Thumb and Thumb Overlay in Flutter Slider (SfSlider)
21 May 202524 minutes to read
This section helps to learn about how to customize the thumb and thumb overlay in the slider.
- Thumb - It is one of the elements of slider which can be used to drag and change the selected value of the slider.
- Thumb overlay - It is rendered around the thumb while interacting with them.
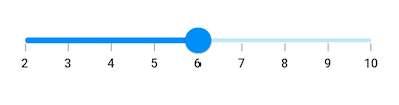
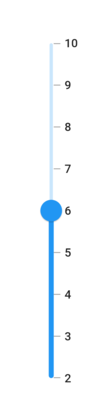
Thumb size
You can change the size of the thumb in the slider using the thumbRadius property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
thumbRadius: 13,
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
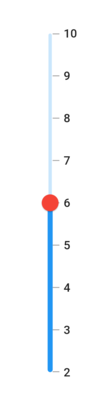
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
thumbRadius: 13,
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
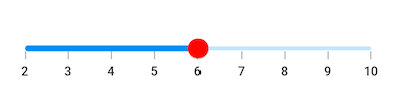
Thumb color
You can change the color of the thumb in the slider using the thumbColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
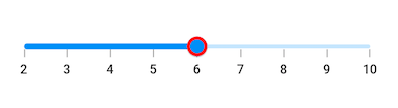
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
thumbColor: Colors.red,
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
thumbColor: Colors.red,
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Thumb stroke width and stroke color
You can change the thumb stroke width using the thumbStrokeWidth property and thumb stroke color using the thumbStrokeColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
thumbStrokeWidth: 3,
thumbStrokeColor: Colors.red
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
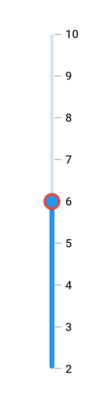
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
thumbStrokeWidth: 3,
thumbStrokeColor: Colors.red
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Thumb icon
You can show the custom widgets like icon or text inside the thumb using the thumbIcon property.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfSliderTheme(
data: SfSliderThemeData(
thumbColor: Colors.white,
thumbRadius: 15,
thumbStrokeWidth: 2,
thumbStrokeColor: Colors.blue
),
child: Center(
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
thumbIcon: Icon(
Icons.arrow_forward_ios,
color: Colors.blue,
size: 20.0),
showLabels: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
)
)
);
}![]()
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfSliderTheme(
data: SfSliderThemeData(
thumbColor: Colors.white,
thumbRadius: 15,
thumbStrokeWidth: 2,
thumbStrokeColor: Colors.blue
),
child: Center(
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
thumbIcon: Icon(
Icons.keyboard_arrow_up_outlined,
color: Colors.blue,
size: 20.0),
showLabels: true,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
)
)
);
}![]()
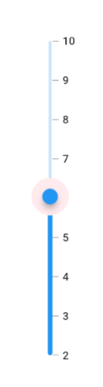
Thumb overlay size
You can change the size of the thumb overlay in the slider using the overlayRadius property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
overlayRadius: 30,
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
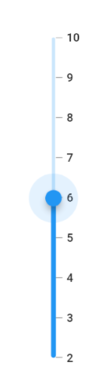
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
overlayRadius: 30,
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
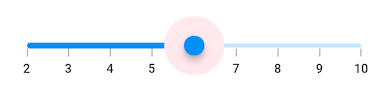
Thumb overlay color
You can change the color of the thumb overlay in the slider using the overlayColor property.
NOTE
You must import the
theme.dartlibrary from theCorepackage to useSfSliderTheme.
Horizontal
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
overlayColor: Colors.red[50],
),
child: SfSlider(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}
Vertical
double _value = 6.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSliderTheme(
data: SfSliderThemeData(
overlayColor: Colors.red[50],
),
child: SfSlider.vertical(
min: 2.0,
max: 10.0,
interval: 1,
showTicks: true,
showLabels: true,
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
)
)
)
);
}