Selection in Flutter Pyramid Chart (SfPyramidChart)
7 Aug 202513 minutes to read
The selection feature in chart lets you to select in a segment in a series or the series itself. This feature allows you to select either individual or cluster of segments in the chart series.
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
// Enables the selection
enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior
)
)
)
)
);
}Customizing the segments
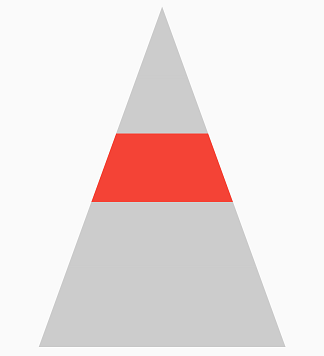
You can customize the segments using the below properties.
-
selectedColor- used to change the background color of selected segment. -
unselectedColor- used to change the background color of unselected segment. -
selectedBorderColor- used to change the stroke color of the selected segment. -
selectedBorderWidth- used to change the stroke width of the selected segment. -
unselectedBorderColor- used to change the stroke color of the unselected segment. -
unselectedBorderWidth- used to change the stroke width of the unselected segment. -
selectedOpacity- used to control the transparency of the selected segment. -
unselectedOpacity- used to control the transparency of the unselected segment.
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
// Enables the selection
enable: true,
selectedColor: Colors.red,
unselectedColor: Colors.grey,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior
)
)
)
)
);
}
Multi-selection
Multiple selection can be enabled using the enableMultiSelection property of chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
// Enables multiple selection
enableMultiSelection: true
)
)
)
);
}
Toggle selection
You can decide, whether to deselect the selected data point/series or remain selected when interacted with it again by setting the toggleSelection property true or false. If set to true, deselection will be performed else the point will not get deselected.
This works even while calling public methods, in various selection modes, with multi-selection, and also on dynamic changes.
Defaults to true.
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(
enable: true,
toggleSelection: false,
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior)
)
)
)
);
}Selection on initial rendering
You can select a point or series programmatically on a chart using initialSelectedDataIndexes property of chart.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfPyramidChart(
series: PyramidSeries<ChartData, String>(
initialSelectedDataIndexes: [2, 0]
)
)
)
)
);
}
Also refer selection event for customizing the selection further.
Methods in SelectionBehavior
SelectDataPoints method in SelectionBehavior
The selectDataPoints method is used to select the data point programmatically. The required arguments are listed below.
-
pointIndex- specifies the point index value. -
seriesIndex- specifies the series index value and this is an optional parameter. By default it will be considered as 0.
Note: The
enableMultiSelectionis also applicable for this, but it is based on the API values specified in the chart.
late SfPyramidChart chart;
late SelectionBehavior _selectionBehavior;
@override
void initState(){
_selectionBehavior = SelectionBehavior(enable: true);
super.initState();
}
@override
Widget build(BuildContext context) {
final List<ChartData> chartData = [
ChartData(10, 17),
ChartData(20, 34)
// Add the required data
];
chart = SfPyramidChart(
series: PyramidSeries<ChartData, double>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
selectionBehavior: _selectionBehavior
)
);
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
TextButton(
child: Text('Select'),
onPressed: select
),
Container(child: chart)
]
)
)
);
}
void select() {
_selectionBehavior.selectDataPoints(1, 0);
}