Editing
28 May 201924 minutes to read
The Kanban control has support for dynamic insertion, updating and deletion of cards.
Set allowEditing and allowAdding property as true to enable editing/inserting respectively. The primary key for the data source should be defined in primaryKey, for editing to work properly.
You can start the edit action by double clicking the particular card. Similarly, you can add new card to Kanban either by double clicking the particular cell or on an external button which is bound to call addCard method of Kanban.
Deletion of the card is possible by using deleteCard by passing primary key as attribute.
NOTE
In Kanban, the
primary keycolumn will be automatically set toread onlywhile editing the card which is to avoid duplicate entry in the cards.
Configuring Edit Items
You need to configure the list of data source fields that are allowable in editing state using editItems property. The field property of editItems needs to be mapped with data source fields.
You can map the data source field as title to edit form using title property of fields. By default, it’s mapped with primaryKey.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id"
},
editSettings: {
editItems: [
{ field: "Id" },
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Assignee", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 } },
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea, editParams: {height:100,width:200}}
],
allowEditing: true,
allowAdding: true
}
});
});The following output is displayed as a result of the above code example.

NOTE
For editing event handling, please refer this API.
Edit modes
Dialog
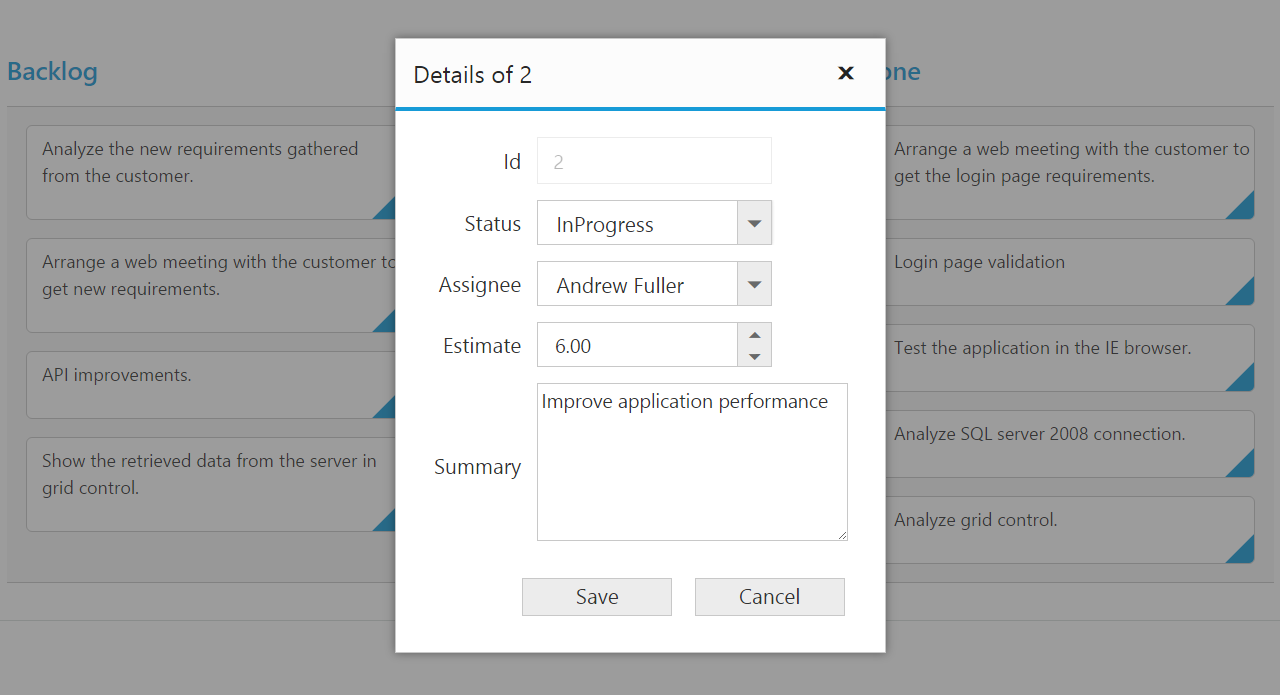
Set editMode as dialog to edit data using a dialog box, which displays the fields associated with the data card being edited. Default value is dialog.
NOTE
For
editModeproperty you can assign eitherstringvalue (“dialog”) orenumvalue (ej.Kanban.EditMode.Dialog).
