Getting started with Flutter Slider (Slider)
27 Jul 202520 minutes to read
This section explains the steps required to add the slider widget and its elements such as numeric and date values, ticks, labels, and tooltip. This section covers only basic features needed to get started with Syncfusion® slider.
To get start quickly with our Flutter Slider widget, you can check on this video.
Add Flutter slider to an application
Create a simple project using the instructions given in the Getting Started with your first Flutter app documentation.
Add dependency
Add the Syncfusion® Flutter slider dependency to your pubspec.yaml file.
dependencies:
syncfusion_flutter_sliders: ^xx.x.xxNOTE
Here xx.x.xx denotes the current version of
Syncfusion Flutter Sliderspackage.
Get packages
Run the following command to get the required packages.
$ flutter pub getImport package
Import the following package in your Dart code.
import 'package:syncfusion_flutter_sliders/sliders.dart';Initialize slider
After importing the package, initialize the slider widget as a child of any widget. Here, the slider widget is added as a child of the Center widget. The default value of the min and max properties of the SfSlider is 0.0 and 1.0 respectively. So, the value property must be given within the range.
NOTE
The slider passes the new value to the
onChangedcallback but does not change its state until the parent widget rebuilds the slider with new value.
Horizontal
double _value = 0.5;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider(
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
),
);
}
Vertical
double _value = 0.5;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider.vertical(
value: _value,
onChanged: (dynamic newValue){
setState(() {
_value = newValue;
});
},
),
),
);
}
Handle value change
The onChanged callback is used to get the current value of the slider when the user selects a value through interaction.
NOTE
The slider passes the new value to the callback but does not change its state until the parent widget rebuilds the slider with new value.
Horizontal
double _value = 5.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 10.0,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
)
)
)
);
}
Vertical
double _value = 5.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: 0.0,
max: 10.0,
value: _value,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
)
)
)
);
}
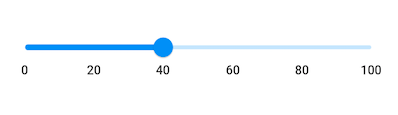
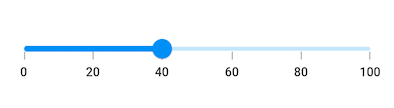
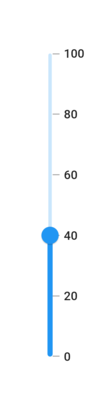
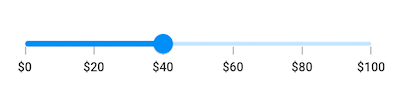
Set numeric value
You can show numeric values in the slider by setting double values to the min, max and value properties.
Horizontal
final double _min = 0;
final double _max = 100;
double _value = 40.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: _min,
max: _max,
value: _value,
interval: 20,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
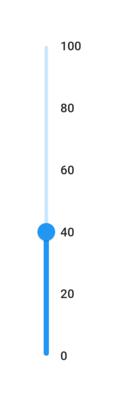
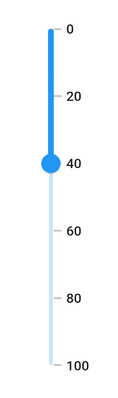
Vertical
final double _min = 0;
final double _max = 100;
double _value = 40.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider.vertical(
min: _min,
max: _max,
value: _value,
interval: 20,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
)
)
);
}
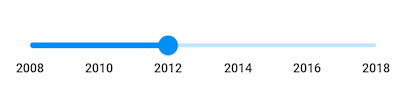
Set date value
You can show date values in the slider by setting DateTime values to the min, max and value properties.
NOTE
You must import
intlpackage for formatting date slider using theDateFormatclass.
Horizontal
DateTime _min = DateTime(2008, 01, 01);
DateTime _max = DateTime(2018, 01, 01);
DateTime _value = DateTime(2012, 01, 01);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider(
min: _min,
max: _max,
value: _value,
interval: 2,
showLabels: true,
dateIntervalType: DateIntervalType.years,
dateFormat: DateFormat.y(),
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}
Vertical
DateTime _min = DateTime(2008, 01, 01);
DateTime _max = DateTime(2018, 01, 01);
DateTime _value = DateTime(2012, 01, 01);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider.vertical(
min: _min,
max: _max,
value: _value,
interval: 2,
showLabels: true,
dateIntervalType: DateIntervalType.years,
dateFormat: DateFormat.y(),
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}
Enable ticks
You can enable ticks in the slider using the showTicks property.
Horizontal
final double _min = 0;
final double _max = 100;
double _value = 40.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider(
min: _min,
max: _max,
value: _value,
interval: 20,
showTicks: true,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}
Vertical
final double _min = 0;
final double _max = 100;
double _value = 40.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider.vertical(
min: _min,
max: _max,
value: _value,
interval: 20,
showTicks: true,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}
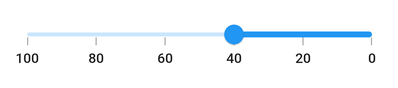
Inverse the horizontal slider
You can invert the horizontal slider by wrapping the slider to the Directionality widget by setting textDirection property to TextDirection.rtl.
double _value = 40.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Directionality(
textDirection: TextDirection.rtl,
child: SfSlider(
min: 0,
max: 100,
value: _value,
interval: 20,
showTicks: true,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}
Inverse the vertical slider
You can invert the vertical slider using the isInversed property. The default value of the isInversed property is false.
double _value = 40.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfSlider.vertical(
min: 0,
max: 100,
value: _value,
interval: 20,
isInversed: true,
showTicks: true,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
);
}
Add prefix/suffix to labels
You can add prefix or suffix to the labels using the numberFormat or dateFormat properties.
NOTE
The format type (numeric or date) of the slider is determined based on the values specified in
min,maxandvalueproperties.
IMPORTANT
You must import
intlpackage for formatting date slider using theDateFormatclass and for formatting numeric slider using theNumberFormatclass.
Horizontal
final double _min = 0;
final double _max = 100;
double _value = 40.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider(
min: _min,
max: _max,
value: _value,
interval: 20,
showTicks: true,
showLabels: true,
numberFormat: NumberFormat("\$"),
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}
Vertical
final double _min = 0;
final double _max = 100;
double _value = 40.0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SfSlider.vertical(
min: _min,
max: _max,
value: _value,
interval: 20,
showTicks: true,
showLabels: true,
numberFormat: NumberFormat("\$"),
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
),
),
);
}