Selection and Hovering
6 Mar 20192 minutes to read
Selection provides an interactive support to highlight the card that you select. Selection can be done through simple Mouse down or Keyboard interaction. To enable selection, set allowSelection as true.
You can see the mouse hovering effect on the corresponding cards using allowHover property. By default selection and hovering is true.
Types of Selection
Two types of selections available in Kanban are,
- Single
- Multiple
Single Selection
To enable single selection by setting selectionType property as single.
Multiple Selection
Multiple selections is an interactive support to select a group of cards in Kanban by mouse or keyboard interactions. To enable multiple selections by set selectionType property as multiple.
You can select multiple random cards below key press.
| Keys | Description |
|---|---|
| Ctrl + mouse left | To select multiple random cards. |
| Shift + mouse left | To continuous cards select. |
To unselect selected cards, by press “Shift + mouse left” click on selected row.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function() {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(20));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary",
tag: "Tags"
},
selectionType:ej.Kanban.SelectionType.Multiple
});
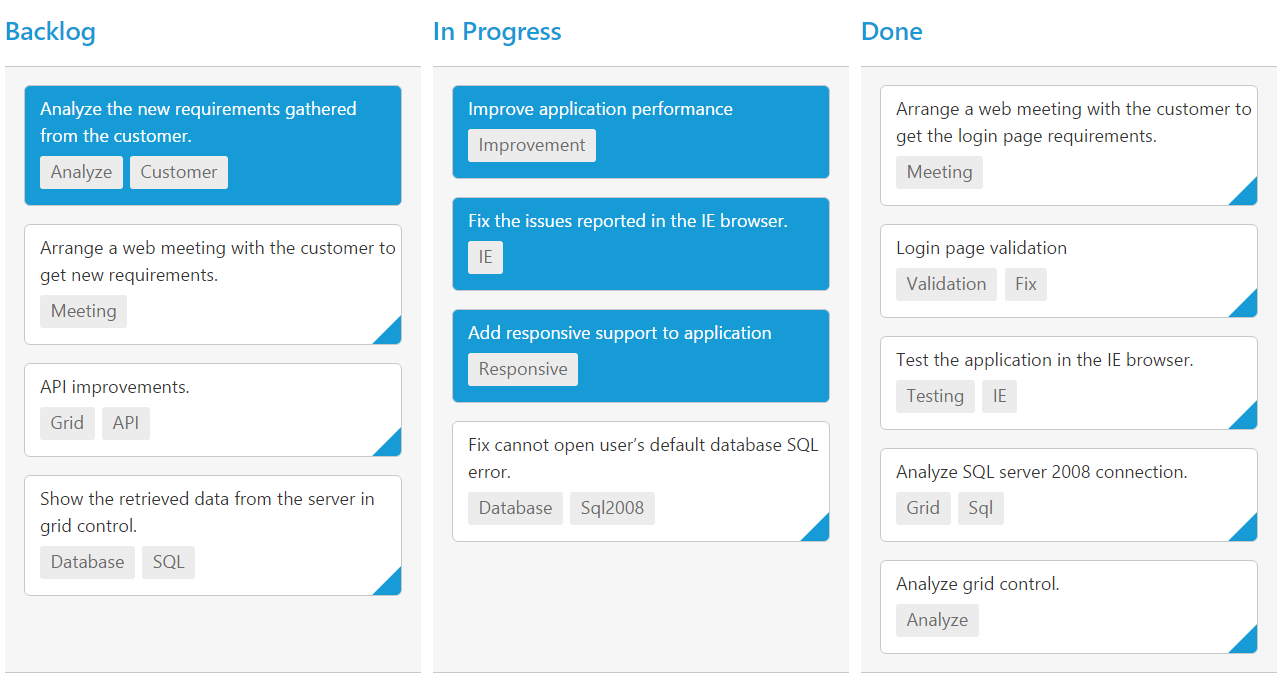
});The following output is displayed as a result of the above code example.