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id"
},
editSettings: {
editItems: [
{ field: "Id" },
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Assignee", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 } },
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea }
],
allowEditing: true,
allowAdding: true
}
});
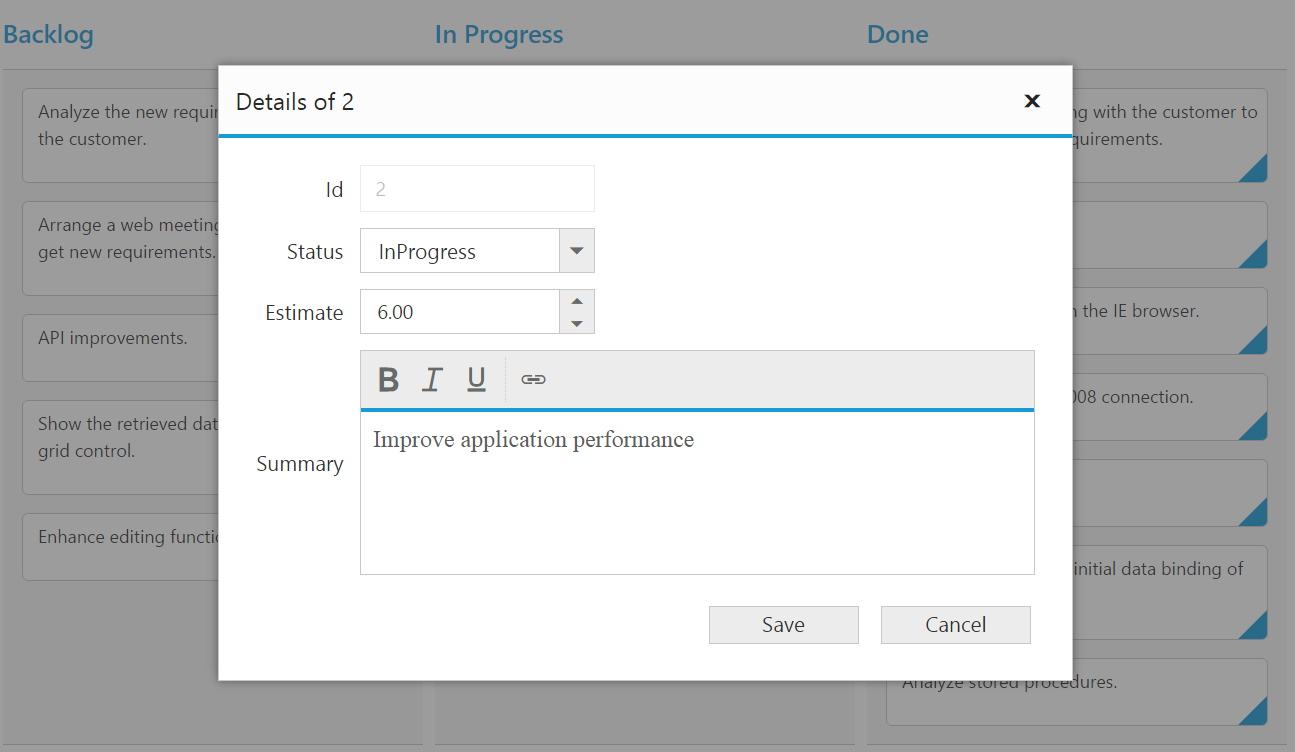
});The following output is displayed as a result of the above code example.

Dialog Template Form
You can edit any of the fields pertaining to a single card of data and apply it to a template so that the same format is applied to all the other cards that you may edit later.
Using this template support, you can edit the fields that are not bound to editItems.
To edit the cards using Dialog template form, set editMode as dialogtemplate and specify the template id to dialogTemplate property of editSettings.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited card.- For
editModeproperty you can assign eitherstringvalue (“dialogtemplate”) orenumvalue (ej.Kanban.EditMode.DialogTemplate).
The following code example describes the above behavior.
<div id='Kanban'></div>
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td style="text-align: right;">Id
</td>
<td style="text-align: left">
<input id="Id" name="Id" value="" class="e-field e-ejinputtext valid e-disable" style="text-align: right; width: 175px; height: 28px" disabled="disabled" />
</td>
<td style="text-align: right;">Status
</td>
<td style="text-align: left">
<select id="Status" name="Status">
<option value="Close">Close</option>
<option value="InProgress">InProgress</option>
<option value="Open">Open</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: right;">Estimate
</td>
<td style="text-align: left">
<input type="text" id="Estimate" name="Estimate" value="" />
</td>
<td style="text-align: right;">Assignee
</td>
<td style="text-align: left">
<select id="Assignee" name="Assignee">
<option value="Nancy">Nancy</option>
<option value="Andrew">Andrew</option>
<option value="Janet">Janet</option>
<option value="Margaret">Margaret</option>
<option value="Steven">Steven</option>
<option value="Michael">Michael</option>
<option value="Robert">Robert</option>
<option value="Laura">Laura</option>
</select>
</td>
</tr>
</table>
</script>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
actionComplete: "complete",
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id"
},
editSettings: {
allowEditing: true,
allowAdding: true,
editMode: ej.Kanban.EditMode.DialogTemplate,
dialogTemplate: "#template"
},
}
);
});While using template, you can change the elements that are defined in the template, to appropriate Syncfusion JS controls based on the column type. This can be achieved by using actionComplete event of Kanban. Please refer to following code snippets.
function complete(args) {
if ((args.requestType == "beginedit" || args.requestType == "add") && args.model.editSettings.editMode == "dialogtemplate") {
$("#Estimate").ejNumericTextbox({ value: parseFloat($("#Estimate").val()), width: "175px", height: "34px", decimalPlaces: 2 });
$("#Assignee").ejDropDownList({ width: '175px' });
$("#Status").ejDropDownList({ width: '175px' });
if (args.requestType == "beginedit" || args.requestType == "add") {
$("#Assignee").ejDropDownList("setSelectedValue", args.data['Assignee']);
$("#Status").ejDropDownList("setSelectedValue", args.data['Status']);
}
}
}The following output is displayed as a result of the above code example.

