Appearance customization in Flutter Pyramid Chart (SfPyramidChart)
7 Aug 20256 minutes to read
Chart sizing
The chart renders based on the parent widget size. If you need the chart to be rendered in a specific size, then set the size(width/height) to the parent widget.
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData('Jan', 35),
ChartData('Feb', 28),
ChartData('Mar', 38),
ChartData('Apr', 32),
ChartData('May', 40)
];
return Scaffold(
body: Center(
child: Container(
height: 300,
width: 350,
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
class ChartData {
ChartData(this.x, this.y);
final String x;
final double y;
}Chart margin
Margin to the chart can be specified using the margin property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
borderColor: Colors.red,
borderWidth: 2,
margin: EdgeInsets.all(15),
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y)
)
)
)
);
}
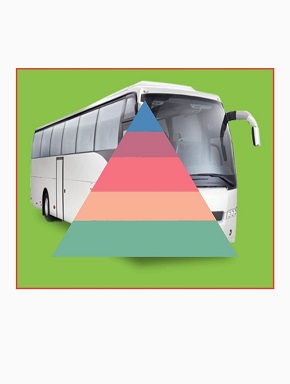
Chart area customization
You can customize the area of the chart using the below properties.
-
backgroundColor- used to change the chart area background color. -
backgroundImage- used to set the image path.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 300,
width: 350,
child: SfPyramidChart(
backgroundColor: Colors.lightGreen,
backgroundImage: AssetImage('images/liveChart.png'),
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,)
)
)
)
);
}