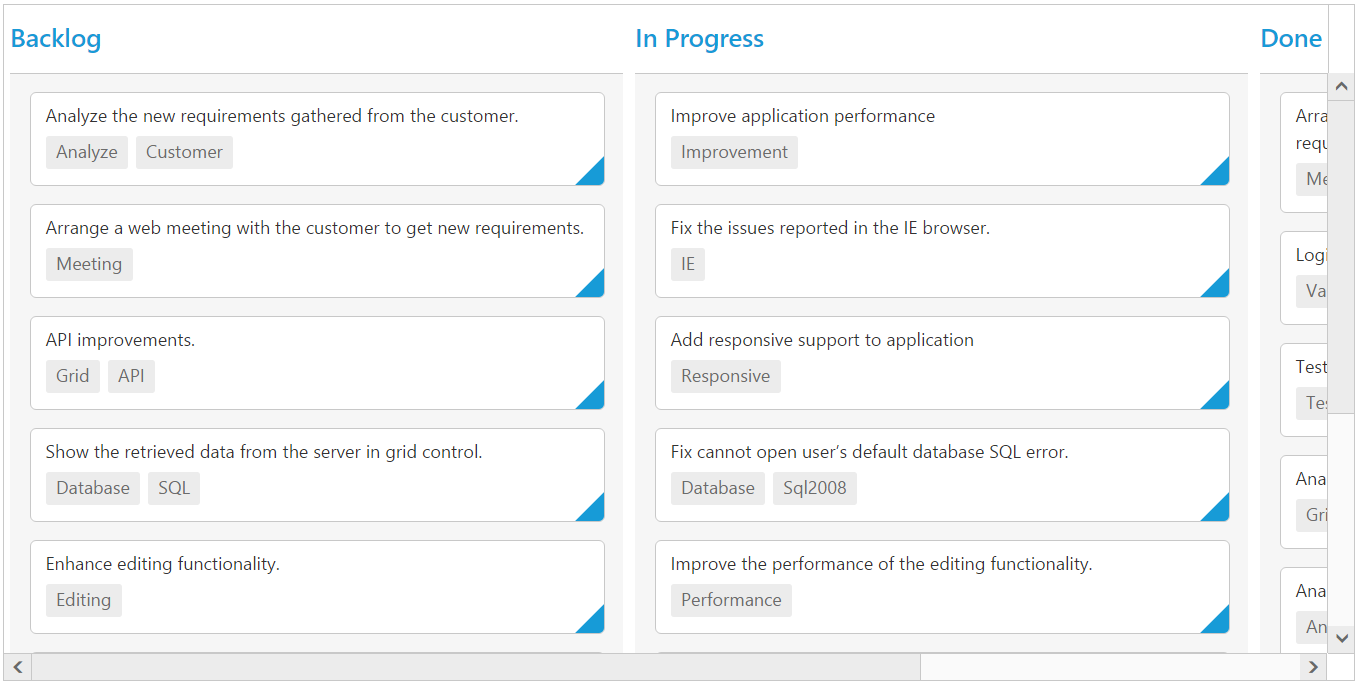
Set width and height in pixel
To specify the scrollSettings.width and scrollSettings.height in pixel, by set the pixel value as integer.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
allowScrolling: true,
scrollSettings: {
width: 900,
height: 450
},
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary",
tag: "Tags"
}
});
});The following output is displayed as a result of the above code example.

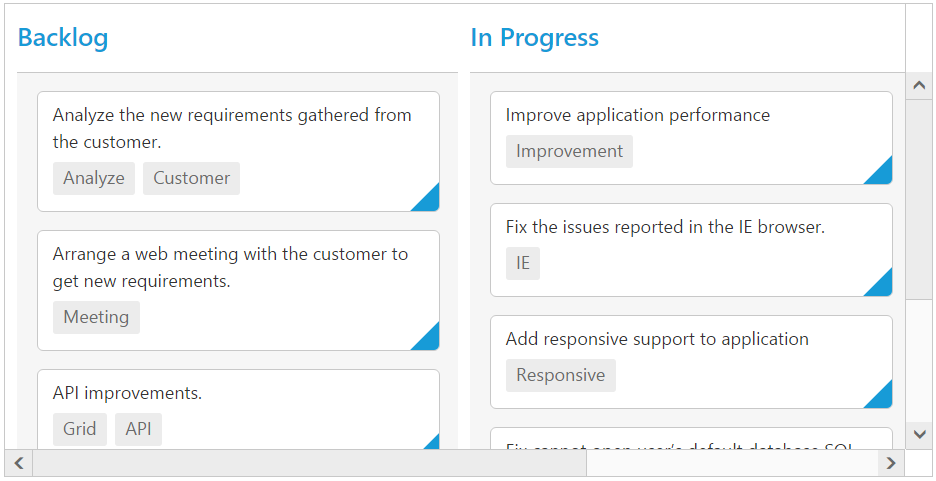
Set height and width in percentage
To specify the scrollSettings.width and scrollSettings.height in percentage, by set the percentage value as string.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
allowScrolling: true,
scrollSettings: {
width: "70%", height: "70%"
},
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary",
tag: "Tags"
}
});
});The following output is displayed as a result of the above code example.