External Form
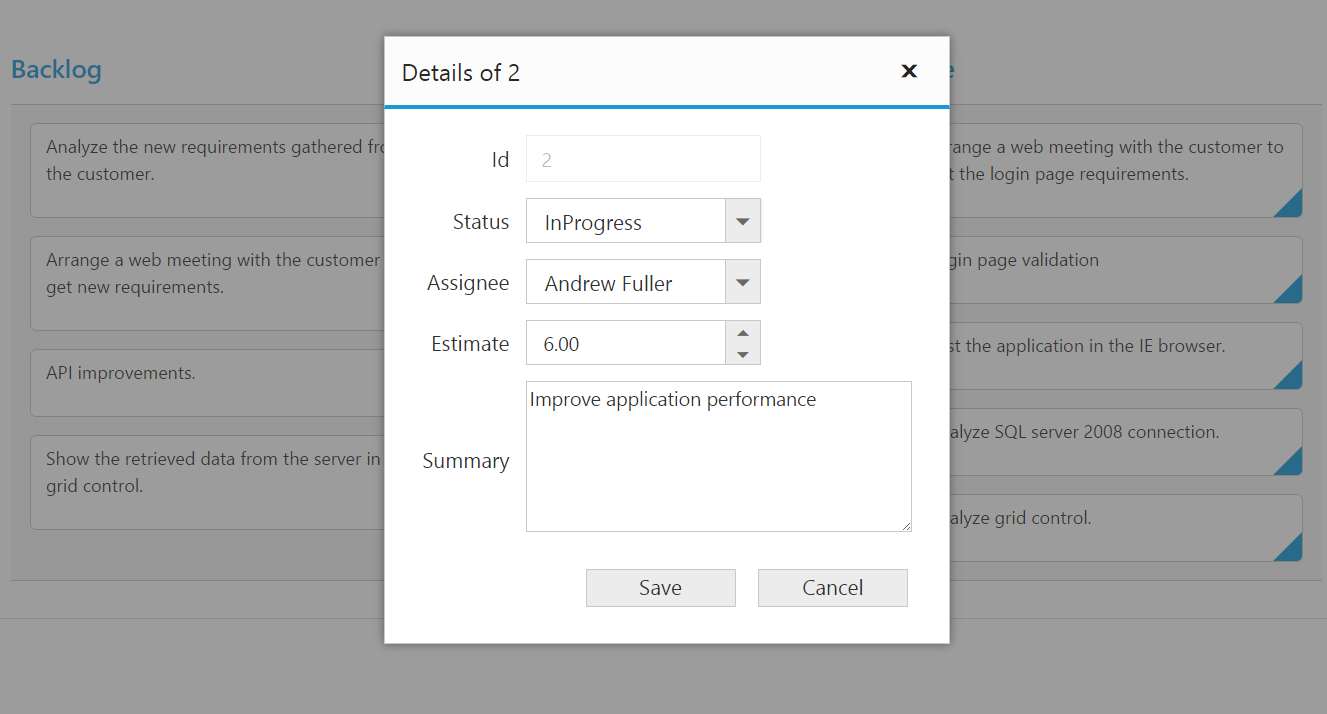
Set the editMode as externalform to open the edit form in outside kanban content.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
allowTitle: true,
fields: {
content: "Summary",
primaryKey: "Id"
},
scrollSettings:{
height:500,
width:700,
},
editSettings: {
editMode: ej.Kanban.EditMode.ExternalForm,
editItems: [
{ field: "Id", editType: ej.Kanban.EditingType.String,validationRules: { required: true, number: true }},
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Assignee", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 },validationRules: {range: [0, 1000]}},
