Data label in Flutter Pyramid Chart (SfPyramidChart)
20 Jul 202524 minutes to read
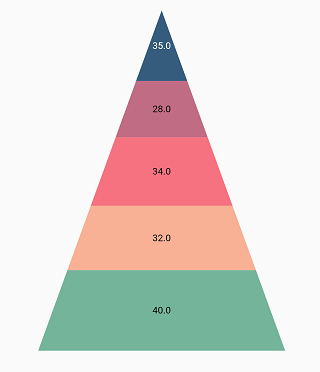
Data label can be added to a chart series by enabling the isVisible option in the dataLabelSettings. You can use the following properties to customize the appearance.
-
color- used to change the background color of the data label shape. -
borderWidth- used to change the stroke width of the data label shape. -
borderColor- used to change the stroke color of the data label shape. -
alignment- aligns the data label text toChartAlignment.near,ChartAlignment.centerandChartAlignment.far. -
textStyle- used to change the data label text color, size, font family, font style, and font weight. -
color- used to change the color of the data label. -
fontFamily- used to change the font family for the data label. -
fontStyle- used to change the font style for the data label. -
fontWeight- used to change the font weight for the data label. -
fontSize- used to change the font size for the data label. -
margin- used to change the margin size for data labels. -
opacity- used to control the transparency of the data label. -
labelAlignment- used to align the Pyramid data label positions. The available options to customize the positions areChartDataLabelAlignment.outer,ChartDataLabelAlignment.auto,ChartDataLabelAlignment.top,ChartDataLabelAlignment.bottomandChartDataLabelAlignment.middle. -
borderRadius- used to add the rounded corners to the data label shape. -
angle- used to rotate the labels. -
offset- used to move the data label vertically or horizontally from its position. -
showCumulativeValues- to show the cumulative values in stacked type series charts. -
labelIntersectAction- action on data labels intersection. The intersecting data labels can be hidden.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 38),
ChartData('Apr', 32),
ChartData('May', 40)
];
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
// Renders the data label
isVisible: true
)
)
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double? y;
}
Connector line
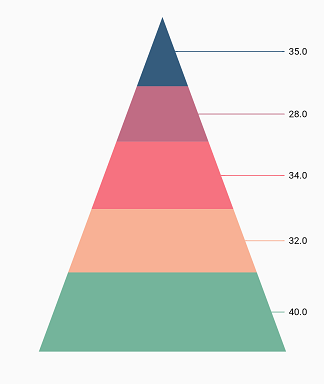
This feature is used to connect label and data point using a line. It can be enabled for PyramidSeries chart type. The connectorLineSettings property used to customize the connector line.
-
color- used to change the color of the line -
width- used to change the stroke thickness of the line -
length- specifies the length of the connector line. -
type- specifies the shape of connector line eitherConnectorType.curveorConnectorType.line.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series:
PyramidSeries<ChartData, double>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
isVisible: true,
labelPosition: ChartDataLabelPosition.outside,
connectorLineSettings: ConnectorLineSettings(
// Type of the connector line
type: ConnectorType.curve
)
)
)
)
)
)
);
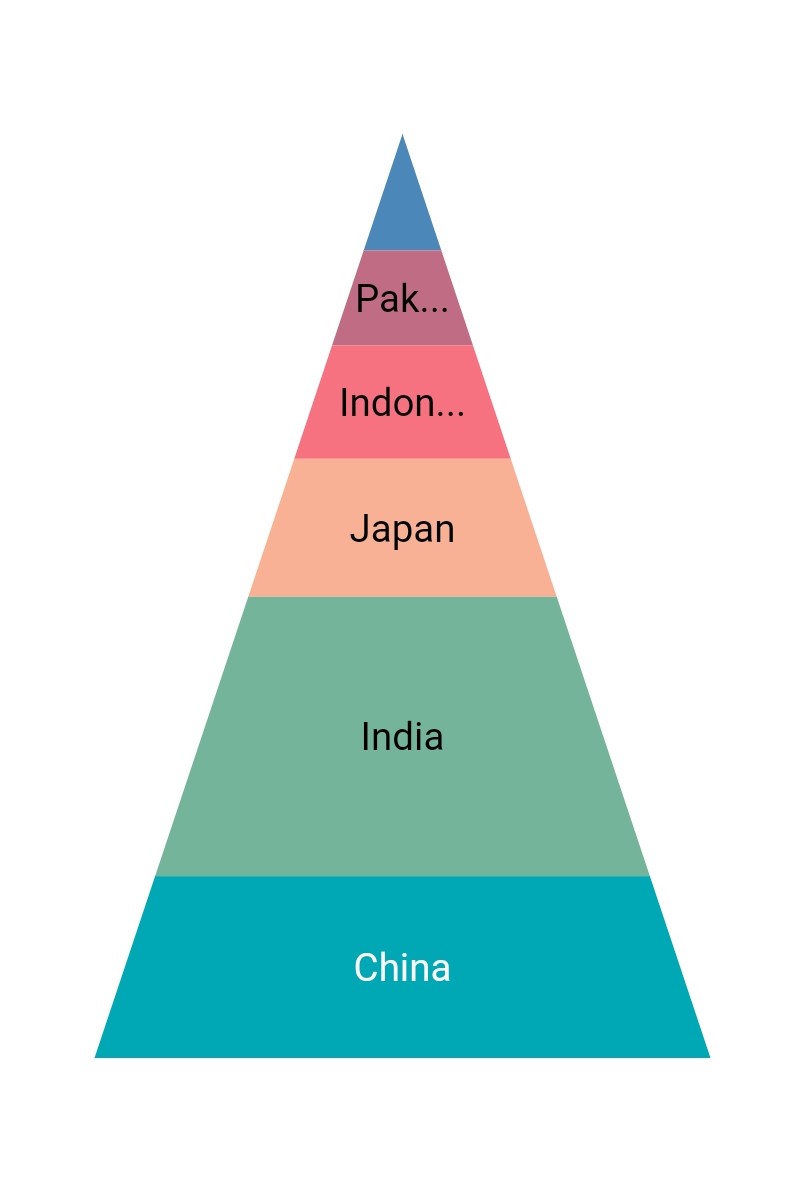
}Positioning the labels
