Tooltip in Flutter Slider (SfSlider)
27 Jul 202524 minutes to read
This section helps to learn about how to add tooltip in the slider.
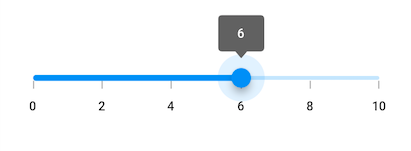
Enable tooltip
You can enable tooltip for the thumb using the enableTooltip. It is used to clearly indicate the current selection of the value during interaction. By default, tooltip text is formatted with either numberFormat or dateFormat.
IMPORTANT
By setting the value of
shouldAlwaysShowTooltipto true, you can always show a tooltip without having to interact with the slider thumb. The default value isfalseand it works independent of theenableTooltipbehavior.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
NOTE
- Refer the
tooltipTextFormatterCallbackfor changing the default tooltip text.- Refer the
SfSliderThemeDatafor customizing the appearance of the tooltip text.
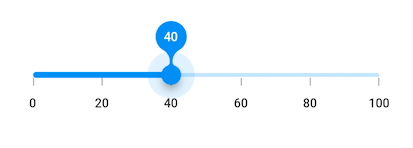
Tooltip shape
You can show tooltip in rectangular or paddle shape using the tooltipShape property. The default value of the tooltipShape property is SfRectangularTooltipShape.
NOTE
The paddle tooltip shape is not applicable for vertical orientation of the sliders.
double _value = 40.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 100.0,
interval: 20,
showTicks: true,
showLabels: true,
enableTooltip: true,
tooltipShape: SfPaddleTooltipShape(),
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
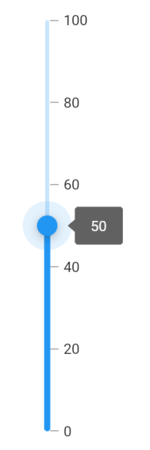
Tooltip Position
NOTE
This is only applicable for vertical orientation of the sliders.
You can show tooltip in left or right positions using the tooltipPosition property. The default value of the tooltipPosition property is SliderTooltipPosition.left.
double _value = 40.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: 0.0,
max: 100.0,
interval: 20,
showTicks: true,
showLabels: true,
tooltipPosition: SliderTooltipPosition.right,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
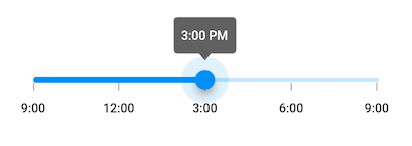
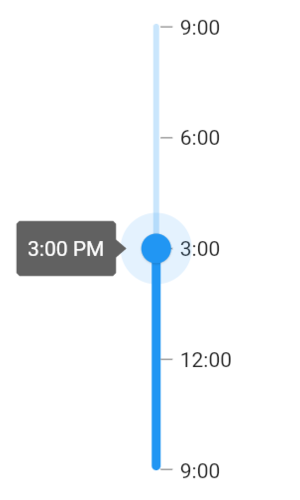
Tooltip text format
By default it is formatted based on numberFormat property and dateFormat property based on whether it is date type SfSlider or numeric SfSlider.
You can format or change the whole tooltip label text using the tooltipTextFormatterCallback. Its arguments are,
- actualValue – either
DateTimeordoublebased on givenvalue. - formattedText – If the actual value is
double, it is formatted bynumberFormatand if the actual value isDateTime, it is formatted bydateFormat.
Horizontal
DateTime _value = DateTime(2010, 01, 01, 15, 00, 00);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: DateTime(2010, 01, 01, 9, 00, 00),
max: DateTime(2010, 01, 01, 21, 05, 00),
value: _value,
interval: 3,
showTicks: true,
showLabels: true,
enableTooltip: true,
dateFormat: DateFormat('h:mm'),
dateIntervalType: DateIntervalType.hours,
tooltipTextFormatterCallback: (dynamic actualValue, String formattedText) {
return DateFormat('h:mm a').format(actualValue);
},
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
Vertical
DateTime _value = DateTime(2010, 01, 01, 15, 00, 00);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: DateTime(2010, 01, 01, 9, 00, 00),
max: DateTime(2010, 01, 01, 21, 05, 00),
value: _value,
interval: 3,
showTicks: true,
showLabels: true,
enableTooltip: true,
dateFormat: DateFormat('h:mm'),
dateIntervalType: DateIntervalType.hours,
tooltipTextFormatterCallback: (dynamic actualValue, String formattedText) {
return DateFormat('h:mm a').format(actualValue);
},
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
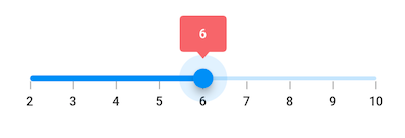
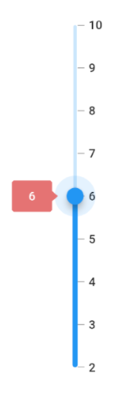
Tooltip color
You can change the background color of the tooltip in the slider using the tooltipBackgroundColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
import 'package:syncfusion_flutter_core/theme.dart';
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tooltipBackgroundColor: Colors.red[300],
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Vertical
import 'package:syncfusion_flutter_core/theme.dart';
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tooltipBackgroundColor: Colors.red[300],
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
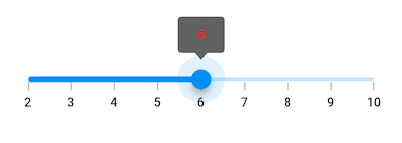
Tooltip label style
You can change the appearance of the tooltip text in the slider using the tooltipTextStyle property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tooltipTextStyle: TextStyle(color: Colors.red, fontSize: 16, fontStyle: FontStyle.italic),
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tooltipTextStyle: TextStyle(color: Colors.red, fontSize: 16, fontStyle: FontStyle.italic),
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
enableTooltip: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}