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea,validationRules: { required: true}},
],
allowEditing: true,
allowAdding: true
}
});
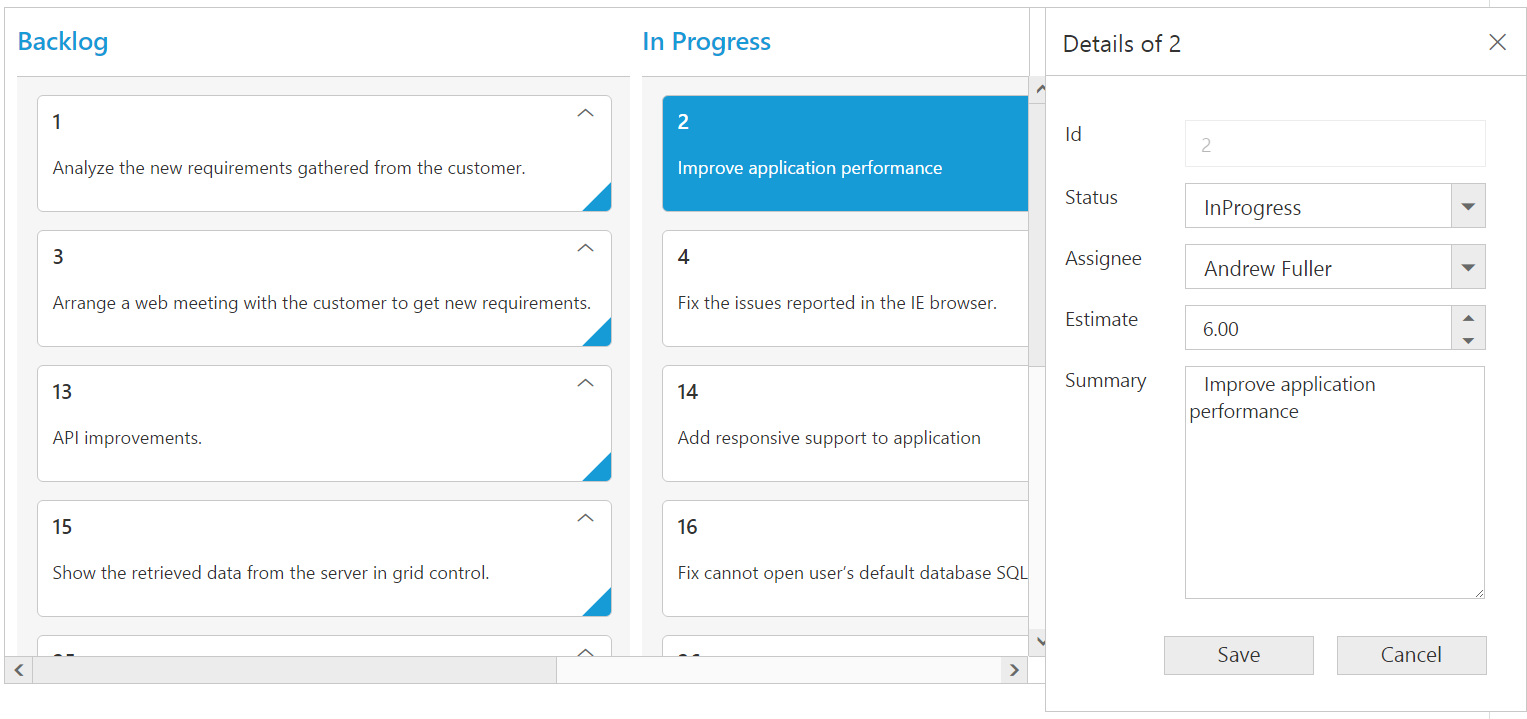
});The following output is displayed as a result of the above code example.

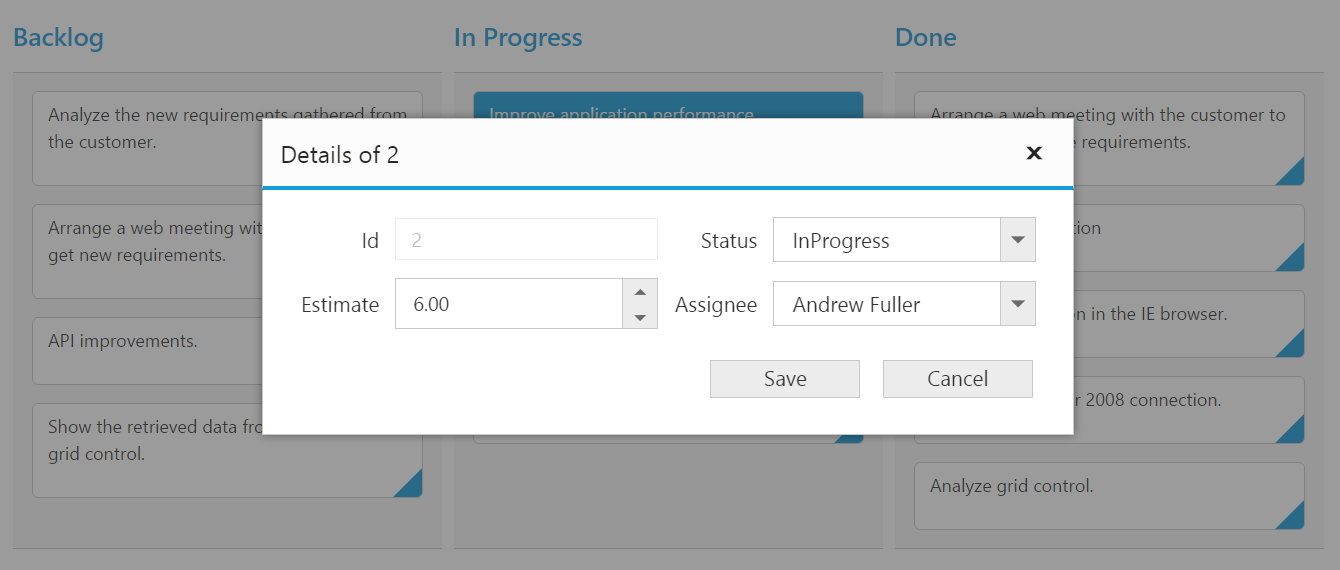
Form Position:
Form Position can be customized by setting the formPosition property of `editSettings’ as “right” or “bottom”.
The following code example describes the above behavior.