The labelAlignment property is used to position the Pyramid chart type data labels at ChartDataLabelAlignment.top, ChartDataLabelAlignment.bottom, ChartDataLabelAlignment.auto, ChartDataLabelAlignment.outer and ChartDataLabelAlignment.middle position of the actual data point position. By default, labels are ChartDataLabelAlignment.auto positioned. You can move the labels horizontally and vertically using OffsetX and OffsetY properties respectively.
The labelPosition property is used to place the Pyramid series data labels either ChartDataLabelPosition.inside or ChartDataLabelPosition.outside. By default the label of Pyramid chart is placed ChartDataLabelPosition.inside the series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Positioning the data label
labelPosition: ChartDataLabelPosition.outside
)
)
)
)
)
);
}
Note: The
labelAlignmentproperty is used to position the Cartesian chart labels whereaslabelPositionproperty is used to position the Pyramid chart labels.
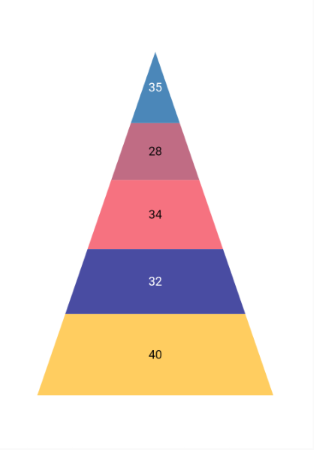
Apply series color
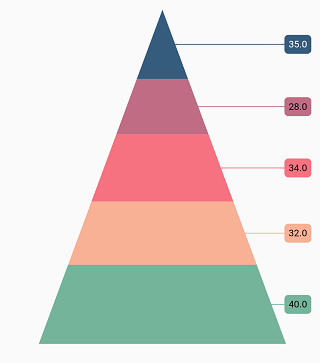
The useSeriesColor property is used to apply the series color to background color of the data labels. The default value of this property is false.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Positioning the data label
labelPosition: ChartDataLabelPosition.outside,
// Renders background rectangle and fills it with series color
useSeriesColor: true
)
)
)
)
)
);
}
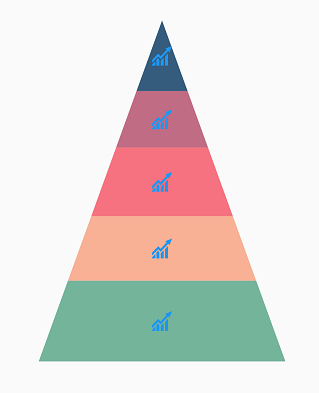
Templating the labels
You can customize the appearance of the data label with your own template using the builder property of dataLabelSettings.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Templating the data label
builder: (dynamic data, dynamic point, dynamic series, int pointIndex, int seriesIndex) {
return Container(
height: 30,
width: 30,
child: Image.asset('images/livechart.png')
);
}
)
)
)
)
)
);
}
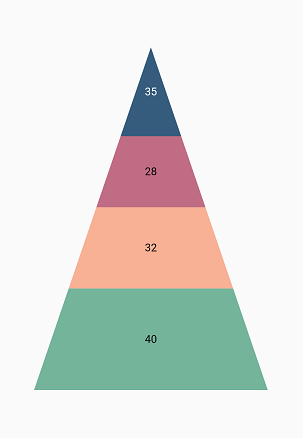
Hide data label for 0 value
Data label and its connector line in the Pyramid charts for the point value 0 can be hidden using the showZeroValue property. This defaults to true.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child:SfPyramidChart(
series: PyramidSeries<ChartData, num>(
dataSource: [
ChartData(11, 35),
ChartData(12, 28),
ChartData(13, 0),
ChartData(14, 32),
ChartData(15, 40)
],
xValueMapper: (ChartData data, _) => data.xValue,
yValueMapper: (ChartData data, _) => data.yValue,
dataLabelSettings: DataLabelSettings(
showZeroValue: false,
isVisible: true
),
)
)
)
);
}
Data label saturation color
If the user didn’t provide text color to the data label, then by default, the saturation color is applied to the data label text. i.e., if the data points background color intensity is dark, then the data label will render in white color (#FFFFFF) and if the data points background color intensity is light, data label will render in black color (#000000).

