Tooltip in Flutter Pyramid Chart (SfPyramidChart)
7 Aug 202516 minutes to read
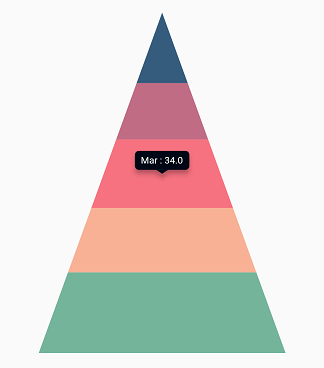
Chart provides tooltip support for all series types. It is used to show information about the segment when you tap on the segment. To enable the tooltip, you need to set enableTooltip property as true.
The tooltip state will be preserved on the device’s orientation change and on browser resize. For example, if the tooltip’s duration is set to 10,000ms, and when you change the orientation of your device from portrait to landscape after 5,000ms of tooltip display, the tooltip will be displayed for the next 5,000ms in landscape mode before disappearing.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 38),
ChartData('Apr', 32),
ChartData('May', 40)
];
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
tooltipBehavior: _tooltipBehavior,
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
)
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
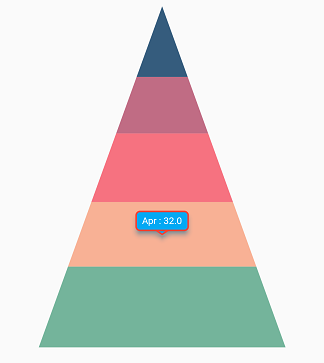
Customizing the appearance
You can use the following properties to customize the tooltip appearance.
-
color- used to change the background color of tooltip. -
borderWidth- used to change the stroke width of the tooltip. -
borderColor- used to change the stroke color of the tooltip. -
opacity- used to control the transparency of the tooltip. -
duration- specifies the duration for displaying the tooltip that defaults to3000. -
animationDuration- specifies the duration for animating the tooltip that defaults to350. -
elevation- specifies the elevation of tooltip. -
canShowMarker- toggles the visibility of the marker in the tooltip. -
header- specifies the header for tooltip. By default, the series name will be displayed in the header. -
format- formats the tooltip text. By default, the tooltip will be rendered with x and y-values. You can add prefix or suffix to x, y, and series name values in the tooltip by formatting them. -
shadowColor- specifies the color of the tooltip shadow. -
shouldAlwaysShow- used to show or hide the tooltip. -
textAlignment- alignment of the text in the tooltip. -
decimalPlaces- used to specify the number decimals to be displayed in tooltip text. -
shared- used to share the tooltip with same index points.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(
enable: true,
borderColor: Colors.red,
borderWidth: 2,
color: Colors.lightBlue
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 350,
width: 350,
child: SfPyramidChart(
tooltipBehavior: _tooltipBehavior,
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
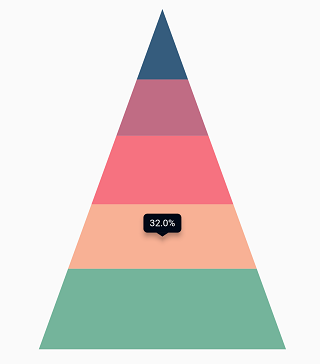
Label format
By default, x and y value will be displayed in the tooltip, and it can be customized using format property as depicted in the below code snippet. You can show the below values in the tooltip. Also you can add prefix or suffix to these values.
- X value -
point.x - Y value -
point.y - Name of the series -
series.name
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(
enable: true,
// Formatting the tooltip text
format: 'point.y%'
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
tooltipBehavior: _tooltipBehavior,
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
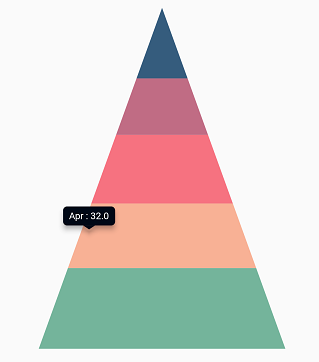
Tooltip positioning
The tooltip can be made to display in the fixed location or at the pointer location itself using the tooltipPosition property. This defaults to TooltipPosition.auto.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(
enable: true,
tooltipPosition: TooltipPosition.pointer
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
tooltipBehavior: _tooltipBehavior,
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
Tooltip template
You can customize the appearance of the tooltip with your own widget by using the builder property of tooltipBehavior.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(
enable: true,
// Templating the tooltip
builder: (dynamic data, dynamic point, dynamic series,
int pointIndex, int seriesIndex) {
return Container(
child: Text(
'Point Y : ${point.y.toString()}'
)
);
}
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
tooltipBehavior: _tooltipBehavior,
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
Activation mode
The activationMode property is used to restrict the visibility of tooltip based on the touch actions. The default value of this property is ActivationMode.singleTap.
The ActivationMode enum includes the following values:
-
ActivationMode.longPress- activates tooltip only when performing the long press action. -
ActivationMode.singleTap- activates tooltip only when performing single tap action. -
ActivationMode.doubleTap- activates tooltip only when performing double tap action. -
ActivationMode.none- hides the visibility of tooltip when setting activation mode to none.
late TooltipBehavior _tooltipBehavior;
@override
void initState(){
_tooltipBehavior = TooltipBehavior(
enable: true,
// Tooltip will be displayed on long press
activationMode: ActivationMode.longPress
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
tooltipBehavior: _tooltipBehavior,
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}Also refer tooltip event for customizing the tooltip further.