$(function() {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open"},
{ headerText: "In Progress", key: "InProgress"},
{ headerText: "Done", key: "Close"}
],
keyField: "Status",
allowTitle: true,
fields: {
content: "Summary",
primaryKey: "Id"
},
allowScrolling:true,
scrollSettings:{
height:250,
width:700,
},
editSettings: {
editMode:ej.Kanban.EditMode.ExternalForm,
formPosition: ej.Kanban.FormPosition.Bottom,
editItems: [
{ field: "Id", editType: ej.Kanban.EditingType.String,validationRules: { required: true, number: true }},
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Assignee", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 },validationRules: {range: [0, 1000]}},
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea,validationRules: { required: true}}
],
allowEditing: true,
allowAdding: true
},
});
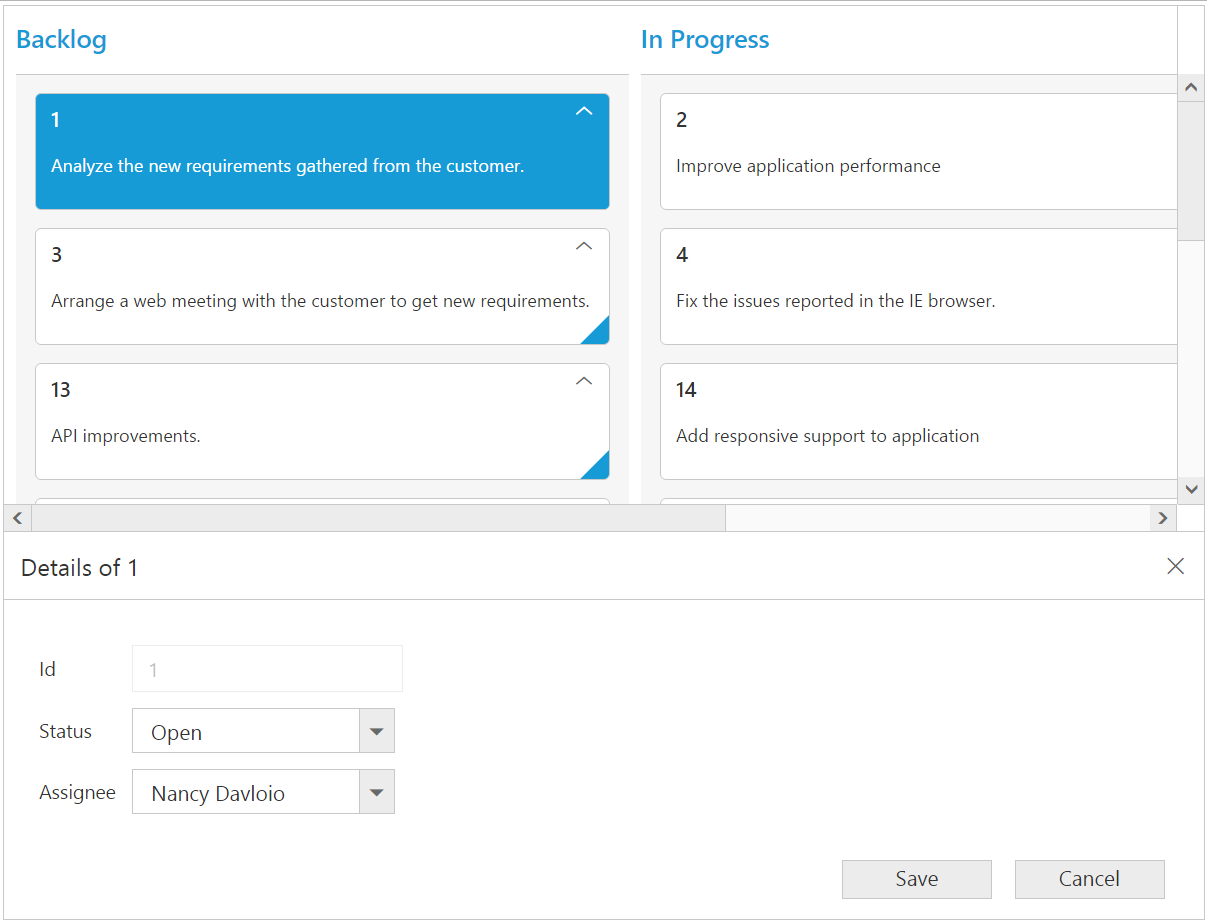
});The following output is displayed as a result of the above code example.

