Tick in Flutter Slider (SfSlider)
27 Jul 202524 minutes to read
This section helps to learn about how to add major and minor ticks in the slider.
Show major ticks
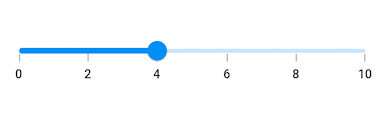
You can enable the major ticks on the track. It is a shape which is used to represent the major interval points of the track. The default value of showTicks property is false.
For example, if min is 0.0 and max is 10.0 and interval is 2.0, the slider will render the major ticks at 0.0, 2.0, 4.0 and so on.
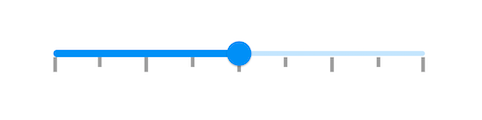
Horizontal
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
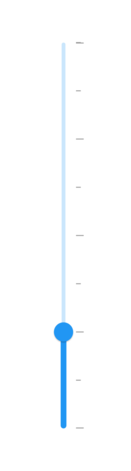
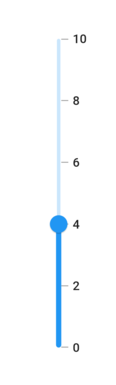
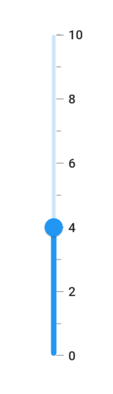
Vertical
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
NOTE
Refer the
tickShapeandSfSliderThemeDatafor customizing the major tick’s visual appearance.
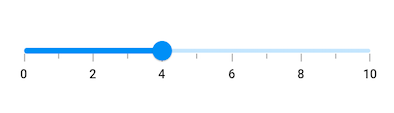
Show minor ticks
It is used to represent the number of smaller ticks between two major ticks. For example, if min is 0.0 and max is 10.0 and interval is 2.0, the slider will render the major ticks at 0.0, 2.0, 4.0 and so on. If minorTicksPerInterval is 1, then smaller ticks will be rendered on 1.0 and 3.0 and so on.
IMPORTANT
The default value of
minorTicksPerIntervalproperty is null and it must be greater than 0.
Horizontal
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
minorTicksPerInterval: 1,
showLabels: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
Vertical
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: 0.0,
max: 10.0,
interval: 2,
showTicks: true,
minorTicksPerInterval: 1,
showLabels: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
NOTE
- Refer the
showTicksto know about the rendering major ticks at given interval.- Refer the
minorTickShapeandSfSliderThemeDatafor customizing the minor tick’s visual appearance.
Major ticks color
You can change the active and inactive major ticks color of the slider using the activeTickColor and inactiveTickColor properties respectively.
The active side of the slider is between the min and the thumb.
The inactive side of the slider is between the thumb and the max value.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
activeTickColor: Colors.red,
inactiveTickColor: Colors.red[100],
),
child: SfSlider(
min: 2.0,
max: 10.0,
value: _value,
interval: 1,
showTicks: true,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
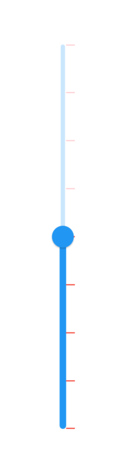
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
activeTickColor: Colors.red,
inactiveTickColor: Colors.red[100],
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
value: _value,
interval: 1,
showTicks: true,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Minor ticks color
You can change the active and inactive minor ticks color of the slider using the activeMinorTickColor and inactiveMinorTickColor properties respectively.
The active side of the slider is between the min and the thumb.
The inactive side of the slider is between the thumb and the max value.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
activeMinorTickColor: Colors.red,
inactiveMinorTickColor: Colors.red[200],
),
child: SfSlider(
min: 2.0,
max: 10.0,
value: _value,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
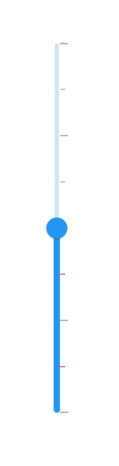
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
activeMinorTickColor: Colors.red,
inactiveMinorTickColor: Colors.red[200],
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
value: _value,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Ticks size
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
You can change the major and minor ticks size of the slider using the tickSize and minorTickSize properties respectively. The default value of the tickSize property is Size(1.0, 8.0) and minorTickSize property is Size(1.0, 5.0).
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tickSize: Size(3.0, 12.0),
minorTickSize: Size(3.0, 8.0),
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Vertical
You can change the major and minor ticks size of the slider using the tickSize and minorTickSize properties respectively. The default value of the tickSize property is Size(8.0, 1.0) and minorTickSize property is Size(5.0, 1.0).
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tickSize: Size(12.0, 3.0),
minorTickSize: Size(8.0, 3.0),
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Ticks offset
You can adjust the space between track and ticks of the slider using the tickOffset property in the SfSliderThemeData. The default value of the tickOffset property is null.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tickOffset: Offset(0.0, 10.0),
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Vertical
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
tickOffset: Offset(0.0, 10.0),
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 2,
minorTicksPerInterval: 1,
showTicks: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}