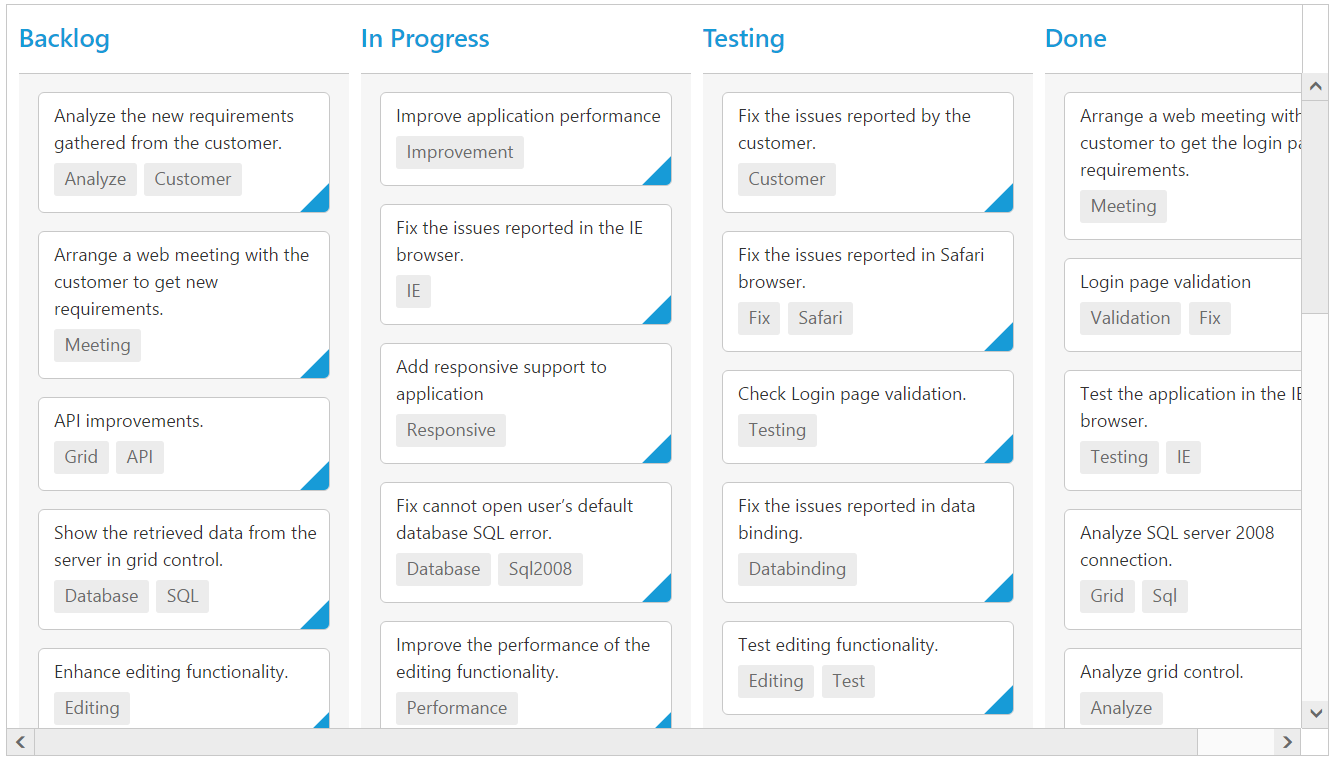
Set width as auto
Specify width property of scrollSettings as auto, then the scrollbar is rendered only when the Kanban width exceeds the browser window width.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function() {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
allowScrolling: true,
scrollSettings: { width: "auto", height: 500 },
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Testing", key: "Testing" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id",
tag: "Tags"
}
});
});The following output is displayed as a result of the above code example.