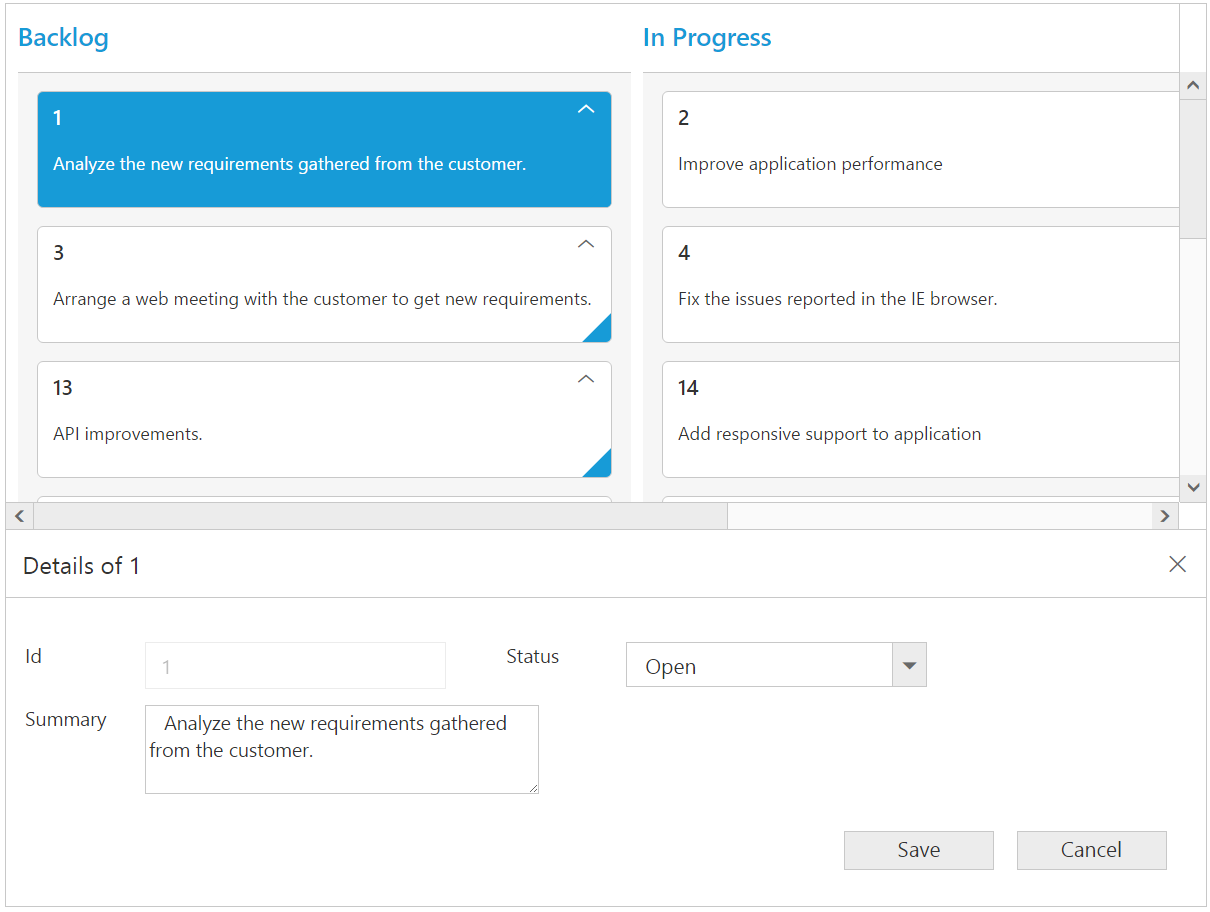
External Template Form
You can edit any of the fields pertaining to a single card of data and apply it to a template so that the same format is applied to all the other cards that you may edit later.
Using this template support, you can edit the fields that are not bound to Kanban Edit Items.
To edit the cards using External template form, set editMode as externalformtemplate and specify the template id to externalFormTemplate property of editSettings.
While using template, you can change the elements that are defined in the template, to appropriate Syncfusion JS controls based on the column type. This can be achieved by using actionComplete event of Kanban.
NOTE
valueattribute is used to bind the corresponding field value while editing.nameattribute is used to get the changed field values while save the edited card.- For
editModeproperty you can assign eitherstringvalue (“externalformtemplate”) orenumvalue (ej.Kanban.EditMode.ExternalFormTemplate).
The following code example describes the above behavior.
<div id='Kanban'></div>
<script id="template" type="text/template">
<table cellspacing="10">
<tr>
<td style="text-align:left;">Id
</td>
<td style="text-align: left">
<input id="Id" name="Id" value="" class="e-field e-ejinputtext valid e-disable" style="text-align: right; width: 175px; height: 28px" disabled="disabled" />
</td>
</tr>
<tr>
<td style="text-align: left;">Status
</td>
<td style="text-align: left">
<select id="Status" name="Status">
<option value="Close">Close</option>
<option value="InProgress">InProgress</option>
<option value="Open">Open</option>
<option value="Testing">Testing</option>
<option value="Validate">Validate</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: left;">Assignee
</td>
<td style="text-align: left">
<select id="Assignee" name="Assignee">
<option value="Nancy">Nancy</option>
<option value="Andrew">Andrew</option>
<option value="Janet">Janet</option>
<option value="Margaret">Margaret </option>
<option value="Steven">Steven</option>
<option value="Michael ">Michael</option>
<option value="Robert">Robert</option>
<option value="Laura">Laura</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: left;">Priority
</td>
<td style="text-align: left">
<input id="Priority" name="Priority" value="" class="e-field e-ejinputtext valid" style="width: 175px; height: 28px" />
</td>
</tr>
<tr>
<td style="text-align: left;">Summary
</td>
<td style="text-align: left">
<textarea id="Summary" name="Summary" class="e-ejinputtext" value="" style="width: 270px; height: 95px"></textarea>
</td>
</tr>
</table>
</script>$(function() {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
actionComplete: "complete",
columns: [
{ headerText: "Backlog", key: "Open"},
{ headerText: "In Progress", key: "InProgress"},
{ headerText: "Done", key: "Close"}
],
keyField: "Status",
allowTitle: true,
fields: {
content: "Summary",
primaryKey: "Id"
},
allowScrolling:true,
scrollSettings:{
height:450,
width:700,
},
editSettings: {
editMode:ej.Kanban.EditMode.ExternalFormTemplate,
externalFormTemplate: "#template",
allowEditing: true,
allowAdding: true
},
}
);
});
function complete(args) {
if ((args.requestType == "beginedit" || args.requestType == "add") && args.model.editSettings.editMode == "externalformtemplate") {
$("#Assignee").ejDropDownList({ width: '175px' });
$("#Status").ejDropDownList({ width: '175px' });
if(args.requestType == "beginedit" || args.requestType == "add" ){
$("#Assignee").ejDropDownList("setSelectedValue", args.data['Assignee']);
$("#Status").ejDropDownList("setSelectedValue", args.data['Status']);
}
}
}The following output is displayed as a result of the above code example.