Overflow mode
Action on data labels when it’s overflowing from its region area. The overflowing data label rendering behavior can be changed based on this. If overflowMode property is set to OverflowMode.none then the labelIntersectAction takes priority; otherwise, overflowMode takes priority
Defaults to OverflowMode.none.
Note: This is applicable for pie, doughnut, pyramid, and funnel series types alone.
Widget build(BuildContext context) {
return Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataLabelSettings: DataLabelSettings(
isVisible: true,
overflowMode: OverflowMode.trim
),
),
)
);
}
Smart labels
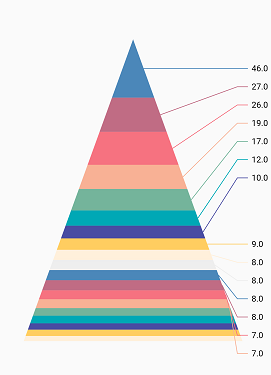
This feature is used to arrange the data labels smartly and avoid the intersection when there is overlapping of labels. The enum property called the LabelIntersectAction.shift in labelIntersectAction is used to arrange the data labels smartly when labels get intersect. By default, the label intersection action property is LabelIntersectAction.shift.
If the labelPosition is ChartDataLabelPosition.inside and the labelIntersectAction is LabelIntersectAction.shift, then the overlapped labels will shift to outside the slices and arrange smartly. If the labelPosition is ChartDataLabelPosition.inside and the labelIntersectAction is LabelIntersectAction.hide, then the overlapped labels will be hidden.
If the labelPosition is ChartDataLabelPosition.outside and the labelIntersectAction is LabelIntersectAction.shift, then the overlapped labels arrange smartly. If the labelPosition is ChartDataLabelPosition.outside and the labelIntersectAction is LabelIntersectAction.hide, then the overlapped labels will be hidden.
If the labelIntersectAction is LabelIntersectAction.none, then the overlapped labels will be visible irrespective of labelPosition.
When the labelIntersectAction is LabelIntersectAction.shift, and if the data label goes out of the chart area, then the labels get trimmed and the tooltip is shown when clicking/tapping the data label. The values of the labelIntersectAction are listed below.
-
LabelIntersectAction.hide- hides the intersected data labels. -
LabelIntersectAction.none- intersected data labels will be visible. -
LabelIntersectAction.shift- smartly arranges the overlapped data labels.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = <ChartData>[
ChartData('USA', 46),
ChartData('Great Britain', 27),
ChartData('China', 26),
ChartData('Russia', 19),
ChartData('Germany', 17),
ChartData('Japan', 12),
ChartData('France', 10),
ChartData('Korea', 9),
ChartData('Italy', 8),
ChartData('Australia', 8),
ChartData('Netherlands', 8),
ChartData('Hungary', 8),
ChartData('Brazil', 7),
ChartData('Spain', 7),
ChartData('Kenya', 6),
ChartData('Jamaica', 6),
ChartData('Croatia', 5),
ChartData('Cuba', 5),
ChartData('New Zealand', 4)
];
return SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelMapper: (ChartData data, _) => data.x,
dataLabelSettings: DataLabelSettings(
isVisible: true,
// Avoid labels intersection
labelIntersectAction: LabelIntersectAction.shift,
labelPosition: ChartDataLabelPosition.outside,
connectorLineSettings: ConnectorLineSettings(
type: ConnectorType.curve, length: '25%')
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String? x;
final num? y;
}