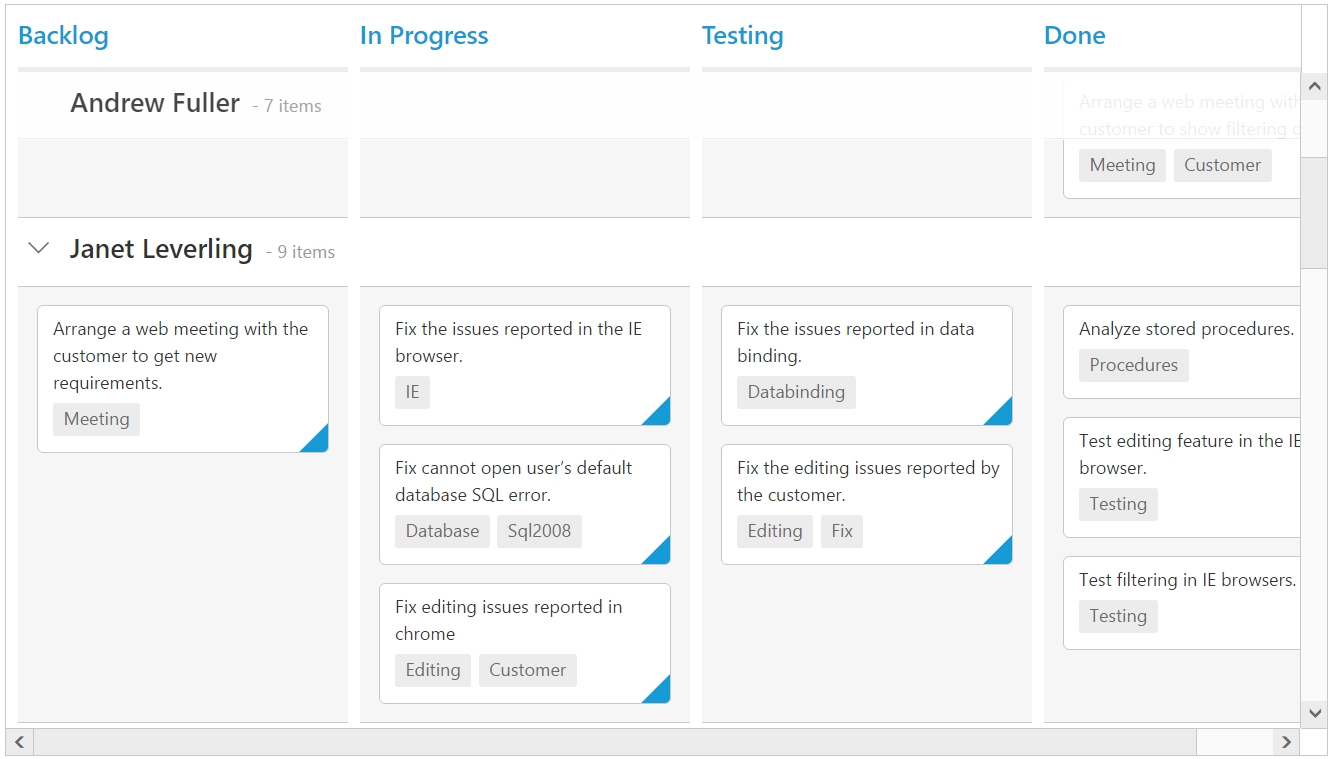
Enabling freeze swim lane
Set allowFreezeSwimlane as true. This enables scrolling with freezing of swim lane until you scroll to the next Swim lane, which helps user to aware of current swim lane target.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function() {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
allowScrolling: true,
scrollSettings: { width: "auto", height: 500,allowFreezeSwimlane: true },
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Testing", key: "Testing" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id",
swimlaneKey: "Assignee",
tag: "Tags"
}
});
});The following output is displayed as a result of the above code example.

NOTE
allowFreezeSwimlaneis applicable when swim lane grouping enabled by settingswimlaneKey.