Cell edit type and its params
The edit type of bound column can be customized using editType property of editItems. The following Essential JavaScript controls are supported built-in by editType. And also you can define the model for all the edit types controls while editing through editParams property of editItems.
The following table describes editType and their corresponding editParams of the specific data type of the column.
| EditType | EditParams | Description | Example |
|---|---|---|---|
| Numeric | control for integers, double, and decimal data’s | editParams: { decimalPlaces: 2} | |
| String | HTML Textbox | HTML Textbox | - |
| DatePicker | control for date data | editParams: { buttonText : "Now" } | |
| DateTimePicker | control for date data-time data | editParams: { enabled: true } | |
| DropDown | control for list of data | editParams: { allowGrouping: true } | |
| RTE | control for customizing text in RTE format | editParams: { allowResize: true } | |
| TextArea | HTML TextArea | Control for multi-line plain-text editing | editParams:{height:100,width:200} |
NOTE
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
content: "Summary",
primaryKey: "Id"
},
editSettings: {
editItems: [
{ field: "Id" },
{ field: "Status", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 } },
{ field: "Summary", editType: ej.Kanban.EditingType.RTE, editParams: { height:150,minHeight: 100 } }
],
allowEditing: true,
allowAdding: true
}
});
});The following output is displayed as a result of the above code example.

Column Validation
We can validate the value of the added or edited card cell before saving.
The below validation script files are needed when editing is enabled with validation.
- jquery.validate.min.js
- jquery.validate.unobtrusive.min.js
NOTE
If you enabled the unobtrusive option, then need to refer the jquery.validate.unobtrusive.min.js
file in your application along with the other script.
jQuery Validation
You can set validation rules using validationRules property of columns. The following are jQuery validation methods.
List of jQuery validation methods
| Rules | Description |
|---|---|
| required | Requires an element. |
| remote | Requests a resource to check the element for validity. |
| minlength | Requires the element to be of given minimum length. |
| maxlength | Requires the element to be of given maximum length. |
| rangelength | Requires the element to be in given value range. |
| min | The element requires a given minimum. |
| max | The element requires a given maximum. |
| range | Requires the element to be in a given value range. |
| The element requires a valid email. | |
| url | The element requires a valid url. |
| date | Requires the element to be a date. |
| dateISO | The element requires an ISO date. |
| number | The element requires a decimal number. |
| digits | The element requires digits only. |
| creditcard | Requires the element to be a credit card number. |
| equalTo | Requires the element to be the same as another. |
Kanban supports all the standard validation methods of jQuery, please refer the jQuery validation documentation link for more information.
The following code example describes the above behavior.
<div id='Kanban'></div>$(function () {
var data = ej.DataManager(window.kanbanData).executeLocal(ej.Query().take(30));
$("#Kanban").ejKanban(
{
dataSource: data,
columns: [
{ headerText: "Backlog", key: "Open" },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
fields: {
primaryKey: "Id",
content: "Summary"
},
editSettings: {
editItems: [
{ field: "Id" },
{ field: "Status", editType: ej.Kanban.EditingType.String },
{ field: "Assignee", editType: ej.Kanban.EditingType.Dropdown },
{ field: "Estimate", editType: ej.Kanban.EditingType.Numeric, editParams: { decimalPlaces: 2 }, validationRules: { range: [0, 1000] } },
{ field: "Summary", editType: ej.Kanban.EditingType.TextArea, validationRules: { required: true } }
],
allowEditing: true,
allowAdding: true
}
});
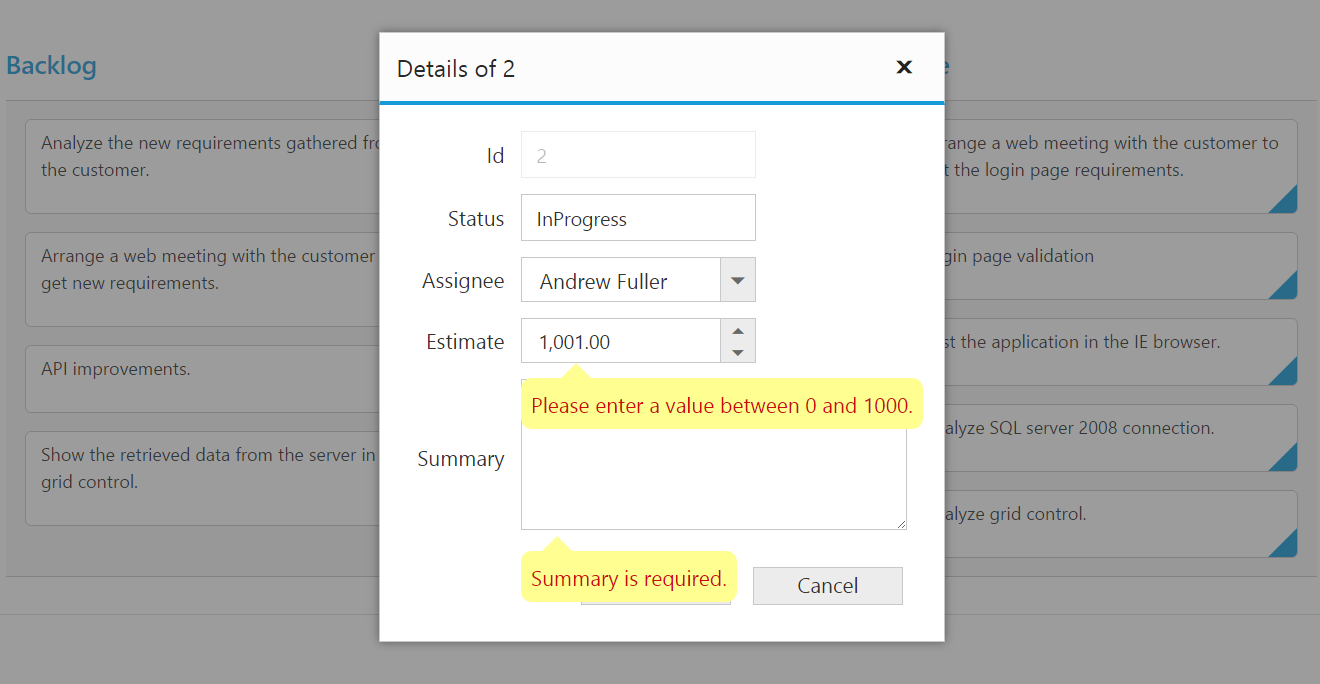
});The following output is displayed as a result of the above code example.

Persisting data in server
Edited data can be persisted in database using RESTful web services.
All the CRUD operations in Kanban are done through DataManager. DataManager have an option to bind all the CRUD related data in server side. Please refer the link to know about the DataManager.
URL Adaptor
You can use the UrlAdaptor of ejDataManger when binding dataSource from remote data. At initial load of Kanban, using url property of DataManager, data are fetched from remote data and bound to Kanban. You can map CRUD operation in Kanban to Server-Side Controller action using the property crudUrl.
The following code example describes the above behavior.
<div id='Kanban'></div>
<script id="Delete" type="text/x-jsrender">
<a class="e-customdelete e-icon" />
</script>
<style type="text/css" class="cssStyles">
.e-customdelete:before {
content: "\e800";
line-height: 26px;
min-height: 26px;
min-width: 14px;
display: inline-block;
}
</style><script type="text/javascript">
$(function () {
var dataManager = ej.DataManager({
url: "Kanban/GetData",
crudUrl: "Kanban/Crud",
adaptor: "UrlAdaptor"
});
$("#Kanban").ejKanban(
{
dataSource: dataManager,
columns: [
{ headerText: "Backlog", key: "Open", showAddButton: true },
{ headerText: "In Progress", key: "InProgress" },
{ headerText: "Done", key: "Close" }
],
keyField: "Status",
customToolbarItems: [
{
template: "#Delete"
}
],
fields: {
content: "Summary",
primaryKey: "Id",
priority:"RankId"
},
toolbarClick: function (args) {
if (args.itemName == "Delete" && this.element.find(".e-kanbancard").hasClass("e-cardselection")) {
var selected= this.element.find(".e-cardselection");
this.KanbanEdit.deleteCard(selected.attr("id"));
}
},
editSettings: {
editItems: [
{ field: "Id" },
{ field: "Status" },
{ field: "Assignee"},
{ field: "Estimate"},
{ field: "Summary"}
],
allowEditing: true,
allowAdding: true
},
}
);
});
</script>Also when you use UrlAdaptor, you need to return the data as JSON and the JSON object must contain a properties result & count. The result holds the dataSource as its value and count holds the total cards count as its value.
The following code example describes the above behavior.
public ActionResult GetData(Syncfusion.JavaScript.DataManager value)
{
var DataSource = db.Tasks.ToList();
DataResult result1 = new DataResult();
DataOperations operation = new DataOperations();
result1.result = DataSource;
result1.count = DataSource.AsQueryable().Count();
if (value.Skip > 0)
result1.result = operation.PerformSkip(result1.result, value.Skip);
if (value.Take > 0)
result1.result = operation.PerformTake(result1.result, value.Take);
return Json(result1, JsonRequestBehavior.AllowGet);
}
public class DataResult
{
public IEnumerable result { get; set; }
public int count { get; set; }
}Please refer to the below screenshot.

Using DataOperations helper class you can perform Kanban action at server side. The in-built methods that we have provided in the DataOperations class are listed below.
- PerformTake
- PerformSelect
- Execute
Accessing CRUD action request details in server side
The Server-Side function must be declared with the following parameter name for each editing functionality.
Parameters Table
| Action | Parameter Name | Example |
|---|---|---|
| Update, Insert, Remove, Crud Update(Multiple cards data will be passed to the server when drag and drop enabled with priority.) | Changed values, Added values, Deleted value |
public ActionResult Crud(List |